Skelbimas
Kodais pagrįstų CSS nuolydžių rašymas gali būti varginantis ir reikalaujantis daug laiko. Tačiau CSS nuolydžiai yra gana naudingi ir galingi. CSS3 gradiento generatorius palengvina CSS3 „WebKit“ nuolydžių generavimą.
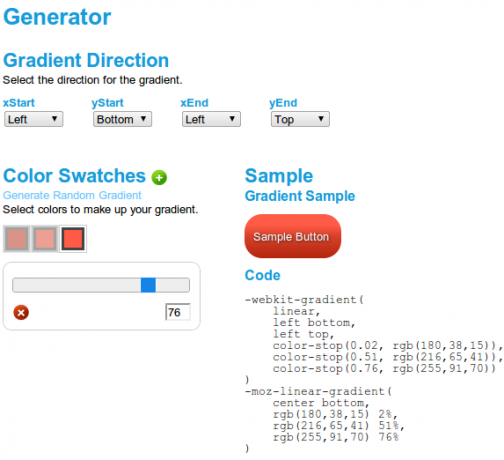
Ši svetainė leidžia sukurti CSS gradiento kodus grafinėje vartotojo sąsajoje. Tai suteikia jums spalvų rinkinius, skirtus nuolydžiui suprojektuoti, ir slankiklį kiekvienam, kad nustatytumėte spalvos vietą gradiente.

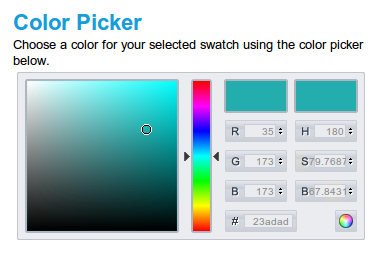
Pasirinkę spalvų rinkinį, galite naudoti spalvų rinkiklį, esantį dešinėje, norėdami pakoreguoti rinkinio spalvą. CSS nuolydžiai sukuria vaizdo rezultatą, kuris, atsižvelgiant į poreikį, gali būti naudojamas bet kurioje vietoje, pavyzdžiui, krašte, fono paveikslėlyje arba sąrašo elemento ženklelyje. Nuolydio kryptį galite valdyti naudodamiesi pateiktomis parinktimis (kairė, dešinė, apačia, viršuje) arba naudodami pasirinktines taškų vietas.

Gradiento generatoriaus valdiklio pakeitimai iš karto atnaujins gradiento pavyzdį ir CSS kodo išvestį.
Pastaba: įsitikinkite, kad naudojate žiniatinklio rinkinį, pvz., „Safari“, „Chrome“ ar „Firefox 3.6“.
Funkcijos:
- Nesudėtingai sukurkite CSS3 nuolydžius vaizdinėje sąsajoje.
- Nedelsdami peržiūrėkite gradiento pakeitimus.
- Naudokite sugeneruotą gradiento vaizdą kaip rėmelį, fono paveikslėlį arba sąrašo elemento ženklelį pagal poreikį.
- Kontroliuokite nuolydžio kryptį naudodamiesi parinktimis (kairė, dešinė, apačia, viršuje) arba pasirinktinėmis taškų vietomis.
- Nemokamas naudojimui, nereikia jokios registracijos.
Peržiūrėkite CSS3 gradiento generatorių @ [nebėra]
Srikanthas yra profesionalus tinklaraštininkas ir interneto dizaineris.

