Tekstas yra svarbus net ir pačiam įmantriausiam, labiausiai vizualiai reikalaujančiam interneto dizainui. Suteikite savo tekstui dėmesio, kurio jis nusipelno, naudodamiesi šiomis CSS ypatybėmis.
Kaskadiniai stiliaus lapai (CSS) aprašo, kaip HTML rodo elementus ekrane. CSS gali valdyti kelių tinklalapių išdėstymą keliomis kodo eilutėmis.
CSS turi formatavimo ypatybes, kurios turi įtakos teksto tarpui, išvaizdai ir lygiavimui. Štai keletas ypatybių, kurias galite naudoti teksto stiliui programuoti programos puslapiuose.
1. Teksto spalva
The spalva ypatybė nurodo pagrindinę teksto priekinio plano spalvą. Galite naudoti iš anksto nustatytą spalvos pavadinimą, pvz raudona, baltas, arba žalias. Taip pat galite naudoti šešioliktainę vertę arba kitus vienetus, pvz., RGB, HSL ir RGBA.
CSS sistemos kaip Tailwind CSS turi įmontuotą spalvų funkciją, kuri rodo įvairius atspalvius. Taip lengviau išsirinkti pageidaujamą atspalvį. Pakeiskime šių antraščių spalvą naudodami kai kurias iš šių savybių:
<kūnas>
<h1>Keisti mano spalvąh1><h2>Keisti mano spalvąh2>
<h3>Keisti mano spalvąh3>
<h4>Keisti mano spalvąh4>
kūnas>
CSS atrodys taip:
h1 {
spalva: oranžinė;
}h2 {
spalva: #ff6600;
}h3 {
spalva: rgb(255, 102, 0);
}
h4 {
spalva: hsl(24, 100%, 50%);
}
Ir stilizuotas tekstas atrodys taip:
2. Fono spalva
Galite naudoti fono spalva sukurti nuosavybę patrauklūs fonai. Naudokite jį norėdami nustatyti skirtingus fonus šioms antraštėms:
<kūnas>
<h1>Keisti mano fono spalvąh1><h2>Keisti mano fono spalvąh2>
<h3>Keisti mano fono spalvąh3>
<h4>Keisti mano fono spalvąh4>
kūnas>
Su šiuo CSS:
h1 {
fono spalva: oranžinė;
}h2 {
fono spalva: #009900;
}h3 {
fono spalva: rgb(204, 0, 0);
}
h4 {
fono spalva: hsl(60, 100%, 50%);
}
Kai naršyklė pateiks šį puslapį, jis atrodys maždaug taip:
3. Teksto lygiavimas
The teksto lygiavimas ypatybė nustato horizontalų teksto lygiavimą. Ši vertė gali būti paliko, teisingai, centras, arba pateisinti.
Lygiavimo reikšmė ištempia kiekvieną teksto eilutę, todėl jos visos užima vienodą plotį dešinėje ir kairėje paraštėse. Norėdami ištirti šias keturias reikšmes, naudokite šį pavyzdinį kodą:
<kūnas>
<h1>Sulygiuokite mane į kairęh1><h2> Sulygiuokite mane teisingaih2>
<h3>Išlygiuokite mane centreh3>
<pklasė="ex4"><stiprus>Išlygink mane pagrįstaistiprus>: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam ir erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
<p><stiprus>Nėra derinimo stiprus>: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam ir erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
kūnas>
Naudokite šį CSS, kad pritaikytumėte skirtingus lygiavimus:
h1 {
teksto lygiavimas: paliko;
}h2 {
teksto lygiavimas: teisingai;
}h3 {
teksto lygiavimas: centras;
}
.ex4{
teksto lygiavimas: pateisinti;
}
Naršyklėje tai atrodys taip:
4. Teksto kryptis
The teksto kryptis savybė apibrėžia teksto kryptį. Apibrėžkite kryptį naudodami savybes rtl (iš dešinės į kairę) arba ltr (iš kairės į dešinę). Šie du nurodo, kuria kryptimi norite tekėti tekstui.
Pavyzdžiui, naudoti rtl kai dirbate su kalbomis, parašytomis iš dešinės į kairę, pavyzdžiui, hebrajų ar arabų. Tu naudoji ltr kalboms, parašytoms iš kairės į dešinę, pavyzdžiui, anglų.
Pavaizduokime tai toliau pateiktu kodu:
<kūnas>
<div>
<pklasė='ex1'>Ši pastraipa eina iš dešinės į kairę. Žymeklis
juda iš dešinės į kairę, kai įvedate daugiau informacijos
puslapį.p>
<pid="ex2">Ši pastraipa eina iš kairės į dešinę. Žymeklis juda
iš kairės rašyti, kai įvesite daugiau informacijos puslapyje!p>
div>
kūnas>
Su šiuo pridedamu CSS:
.ex1 {
kryptis: rtl;
}
#ex2 {
kryptis: ltr;
}
Galutinis rezultatas atrodys maždaug taip:
5. Teksto dekoravimas
The tekstas-dekoravimas ypatybė nustato dekoratyvinių eilučių išvaizdą tekste. Tai trumpinys teksto dekoravimo eilutė,tekstas-dekoracija-spalva,tekstas-dekoravimo-stilius, ir tekstas-dekoracija-storis nuosavybė. Jei nenorite turėti nuosavybės elementuose, kuriuose yra nuorodos, naudokite tekstas-dekoravimas: nėra;
Turėtumėte vengti pabraukti įprastą tekstą, nes šis stilius paprastai nurodo nuorodą. Šioje iliustracijoje pateikiami keli kodo pavyzdžiai:
<kūnas>
<h1>Overline teksto dekoravimash1><h2>Teksto dekoravimas per eilutęh2>
<h3>Pabraukite teksto dekoravimąh3>
<pklasė="buvęs">Pabraukti ir pabraukti teksto dekoravimas.p>
<p><ahref="default.asp">Tai nuorodaa>p>
kūnas>
Naudodami šį CSS galite pritaikyti įvairius dekoravimo efektus:
h1 {
tekstas-dekoravimas: perbraukimas;
}h2 {
tekstas-dekoravimas: linijinis;
}h3 {
tekstas-dekoravimas: pabraukti;
}p.pvz {
tekstas-dekoravimas: perbraukimaspabraukti;
}
a {
tekstas-dekoravimas: nė vienas;
}
Ir jie parodys maždaug taip:
6. Teksto transformacija
The teksto transformacija ypatybė nurodo, kokio tipo raidės rodomos. Tai gali būti didžiosios arba mažosios raidės. Taip pat galite jį naudoti norėdami rašyti didžiąją kiekvieno žodžio pirmąją raidę:
Toliau pateiktame pavyzdyje parodyta, kaip tai padaryti kode:
<kūnas>
<h1>Teksto transformavimo savybės pavyzdžiaih1><pklasė="didžiosios raidės">Šis sakinys rašomas didžiosiomis raidėmis.p>
<pklasė="mažosios raidės">Šis sakinys rašomas mažosiomis raidėmis.p>
<pklasė="iš didžiosios raidės">Šį tekstą rašyti didžiosiomis raidėmis.p>
kūnas>
CSS failas:
p.didžioji raidė {
teksto transformacija: didžiosiomis raidėmis;
}p.mažosios raidės {
teksto transformacija: mažosios raidės;
}
p.iš didžiosios raidės {
teksto transformacija: rašyti didžiosiomis raidėmis;
}
Su tokiu rezultatu:
7. Tarpai tarp raidžių
The tarpai tarp raidžių ypatybė nurodo tarpą tarp raidžių tekste. Šis pavyzdys iliustruoja, kaip nurodyti skirtingus tarpų stilius.
<kūnas>
<h1>Tarpų tarp raidžių pavyzdžiaih1><h2>Tai yra 1 antraštėh2>
<h3>Tai yra 2 antraštėh3>
kūnas>
CSS faile naudokite pikselius ar kitus matavimo vienetus:
h2 {
tarpai tarp raidžių: 7px;
}
h3 {
tarpai tarp raidžių: -2 pikseliai;
}
Ir gautas tekstas bus ištemptas arba suspaustas:
8. Tarpai tarp žodžių
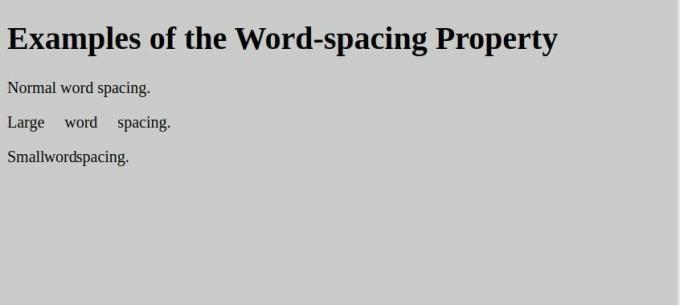
The žodžių tarpai ypatybė nurodo tarpą tarp žodžių tekste. Naršyklėse yra standartinis tarpų tarp žodžių ilgis, tačiau galite nustatyti savo. Šis pavyzdys iliustruoja, kaip padidinti arba sumažinti tarpą tarp žodžių:
<kūnas>
<h1>Tarpų žodžių ypatybės pavyzdžiaih1><p>Normalus žodžių tarpas.p>
<pklasė="ex1">Dideli tarpai tarp žodžių.p>
<pklasė="ex2">Maži tarpai tarp žodžių.p>
kūnas>
Naudojant šį CSS:
p.ex1 {
žodžių tarpai: 1rem;
}
p.ex2 {
žodžių tarpai: -0.3rem;
}
Galite aiškiai matyti žodžių tarpų poveikį:
 9. Linijos aukštis
9. Linijos aukštis
The linijos aukštis ypatybė nurodo tarpą tarp eilučių pastraipoje. Standartinis ir numatytasis eilutės aukštis daugumoje naršyklių yra apie 110–120%. Šis kodas parodo, kaip jį pakeisti:
<kūnas>
<h1>Naudojant linijos aukštįh1><p>
Standartinis linijos aukštis.Standartinis linijos aukštis.
p>
<pklasė="mažas">
Mažas mažas linijos aukštis.Mažas linijos aukštis
p>
<pklasė="didelis">
Didesnis linijos aukštis.Didesnis linijos aukštis.
p>
kūnas>
Naudojant šį CSS:
p.mažas {
linijos aukštis: 0.7;
}
p.didelis {
linijos aukštis: 1.8;
}
Rezultatus galite matyti tarp kiekvienos pastraipos eilutės:
 10. Teksto šešėlis
10. Teksto šešėlis
The tekstas-šešėlis ypatybė tekstui taiko šešėlius. Turite nurodyti horizontalų šešėlį ir vertikalų šešėlį. Tekstas-šešėlis gali apimti spalvą ir suliejimo spindulį. Pavaizduokime tai tokiu kodu:
<kūnas>
<h1>PavyzdžiaiapieTekstas-šešėlispoveikis.h1><h1klasė="ex1">Tekstas-šešėlissuspalvah1>
<h1klasė="ex2">Tekstas-šešėlissusulietipoveikis.h1>
kūnas>
Su šiuo CSS:
h1 {
teksto šešėlis: 2 pikseliai 2 pikseliai;
}.ex1 {
tekstas-šešėlis: 2px 2px oranžinė;
}
.ex2 {
tekstas-šešėlis: 2px 2px 10px raudona;
}
Suteiks keletą neįprastų ir įdomių efektų:
Kodėl verta mokytis CSS teksto stiliaus ypatybių?
CSS yra šiuolaikinio interneto dizaino pagrindas. Ar vanilės pavidalu, ar rėmuose, pagrindinė CSS savybių funkcija yra ta pati. Įvaldę teksto formatavimo ypatybes, galite sukurti patrauklias ir skaitomas vartotojo sąsajas.
Naujausioje CSS versijoje CSS3 pristatomos naujos koncepcijos nuo animacijos iki kelių stulpelių išdėstymo. Šios koncepcijos palengvina profesionalių programų ir dokumentų kūrimą.

