Skelbimas
 Ar turite svetainių, kuriose lankotės dažnai, pvz., „Twitter“, „Gmail“, „Facebook“ ar mūsų mylimas „MakeUseOf“? Ar kada nors norėjote, kad galėtumėte juos atidaryti greitai ir savarankiškai, atskirti nuo daugelio kitų naršyklės skirtukų?
Ar turite svetainių, kuriose lankotės dažnai, pvz., „Twitter“, „Gmail“, „Facebook“ ar mūsų mylimas „MakeUseOf“? Ar kada nors norėjote, kad galėtumėte juos atidaryti greitai ir savarankiškai, atskirti nuo daugelio kitų naršyklės skirtukų?
Na, iš tikrųjų galite. Yra keletas būdų, kaip pasiekti šį tikslą: vienas iš jų yra sukurti konkrečios svetainės naršyklę naudojant „Fluid“. Kitas nuotykių reikalaujantis kelias yra tų svetainių HUD kūrimas naudojant Automator ir svetainės iššokančiųjų automatų veiksmus.
HUD Ką?
Jei jums įdomu, HUD reiškia „Heads-Up“ ekranas:
Kompiuterio GUI elementai, kurie leis perduoti informaciją apie esamą užduotį a paleisti darbalaukio programą atskirame lange, kuris yra sukurtas taip, kad nebūtų atitrauktas nuo srovės užduotis. (Wikipedia)
Kodėl kas nors norėtų naudoti HUD? Svarbiausia yra žodžiuose „informacija“, „atskirti“ ir „neblaškyti“. HUD paprastai naudojami norint greitai pateikti informaciją apie konkrečius vykdomos užduoties elementus. Paprasčiausi pavyzdžiai yra maži FPS žaidimų langai, rodantys sveikatos ir galios lygį, ginklo tipą ir likusius šovinius.
„Mac OS X“ galime matyti daug HUD pavyzdžių, rodomų „Exposé“ ir prietaisų skydelio rodymo režimų pavidalu. programos, slankiosios įrankių paletės „iPhoto“, mygtukų ir valdiklių ekranai viso ekrano „QuickTime“, ir tt
HUD pobūdis leidžia puikiai rodyti greitus ir nepriklausomus (mini) mėgstamiausių svetainių langus.
Pastato automato darbo eiga
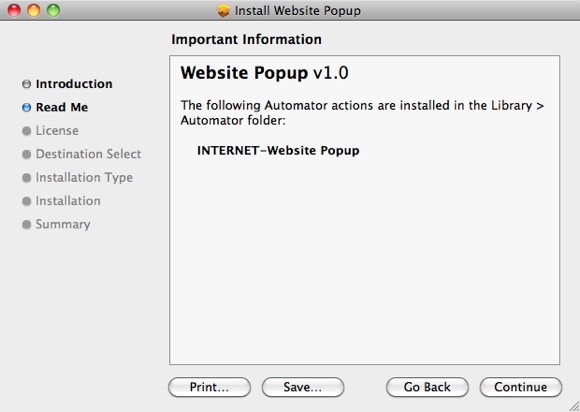
Pirmas dalykas, kurį turėtumėte padaryti, yra atsisiųsti Svetainės iššokantis langas automato veiksmą ir įdiekite jį savo sistemoje. Diegiant reikia turėti administratoriaus prieigą.

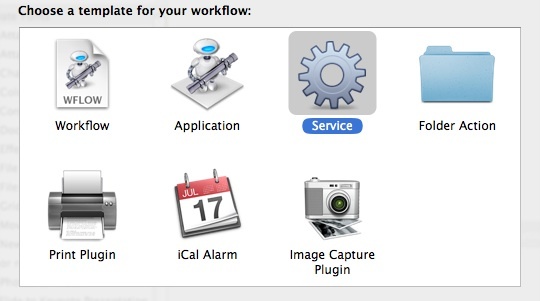
Kadangi svetainės iššokantis langas yra automatinis veiksmas, mums reikia Automator, kad jį naudotume. Atidarykite programą ir pasirinkite norimą naudoti šabloną. Mūsų šiandieniniam projektui siūlau naudoti „Programa“ arba „Paslauga“. Abu pasirinkimai sukurs nepriklausomas ir lengvai pasiekiamas darbo eigas, bet aš asmeniškai rinkčiausi paslaugą, o ne programą, nes galite nustatyti, kad paslauga visada būtų pasiekiama iš meniu Paslaugos.

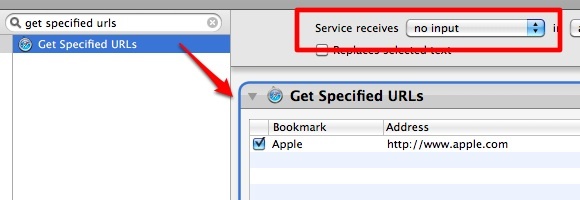
Nustatykite paslaugą, kad ji negautų jokios įvesties, ir pridėkite „Gaukite nurodytus URL adresus“ veiksmas iš bibliotekos (galite naudoti paieškos funkciją, kad greitai rastumėte bet kurį nurodytą veiksmą). Tada veiksme pakeiskite žiniatinklio adresą į URL, kurį norite atidaryti.

Tada pridėkite "Svetainės iššokantis langas“ veiksmas. Pastebėsite, kad yra keletas nustatymų, kuriuos galite koreguoti atlikdami šį veiksmą.

Pirmasis nustatymas yra „Svetainės dydis“. Jūs turite galimybę nustatyti HUD paletę į "Didelis“, “Vidutinis“, “iPhone“, “iPhone (kraštovaizdis)“ ir „Pasirinktinis“ dydį kartu su dydžio įvesties laukeliais, kuriuose galite užrašyti skaičių pikseliais.
Antrasis nustatymas yra „Vartotojo agentas“. Galite pasirinkti, ar norite, kad svetainė aptiktų jūsų HUD kaip „Safari“ ar „iPhone“.
„Padėtis“ nustatymas leis jums nustatyti HUD atidarymo padėtį. Galite nustatyti reikšmę kaip "Centruota“ arba „Prie Pointer“.
Aš nelabai suprantu paskutinio nustatymo funkcijos – „Išvestis“. Neradau jokio skirtumo rezultate, kad ir kurį variantą pasirinkčiau. Taigi aš tiesiog leidau būti.
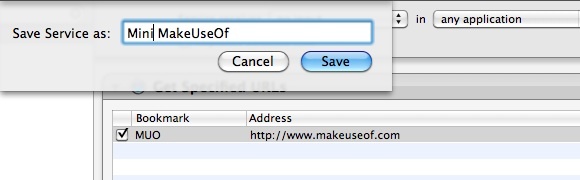
Kai viskas bus nustatyta, išsaugokite darbo eigą ir suteikite jai tinkamą pavadinimą.

Spartieji klavišai, skalavimas ir kartojimas
Ką tik baigėte kurti HUD paletę vienoje iš mėgstamiausių svetainių. Paskutinis prisilietimas, kurį galite pritaikyti, yra priskirti jai sparčiųjų klavišų derinį, kad galėtumėte greitai jį pasiekti.
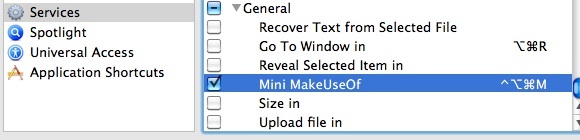
Norėdami priskirti spartųjį klavišą, turite eiti į "Sistemos nuostatos – Klaviatūra – Spartieji klavišai – Paslaugos“.

Dabar esate pasirengę bet kada ir bet kurioje programoje, naudodami priskirtą spartųjį klavišą, atidaryti savo mėgstamą svetainę per „heads up“ ekraną.
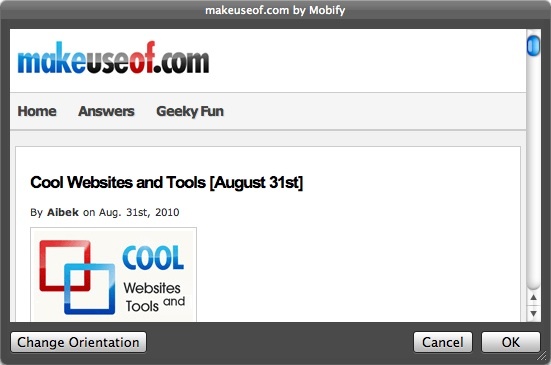
Norėdami parodyti galimybes, pateikiame du mano sukurtus MakeUseOf HUD. Pirmasis yra „iPhone“ parinkčių naudojimas kaip svetainės dydis ir naudotojo agentas. Gavau nedidelį langą ir mobiliąją MakeUseOf versiją.

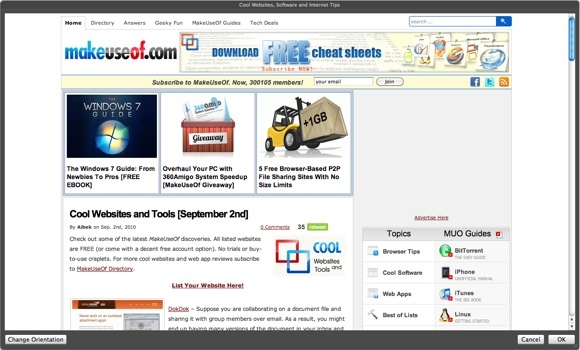
Antrasis naudoja „Large“ Svetainės dydžiui ir „Safari“ kaip vartotojo agentą. Dėl to gavau viso ekrano langą ir visą MakeUseOf svetainės versiją.

Šį metodą galite naudoti su bet kuriomis kitomis norimomis svetainėmis. Tiesiog nuplaukite ir pakartokite. Štai kitų mini HUD, kuriuos sukūriau „Facebook“, „GMail“ ir „Twitter“, pavyzdžiai.

Žiniatinklio programos yra puikios galimybės paversti HUD paletėmis. Aukščiau yra mano pasirinkimai. kaip tu? Kokias svetaines ar žiniatinklio programas norėtumėte pasiekti naudodami šį metodą? Pasidalykite savo sąrašu naudodami toliau pateiktus komentarus.
Indonezijos rašytojas, save vadinantis muzikantu ir ne visą darbo dieną dirbantis architektas; kuris nori paversti pasaulį geresne vieta po vieną įrašą savo tinklaraštyje SuperSubConscious.

