Skelbimas
Galite sukurti daugybę nuostabių dalykų Adobe Photoshop kurie yra naudingi internete, pradedant nuo paprastų nuotraukų rėmelių ir baigiant sudėtinėmis vartotojo sąsajomis. Vienas naudingiausių dalykų, kuriuos galite sukurti „Photoshop“ yra 3D mygtukai, kurie pravers, jei tvarkysite tinklaraštį ar svetainę naudodami pasirinktinę sąsają.
Šiame straipsnyje mes jums parodysime, kaip sukurti 3D mygtukus naudojant „Photoshop“, kartu su vaizdinėmis „aukštyn“ ir „žemyn“ būsenomis, kad galėtumėte juos animuoti. (Šiame straipsnyje mes nenagrinėsime pačios animacijos.)
1 žingsnis: Paruoškite savo dokumentą

Nors 3D mygtukai dažniausiai pasirodo svetainėse, svarbu atkreipti dėmesį, kad joms yra ir kitų programų, tokių kaip animuoti GIF, gaminio maketai ir mobilieji žaidimai. Galutinis failo formatas ir jo matmenys gali skirtis atsižvelgiant į tai, kam jūs kuriate šį mygtuką.
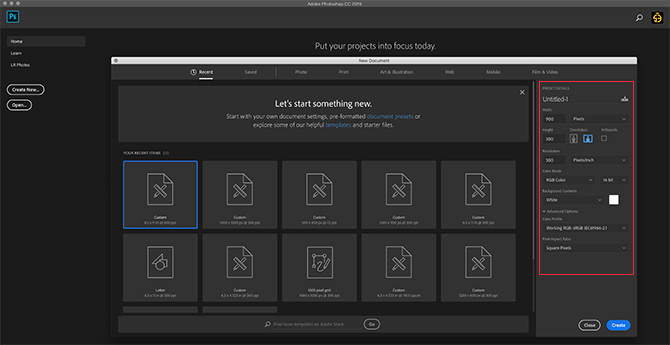
Norėdami sukurti 3D mygtuką „Photoshop“, turėsite sukurti jam pritaikytą dokumentą. Norėdami tai padaryti, atidarykite „Photoshop“ ir spustelėkite Sukurti naują> pasirinktinį. Pradėkite rašyti savo vertybes.
Norėdami sukurti 3D mygtuką, norėsite horizontalaus dokumento. Savo reikmėms mes naudojome:
- 900 x 300 pikselių aukščio
- 300 taškų / colyje
- RGB spalvų režimas
Nors šie duomenys tikrai nėra sunki ir greita taisyklė, tai užtikrins, kad turėsite daugiau nei pakankamai erdvės darbui ir galimybę padidinti savo mygtuko dydį pagal poreikį.
2 veiksmas: nustatykite savo 3D mygtuko stačiakampį

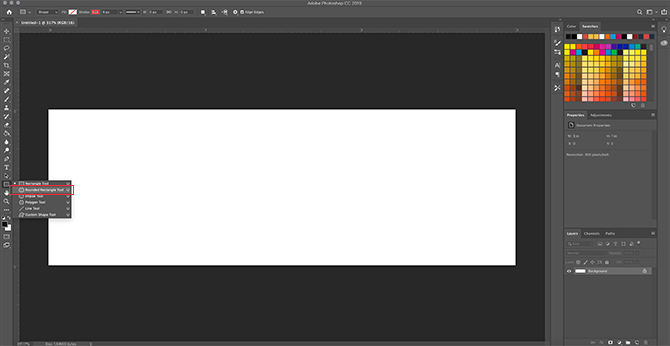
Kai nustatysite failo specifikacijas, būsite nukreipti į savo darbo vietą. Turėsite horizontalią baltą drobę viename sluoksnyje ir štai kur pradėsite kurti savo mygtuką.
Norėdami sukurti 3D mygtuką, spustelėkite Suapvalinto stačiakampio įrankis kairėje ekrano pusėje, čia matoma raudonai. Taip pat galite naudoti nuorodą U prie jos prieiti.

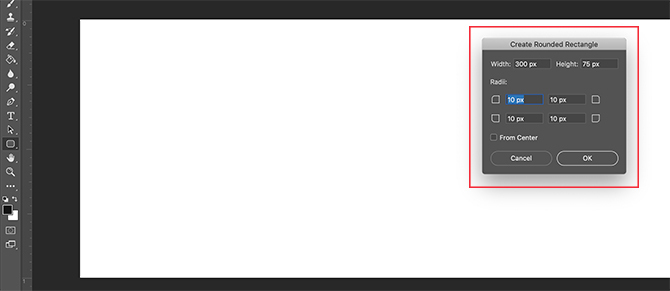
Vieną kartą spustelėkite ant savo baltojo sluoksnio: tai automatiškai atvers jūsų Sukurkite suapvalintą stačiakampį dėžė. Šį langelį naudosite nurodydami stačiakampio matmenis.
Norėdami įsigyti savo mygtuką, mes pasirinkome:
- 300 pikselių pločio
- 75 pikselių aukštis
Mes taip pat įsitikinome, kad kampai buvo suapvalinti 10 taškų. Ne per aukštai ir ne per žemai. Tada mes spaudėme Gerai.
Pastaba: Mygtukai skiriasi pagal dydį ir formą, todėl nesijaudinkite, kad turite naudoti šiuos tikslus matmenis. Be to, jei ieškote daugiau informacijos apie sparčiuosius klavišus, čia yra keletas naudingiausios „Photoshop“ klaviatūros komandos.

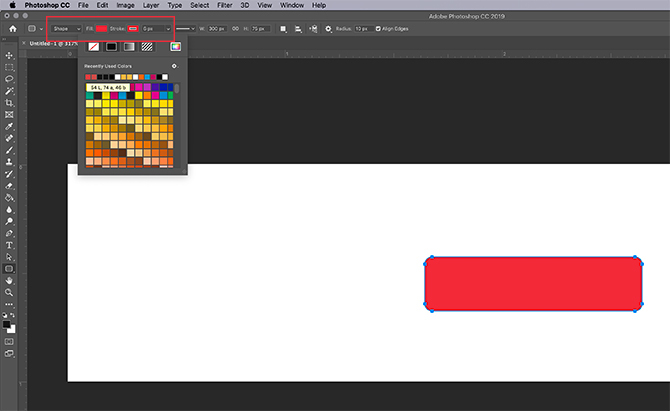
Kai paspausite Gerai, „Photoshop“ sukurs suapvalintą stačiakampį su šiais matmenimis jūsų sluoksnio viduje. Galite pakeisti Užpildykite ir Insultas spalvas naudodamiesi išskleidžiamaisiais meniu viršutiniame kairiajame ekrano kampe.
Siekdami šio vadovo ir norėdami parodyti, kaip gali atrodyti mygtukas „aukštyn“ ir „žemyn“, mes padarysime raudoną „žemyn“ mygtuką.
3 žingsnis: sukurkite savo mygtuką 3D formatu

Sukūrę pagrindinį mygtuką ir pasirinkę jo spalvą, norėsite jį pritaikyti Sluoksnio stilius dialogo langas. Taip siekiama, kad jis atrodytų 3D.
Norėdami pasiekti savo Sluoksnio stilius dialogo lange galite eiti Sluoksnis> Sluoksnio stilius iš viršutinio meniu. Taip pat galite du kartus spustelėti sluoksnį, kuriame yra jūsų mygtukas, kad jis būtų automatiškai atidaromas. Šis būdas yra daug greitesnis ir mes asmeniškai jam teikiame pirmenybę.
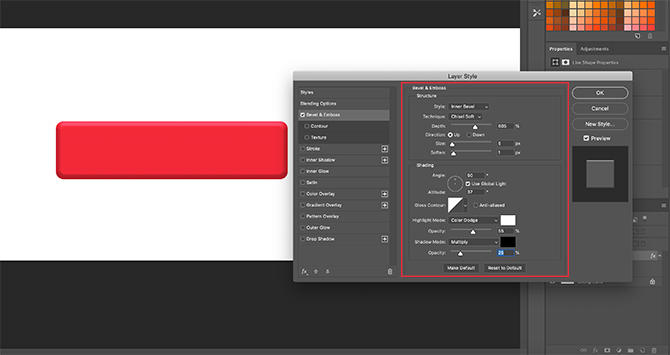
Kai jūsų sluoksnio stiliaus laukelis pasibaigs, eikite į parinktį „Bevel & Emboss“. Įjunkite jį.
Tai greitas ir paprastas būdas suteikti jūsų mygtuko kraštams labiau pakeltą „3D“ vaizdą. Šiam mokymui mes naudojome šiuos nustatymus:
Struktūra
- Stilius: Vidinis kūgis
- Technika: „Chisel Soft“
- Gylis: 605
- Kryptis: Aukštyn
- Dydis: 5
- Minkština: 1
Atspalvis
- Kampas: 90
- Aukštis: 37
- Paryškinimo režimas: Spalva Dodge, 55% nepermatomumas
- Šešėlių režimas: Daugybė, 25% neskaidrumas
Svarbiausia, kad nustatymai būtų pakankamai aukšti, kad galėtumėte pastebėti tam tikrą skirtumą, bet ne taip stipriai, kad jie pribloškia.

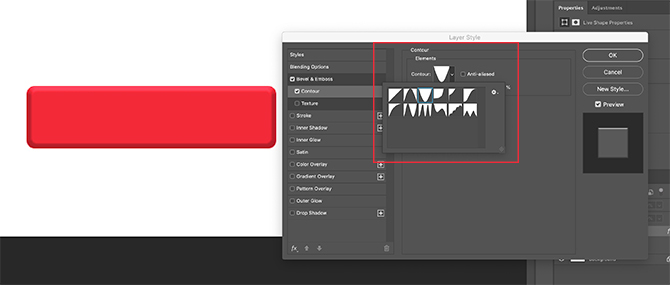
Baigę su „Bevel & Emboss“, mes nuvykome į Kontūras ir taip pat įjungė. Kontūras padaro „Bevel & Emboss“ apibrėžimą šiek tiek stipresnį, ir šiam mokymui pasirinkome parametrą Kūgis - apverstas.

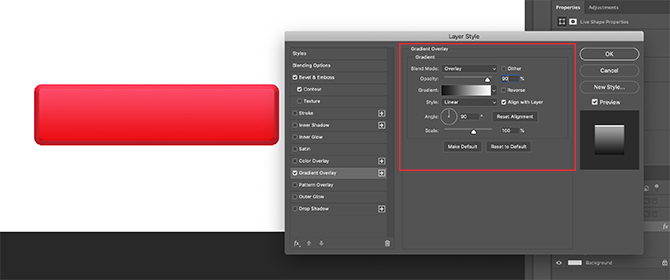
Kitas, įjunkite Gradiento perdanga. Būtent tai suteikia mygtuką, kuris atrodo suapvalintas, šiek tiek „blizgus“. Nustatymai yra šie:
- Maišymo režimas: Perdanga
- Nepermatomumas: 90
- Stilius: Linijinis
- Kampas: 90
- Skalė: 100

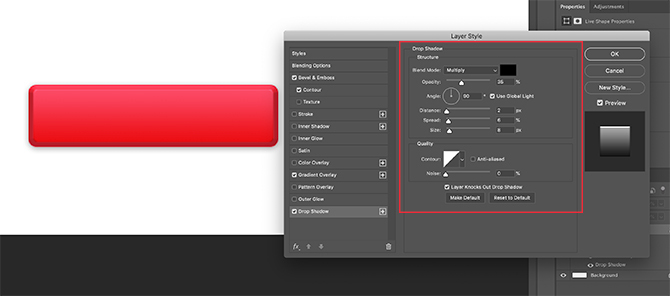
Pagaliau mes įjungėme Mesti šešėlį, kad mygtukas atrodytų šiek tiek „pakeltas“ iš balto svetainės ar tinklaraščio fono. Vėlgi, čia yra nustatymai:
Struktūra
- Maišymo režimas: Daugkartinis
- Nepermatomumas: 35
- Kampas: 90
- Atstumas: 2
- Skleisti: 6
- Dydis: 8
Kokybė
- Kontūras: Linijinis
- Triukšmas: 0
- Sluoksnis išmuša išmetamąjį šešėlį: Įjungta
Dabar laikas išsaugoti šias specifikacijas kaip sluoksnio stilių.
4 žingsnis: išsaugokite kaip sluoksnio stilių

Kai baigsite mygtuko nustatymus, jis pradės atrodyti trimatis. Kadangi yra tikimybė, kad sukursite daugiau nei vieną 3D mygtuką, turime rasti greitą ir lengvą būdą tai padaryti.
Štai taip.
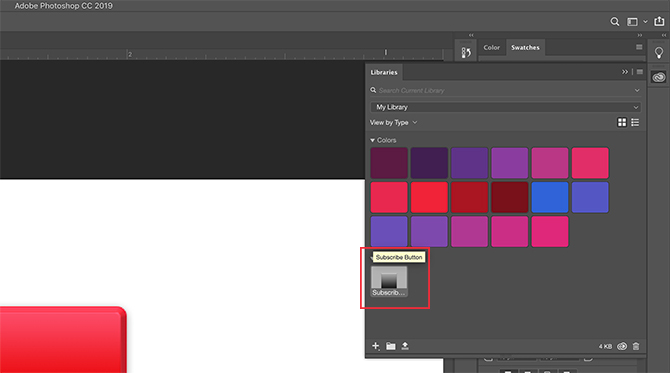
Prieš spustelėdami Gerai viduje Sluoksnio stilius dialogo lange spustelėkite Naujas Stilius. Kai tai padarysite, „Photoshop“ išsaugos šį sluoksnio stilių, kurį sukūrėte savo mygtukui.
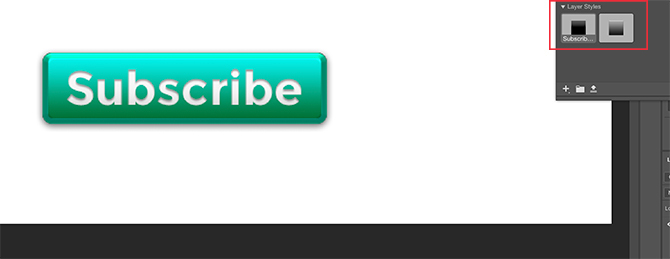
Jei naudojate „Photoshop CC“, šis naujas stilius bus išsaugotas jūsų Bibliotekos skyrių, kaip matote aukščiau. Tai labai greita ir lengva pasiekti.
5 žingsnis: Kaip naudoti išsaugoto sluoksnio stilių

Dabar, kai suprojektavote savo mygtuką ir išsaugojote jį kaip sluoksnio stilių, pažiūrėkime, kad jis veikia kaip „iki“ būsenos. Nei vienas melas, tai perpus sumažins jūsų darbo laiką.
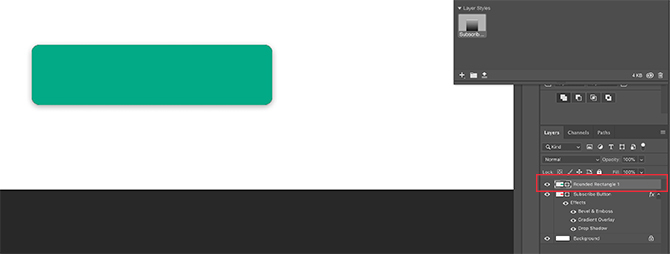
Pirmiausia sukurkime dar vieną mygtuką tiesiai virš raudono mygtuko sluoksnio, panašiai. Padarykime tai žalią, pabrėžtinai.

Kitas - užuot du kartus spustelėję patį sluoksnį, kad būtų parodytas Sluoksnio stiliai dialogo langas - dukart spustelėkite sluoksnio stilių jūsų Bibliotekos skydelis.
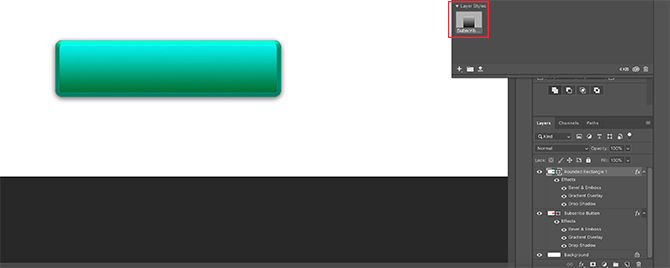
Kai tai padarysite, „Photoshop“ automatiškai pritaikys jūsų išsaugotą stilių naujame mygtukų sluoksnyje, išlaikant naują spalvą ir formą. Dabar turite du mygtukus - vieną, esantį aukštyn, ir žemyn, ir tai padaryti yra taip paprasta. Aš myliu šią nuorodą.
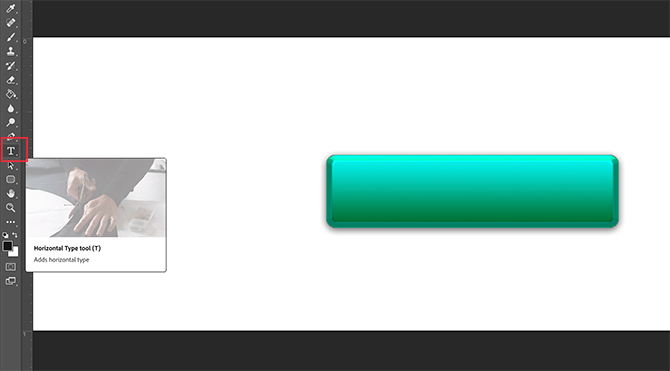
6 veiksmas: pridėkite tekstą prie savo mygtuko

Kitas mygtuko tekstas bus pridėtas.
Norėdami pridėti tekstą, sukurkite naują sluoksnį virš dviejų mygtukų sluoksnių. Spustelėkite Įveskite įrankį pradėti rašyti.
Šiam mokymui mes parašysime žodį „užsiprenumeruoti“, nes tai yra kažkas, ką gana dažnai matote svetainėse ir socialinės žiniasklaidos platformose.
Taip pat ketiname naudoti „San serif“ saugų šriftą. Galutinį sprendimą, kurį iš jų naudosite savo mygtukui, jūs galite nuspręsti. „Montserrat“, „Proxima Nova“, „Arial“ ir „Verdana“ yra plačiai naudojamos alternatyvos ir saugios žiniatinkliui.

Tai atlikus, vis tiek yra keletas subtilių pakeitimų, kuriuos turite atlikti, kad šis tekstas būtų „pop“.
Pirmiausia du kartus spustelėkite sluoksnį, kuriame yra jūsų tekstas, kad galėtumėte pateikti jį į savo Sluoksnio stilius dialogo langas.
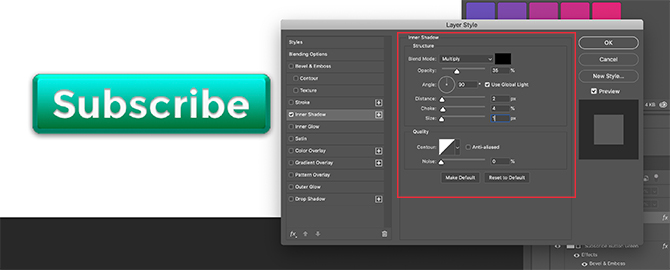
Tada spustelėkite Vidinis šešėlis, norėdami į savo tekstą įtraukti šiek tiek depresijos (arba paskendusios srities). Dėl to atrodo, kad raidės buvo išgraviruotos mygtuke. Žemiau pateikiami tikslūs parametrai, kuriuos naudojome šiai mokymo programai.
Struktūra
- Maišymo režimas: Padauginkite
- Nepermatomumas: 35
- Kampas: 90
- Atstumas: 2
- Droselis: 4
- Dydis: 1
Kokybė
- Kontūras: Linijinis
- Triukšmas: 0

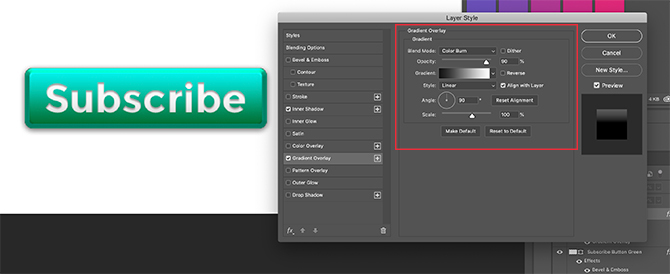
Tada taikykite a Gradiento perdanga prie tų raidžių, kad jos būtų lengviau įsimaišančios į mygtuką, neatrodydamos plokščios. Vėlgi, mūsų nustatymai yra šie:
- Maišymo režimas: Spalva dega
- Nepermatomumas: 90
- Stilius: Linijinis
- Kampas: 90
- Skalė: 100
7 žingsnis: Užbaigimas

Sukūrę šį teksto stilių, ypač jei norite jį naudoti dar kartą, eikite į Naujas Stilius ir išsaugokite jį prieš spustelėdami Gerai.
Suvynioję galite greitai perjungti matomumą tarp dviejų mygtukų sluoksnių ir atgal, kad pamatytumėte „aukštyn“ ir „žemyn“ būsenas.

Gana šaunu, ar ne? Norėdami išsaugoti failą, eikite Failas> Išsaugoti kaipir išsaugokite jį kaip tinkamą failo formatą bet kokiam projektui, kuriame galbūt dirbate.
Tinkinkite savo tinklaraštį naudodami 3D mygtukus ir valdiklius
Dabar, kai jūs žinote, kaip sukurti 3D mygtukus „Photoshop“, galite su juo kūrybiškai susidurti ir suprojektuoti savo 3D mygtukus, kad atitiktų jūsų poreikius. Turėdami šiuos įgūdžius savo arsenale galite pasigaminti produktą, kuris yra ne tik profesionalus, bet ir asmeniškas.
Norite sužinoti apie kitus dalykus, kuriuos galite padaryti naudodamiesi šia programa? Štai kaip pašalinti foną iš Kaip pašalinti foną išŠtai, kaip pašalinti „Adobe Photoshop“ foną, aiškias nuoseklias instrukcijas, kurias kiekvienas gali vykdyti. Skaityti daugiau .
Shianne yra laisvai samdoma rašytoja ir 2D iliustratorė, turinti dizaino bakalauro laipsnį. Ji mėgsta „Žvaigždžių karus“, kavą ir visus kūrybingus dalykus ir yra kilusi iš podcasting'o fono.

