Skelbimas
Ar ketinate savo svetainėje naudoti spalvų parinkiklį? Jei taip, tuomet turite apsvarstyti įvairias spalvų kodavimo schemas „„ HSB “,„ RGB “,„ CMYK “ar„ HEX “- ir paprasčiausius metodus, kaip pridėti spalvų parinkiklį. Atsakymas į jūsų rūpesčius yra „JavaScript ColorPicker“.

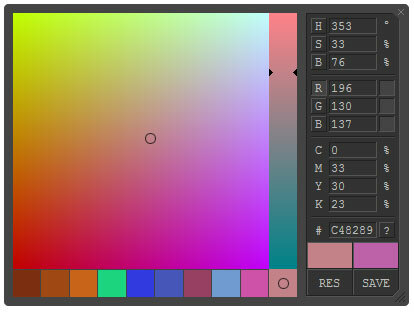
„JavaScript ColorPicker“ yra mažas žiniatinklio spalvų parinkiklis, kurio dydis yra tik 46 KB. Parinkiklis rodo visą spalvų paletę, sudarytą iš 16,78 milijono spalvų, naudojant HSB, RGB, CMYK ir HEX spalvų režimus. Spalvų režimo vertės yra skaitomos ir redaguojamos - CMYK yra tik skaitoma. Galite pasirinkti vieną iš 4 pasirinkėjo 4 skirtingų dydžių, kurių dydis svyruoja nuo 151 x 87 pikselių iki 405 x 302 pikselių.
Kitos svarbios spalvų parinkiklio savybės yra kontrasto matuoklis, spalvų skirtumo matuoklis, vertės slankiklis įvesties laukuose, internetinio išmaniojo ir žiniatinklio išsaugojimo mygtukas bei 9 spalvų atmintis.
Funkcijos:
- Paprastas kūrėjo įrankis, kuris bet kurioje svetainėje gali pridėti spalvų pasirinkimo elementą.
- Nereikalauja jokio išsamaus kodavimo.
- Pateikiamas atsisiuntimo failas, kurio dydis yra 46 KB.
- Siūlomi 4 skirtingų dydžių.
- Palaiko 4 spalvų režimus - HSB, RGB, CMYK ir HEX.
- Siūlomas kontrastų matuoklis, spalvų skirtumo matuoklis, 9 spalvų atmintys ir dar daugiau.
- Panašūs įrankiai: „RaphaelColorPicker“, „MultiColr“ ir „ColorSchemeDesigner“.
- Taip pat skaitykite susijusį straipsnį: 3 nemokami spalvų parinkimo įrankiai spalvoms pasirinkti iš savo darbalaukio 3 nemokami spalvų parinkimo įrankiai spalvoms pasirinkti iš savo darbalaukio Skaityti daugiau .
Gaukite „JavaScript ColorPicker“ @ www.dematte.at/colorPicker