Skelbimas
 Tinklaraščio tvarkymas iš pradžių gali atrodyti gana romantiška idėja. Įsivaizduojate, kad išstumiate du ar tris tinklaraščio įrašus per dieną, o šimtai ar, tikiuosi, tūkstančiai gerbėjų peržiūri, ką turite pasakyti.
Tinklaraščio tvarkymas iš pradžių gali atrodyti gana romantiška idėja. Įsivaizduojate, kad išstumiate du ar tris tinklaraščio įrašus per dieną, o šimtai ar, tikiuosi, tūkstančiai gerbėjų peržiūri, ką turite pasakyti.
Dienos virsta savaitėmis, o savaitės – mėnesiais. Tinklaraščio rašymas tampa darbu. Suprantate, kad didžiąją laiko dalį praleidžiate bandydami suformatuoti savo įrašus taip, kad jie atrodytų profesionaliai.
Tada pasamdai rašytoją, o paskui – du. Netrukus rašytojų komanda kiekvieną savaitę siunčia jums įrašus, o dabar išleidžiate visi savo laiko redaguodami ir formatuodami tuos įrašus, kad jie atrodytų taip, kaip norėtumėte, kad jie atrodytų tinklaraštyje, kuris tapo meilės darbu.
Problema ta, kad visas šis redagavimas ir formatavimas atėmė visą laiką, kurį anksčiau skirdavote tam, ką mėgote daryti labiausiai – rašyti.
„WordPress“ yra puikus išradimas, dėl kurio vis daugiau žmonių gali turėti nuostabių gražių svetainių temos Kaip 3 paprastais žingsniais pakeisti savo „WordPress“ tinklaraščio temą Skaityti daugiau
. Tačiau vis dar yra turinio srities klausimas, kurį vis dar reikia suformatuoti, kad būtų galima naudoti nuotraukas, skelbimus ir gerai išdėstytą turinį.„WordPress“ turinio formatavimas naudojant šabloną
Prieš kurį laiką aprašiau, kaip galite automatiškai įterpti skelbimą į kiekvieną įrašą naudodami „WordPress“ skirtą šablono priedą „In-Post“.
Tai puikiai veikia, jei pradedate kurti naują tinklaraštį, bet jei jau jį įdėjote skelbimus į jūsų įrašus, jis grįš ir iš naujo įdės naują skelbimą ir visiškai sujaukė visus jūsų senus pranešimų.
Nesijaudinkite – yra dar geresnis sprendimas. Tiesiog redaguodami vieną iš standartinių WordPress PHP failų ir sukurdami stiliaus lapą, galite sukurti jūsų pačių kruopščiai suformatuoto turinio šablonas, kuris bus rodomas kiekvieną kartą spustelėjus „Pridėti naują“. WordPress. Visas senas turinys liks nepaliestas.
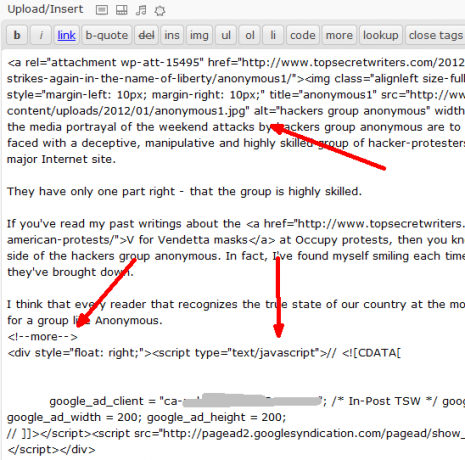
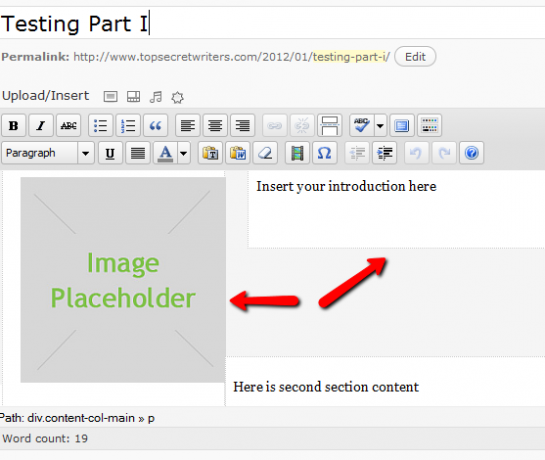
Štai visų formatavimo darbų, kuriuos atlieku savo tinklaraštyje, pavyzdys.
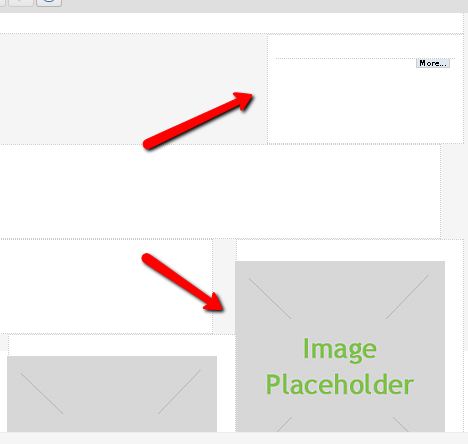
Turiu antraštės vaizdą, kurio dydį reikia tiksliai nustatyti, su pamušalu aplink jį ir kairėje pusėje. Turiu pertrauką „daugiau“, o po to – mano „Google“ skelbimas. Tada kiekviename įraše turiu papildomų vaizdų, kurių dydis yra tinkamas ir teisingai pagrįsti. Man gėda pasakyti, kad dažniausiai visa tai dariau rankiniu būdu – įskaitant visus straipsnius, kuriuos siunčia mano rašytojai.
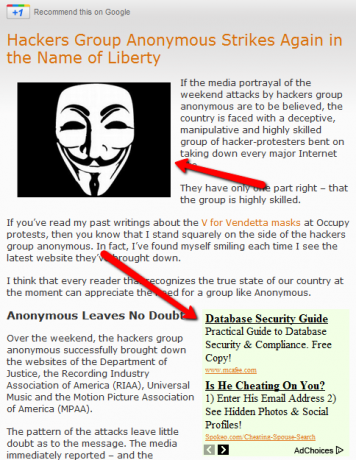
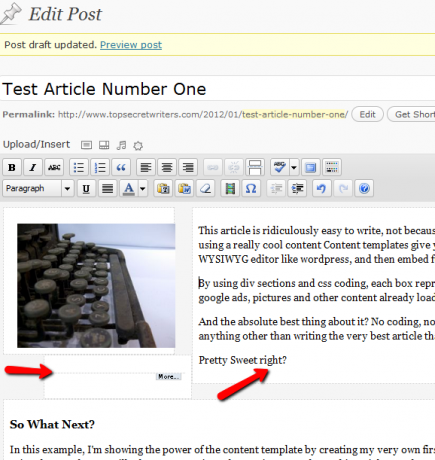
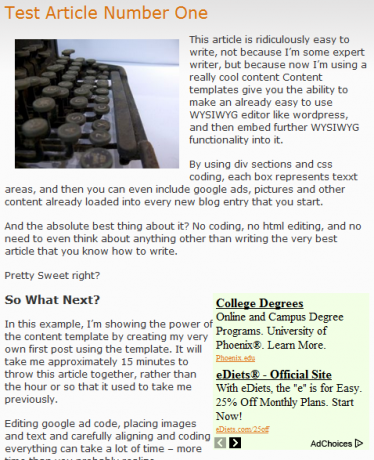
Štai kaip toks įrašas atrodo paskelbus.
Kaip matote, formatavimas yra šiek tiek sudėtingas, nes vienoje srityje aš turiu vaizdą kairėje pusėje, o kitoje skiltyje turiu skelbimą dešinėje. Tada visi papildomi vaizdai taip pat yra teisingai pagrįsti. Man patinka ši mano tinklaraščio sąranka, nes ji lengviau akis ir gerai teka. Galite pasirinkti savo konkrečiam „WordPress“ tinklaraščiui.
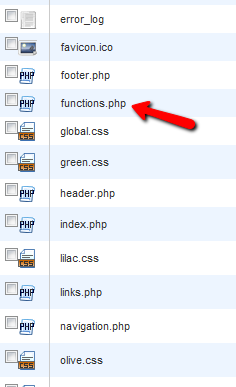
Pirmas žingsnis kuriant šabloną yra atsarginės funkcijos.php failo kopijavimas (jį rasite pagrindiniame temos kataloge) ir atidarykite jį redaguoti.
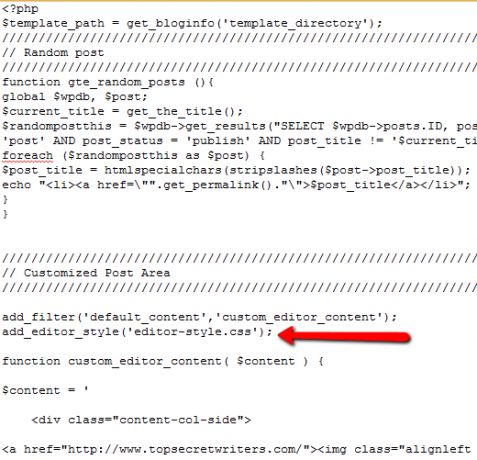
Čia pamatysite daugybę kodų – visas funkcijas, kurias šiuo metu naudoja jūsų dabartinė tinklaraščio tema. Tarp šių funkcijų ketinate įterpti naują skyrių. Raskite pirmosios funkcijos pabaigą ir įterpkite kodą, kurį toliau aprašysiu.
Dabar turiu dėkoti ten, kur priklauso nuopelnas – iš tikrųjų šią idėją gavau iš Davido Hanseno žurnale „Smashing Magazine“, kuris spalį parašė apie tai straipsnį. Šiuo atveju ketinu išplėsti jo idėją parodydamas, kaip pakoreguoti tą šabloną tokiems dalykams kaip skelbimai ir nuotraukos.
add_filter('numatytasis_turinys','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Įveskite savo prisistatymą čia
Čia įveskite „Google“ scenarijų
Čia yra antrojo skyriaus turinys
Čia yra trečiojo skyriaus turinys
Čia yra trečiojo skyriaus turinys
'; grąžinti $turinį; }
Atkreipkite dėmesį, kaip lygiavimas iš tikrųjų veikia geriausiai naudojant vaizdo lygiavimą, įtaisytą jūsų temos stiliuje ir „Google“ skelbimo atveju turėtumėte naudoti antrąjį div su stiliaus atributu, kad lygiuotumėte ten, kur norite eik. Tai tiesiog veikia geriausiai. Tačiau, kiek tai susiję su dydžio, užpildymo ir paskirties vietos nustatymu, turėsite sukurti css failą.
Štai kiekvienos anksčiau apibrėžtos skilties stilius.
body { background: #f5f5f5; } .content-col-main { plūdė: dešinė; plotis: 70%; paminkštinimas: 1%; kraštinė: 1px taškuotas #ccc; fonas: #fff; } .content-col-side { plūdė: kairė; plotis: 210px; paminkštinimas: 1%; kraštinė: 1px taškuotas #ccc; fonas: #fff; } .content-google-ad { plūdė: dešinė; plotis: 20%; paminkštinimas: 1%; kraštinė: 1px taškuotas #ccc; fonas: #fff; } .content-section-two { plūdė: kairė; plotis: 70%; paminkštinimas: 1%; kraštinė: 1px taškuotas #ccc; fonas: #fff; } .content-image-tree { plūdė: dešinė; plotis: 210px; paminkštinimas: 1%; kraštinė: 1px taškuotas #ccc; fonas: #fff; } .content-section-tree { plūdė: kairė; plotis: 70%; paminkštinimas: 1%; kraštinė: 1px taškuotas #ccc; fonas: #fff; } img { /* Užtikrina, kad vaizdai neviršytų stulpelių */ maks. plotis: 100%; plotis: automatinis; aukštis: automatinis; }
Dydžiui nustatyti galite naudoti procentus arba pikselius. Man labiau patinka pikseliai vaizdams, bet tai tikrai priklauso nuo pirmenybės. Jei tarp paveikslėlių ir teksto yra per daug vietos, tiesiog šiek tiek pakoreguokite turinio procentą, kol atrodys gerai.
Išsaugoję .css failą, atidarykite naują įrašą ir pamatysite, kad puikiai suformatuotas turinio šablonas jau yra jūsų vietoje.
Viskas, ką jums reikia padaryti, tai spustelėti paveikslėlį ir įkelti norimą naudoti, o tada užpildyti visas turinio sritis. Tai tikrai taip paprasta. Viskas automatiškai sulygiuojama ir dedama ten, kur reikia.
Visas teisingai pagrįstas Google kodas ar vaizdai jau yra – tereikia atnaujinti turinį. Laikas, kurio prireiks sukurti įrašą su visa tai jau padaryta už jus, sumažės labai daug, garantuotai.
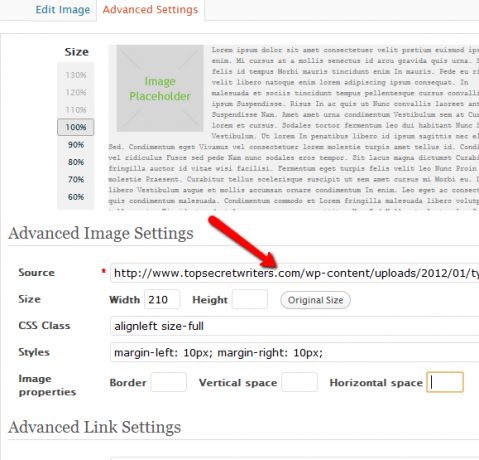
Atnaujinti visus šablone esančius vaizdus taip pat paprasta įkelti nuotraukas, kurias norite naudoti savo tinklaraštyje naudodami medijos įkėlimo įrankį, tada spustelėkite vaizdą ir įklijuokite tų vaizdų URL į „Šaltinis“ lauke.
Žinoma, taip pat norėsite atnaujinti pavadinimą ir alt žymas. Kaip matote čia mano bandomajame straipsnyje, parašyti straipsnį tereikia užpildyti kiekvieną turinio sritį. Negaliu pasakyti, kaip malonu susikoncentruoti ties rašymu, žinant, kad visas tinkamas formatavimas jau yra pritaikytas, kad straipsnis atrodytų absoliučiai geriausiai.
Galutinis rezultatas? Štai mano pirmasis bandomasis straipsnis naudojant naują „WordPress“ turinio šabloną. Visi vaizdai ir skelbimo kodas įterpti, sulygiuoti ir išdėstyti puikiai.
Jei nežinotumėte geriau, manytumėte, kad tinklaraštyje niekas nepasikeitė. Formatavimas atrodo identiškas tam, kaip atrodė, kai dirbau su jais valandą ar ilgiau. Dabar visos tos pastangos ir bandymų ir klaidų formatavimas jau įterptos tiesiai į „WordPress“ turinio šabloną.
Taigi dabar belieka sėdėti ir daryti tai, ką visada mėgo daryti – rašyti.
Ar šis „WordPress“ turinio šablonas sumažina jūsų tinklaraščio apkrovą? Ar turite kitų formatavimo patarimų, kuriuos žmonės galėtų naudoti savo šablonuose? Pasidalykite savo mintimis ir įžvalgomis toliau pateiktame komentarų skyriuje.
Vaizdo kreditas: Shutterstock
Ryanas turi elektros inžinerijos bakalauro laipsnį. Jis 13 metų dirbo automatikos inžinerijos srityje, 5 metus IT srityje, o dabar yra programų inžinierius. Buvęs MakeUseOf vadovaujantis redaktorius, jis kalbėjo nacionalinėse duomenų vizualizacijos konferencijose ir buvo rodomas nacionalinėje televizijoje ir radijuje.