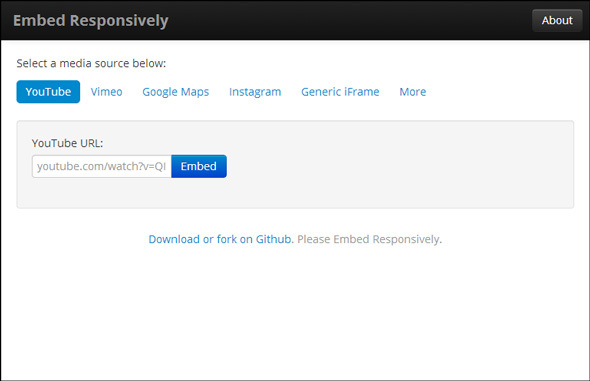
Vienas didžiausių paskutinių dvejų ar trejų metų internetinio dizaino pasaulio žodžių turi būti „reaguojantis“. Atsiradęs naršymas Viskas nuo 4 colių išmaniojo telefono ekrano iki 27 colių ekrano, gali būti sunku įsitikinti, kad jūsų svetainė ar tinklaraštis atrodo gerai, nesvarbu ką. Štai kodėl reaguojantis dizainas yra būtinas, nes jis gali automatiškai nustatyti, kokį įrenginį naudojate svetainei pasiekti, ir pritaikyti jį prie ekrano dydžio.
Nors jūs galite suprojektuoti visą savo svetainę taip, kad ji būtų reaguojanti, kai įterpiate išorinį turinį, ji nebūtinai prisitaikys prie ekrano ar įrenginio, kurį naudoja jūsų svetainės lankytojai. Svetainėse, kuriose neteikiamas įterpiamas reaguojantis turinys, yra tokie milžinai kaip „YouTube“ ir „Instagram“, tačiau galite naudoti tokią paslaugą kaip Įdėkite atsakingai paversti tą turinį į reaguojančius įdėjimus.
Reaktyvaus interneto dizaino istorija
Sąvoka reaguojantis interneto dizainas atsirado tik 2010 m., Kai ją sukūrė dizaineris Ethanas Marcotte straipsnyje Išskirtinis sąrašas. Jis parašė:
„Mes galime suprojektuoti optimalią žiūrėjimo patirtį, tačiau į savo dizainą galime įtraukti standartinėmis technologijomis pagrįstas technologijas, kad jos būtų ne tik lankstesnės, bet ir labiau pritaikomos prie jas teikiančių laikmenų. Trumpai tariant, turime praktikuoti reaktyvų interneto dizainą. “
Dabar, praėjus vos trejiems metams, ir reaktyvaus žiniatinklio dizaino svarba turi toliau augo, be to, kad įsitikinsite, kad naudojate nuostabų, jautrų dizainą ar temą, yra ir daug įdomių reaguojančius įrankius, kuriuos galite naudoti įsitikindami, ar teikiate visiškai reaguojančią patirtį į savo svetainę lankytojų.
Įdėkite atsakingai
Taigi, nors jūsų tema gali būti atsakinga (kaip šis spalvingos reaguojančios „WordPress“ temos Sukurkite stulbinamai reaguojantį aplanką viena iš šių nemokamų „WordPress“ temųŠiomis dienomis nepakanka turėti gražiai suplanuotą svetainę, ypač jei esate fotografas, dailininkas ar grafikos dizaineris. Šiomis dienomis, jei jūsų svetainė nereaguoja, galite prarasti didelę dalį ... Skaityti daugiau ), yra tam tikrų įdėjimų, kurie nebūtinai prisitaikys prie lankytojo ekrano dydžio. Nors galite įterpti turinį iš „Twitter“, „Storify“, „SoundCloud“ ir „Scribd“, jie jau padarė jums visą sunkų darbą. Taigi, jei įdėsite, pavyzdžiui, „twitą“, įterpimas yra reaguojantis, todėl jo dydis bus pakeistas, kad tiktų jūsų lankytojo ekranui.
Tačiau yra keletas kaltininkų, kurie nesiruošė pateikti reaguojančių įdėjimų kai bendrinate turinį iš jų svetainių, jis automatiškai prisitaiko prie žiūrimo ekrano apie. Štai kur Įdėkite atsakingai ateina. Jei žinote savo kelią aplink kodą, visada galite redaguoti šaltinio kodą ir konvertuoti jį į reaguojantį, tačiau „Embed Responsively“ tai daro tik dėl kopijavimo ir įklijavimo - mirusio žmogaus reikalas!
Šiuo metu paslauga reiškia žodžius „Instagram“, „YouTube“, „Vimeo“, „Google Maps“ ir net su bendromis „iFrame“ įterpimo formomis. Stebina, kad tokiose svetainėse nebuvo naudojamasi reaguojančiais įterpimais; tačiau galbūt todėl atsirado toks įrankis kaip „Embed Responsively“. Jei norite pamatyti nedidelį populiarių svetainių, kurios šiuo metu reaguoja, sąrašą, galite spustelėti „Daugiau“ svetainėje.
Kaip naudotis paslauga

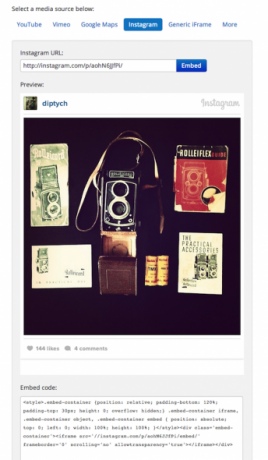
Naudoti „Embed Responsively“ negali būti paprasčiau. Viskas, ko jums reikia, yra originalus paslaugų, kuriomis norite naudotis, įterpimo kodas. Norėdami įterpti „YouTube“ ar „Vimeo“ vaizdo įrašą, jums tereikia tiesioginės nuorodos į vaizdo įrašą. Jei norite įterpti „Instagram“ nuotrauką, tai tas pats - tiesiog gaukite nuorodą į „Instagram“ vaizdą internete. Kita vertus, naudojant „Google Maps“, ji yra šiek tiek sudėtingesnė, nes jūs negalite naudoti tiesioginės nuorodos - turite pasiekti „Google Map“ įterptą kodą.
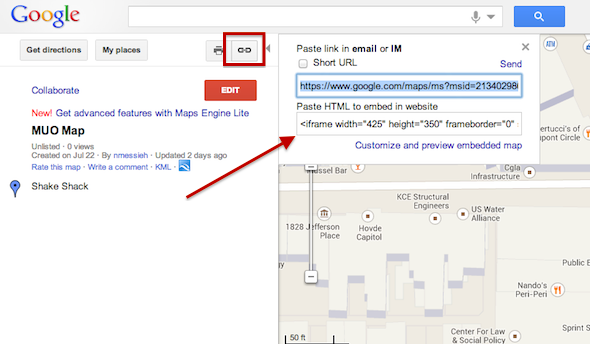
Norėdami gauti „Google“ žemėlapio įdėjimo kodą, atidarykite žemėlapį ir spustelėkite nuorodos mygtuką, esantį viršutiniame dešiniajame šoninės juostos kampe. Tai atvers įterpimo kodą, į kurį galite įeiti, įdėdami atsakymą. (Jei vis dar bandote išsiaiškinti, kaip susikurti asmeninius žemėlapius, kuriuos būtų galima bendrinti su draugais ir stebėtojais, būtinai apsilankykite mūsų žemėlapių su sluoksniais kūrimo vadovas Kurkite kūrybingai ir kurkite savo žemėlapius naudodami pasirinktinius sluoksnius naujuosiuose „Google“ žemėlapiuose„Google“ paviešinus visiškai atnaujintus, dabar visiems prieinamus Žemėlapius, kurti savo žemėlapius tapo lengviau nei bet kada. Galite kurti privačius ir viešus žemėlapius, dalytis žemėlapiais su konkrečiais asmenimis, pridėti aprašymų ... Skaityti daugiau .)

Gavę pasirinktą nuorodą / įterpimo kodą, galite pereiti į priekį ir įklijuoti jį lango „Įterpti atsakymą“ metu - tiesiog įsitikinkite, kad pasirinkote tinkamą skirtuką. Spustelėkite mygtuką „Įterpti“, ir svetainė sugeneruos įterpimo kodą, kurį galėsite naudoti savo svetainėje ar tinklaraštyje ir kuris bus visiškai atsakingas.

Išvada
Žinoma, akivaizdu, kad pirmiausia turite atsakyti į savo svetainę, nes būtent svetainė yra viso kodo įvyniojimo priemonė. „Embed Responsively“ yra nesudėtinga svetainė, kurioje gana daug nuveikta. Jei rimtai žiūrite į reaktyvų dizainą ir norite suteikti lankytojams vientisą patirtį, norėtumėte įtraukti šią svetainę į savo tinklaraščių rašymo įrankių arsenalą.
Ką manote apie „Embed Responsively“? Praneškite mums komentaruose.
Vaizdo kreditas: Tuščia tabletė per „PlaceIt“
Nancy yra rašytoja ir redaktorė, gyvenanti Vašingtone. Anksčiau ji buvo „The Next Web“ Artimųjų Rytų redaktorė ir šiuo metu dirba DC įkurtoje komunikacijos ir socialinės žiniasklaidos minčių grupėje.

