Skelbimas
Twitch turi pakeitė žaidimų veidą Pastaraisiais metais geriausi „Twitch“ transliuotojai uždirbo didelius pinigus žaisdami savo mėgstamus žaidimus. Daugeliui žiūrovų Twitch yra kaip nauja socialinės žiniasklaidos forma, ir nepaisant pastarojo meto „Twitch“ taisyklių pakeitimai, jo populiarumas yra didesnis nei bet kada.
Jei norite užsidirbti pinigų srautiniu būdu, jums reikės sukurti didelę „Twitch“ žiūrovų auditoriją, o svarbi to dalis yra tai, kad jūsų srautas atrodytų profesionaliai.
Šiame straipsnyje parodysime, kaip sukurti paprastą Twitch perdanga naudojant Photoshop. Ir nors ši perdanga skirta „Minecraft“, ją galima modifikuoti, kad veiktų su bet kokiu kitu žaidimu. Be to, jis puikiai veiks transliuojant „YouTube Gaming“ ar net „Mixer“, „Microsoft“ alternatyva „Twitch“..
Darbo pradžia
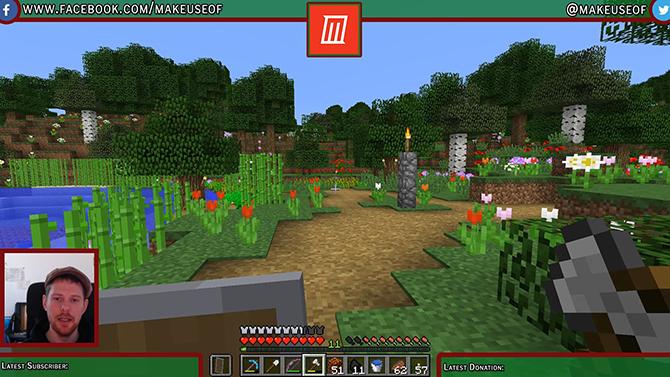
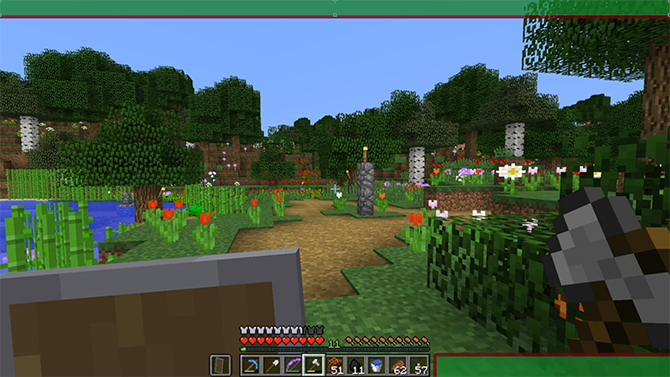
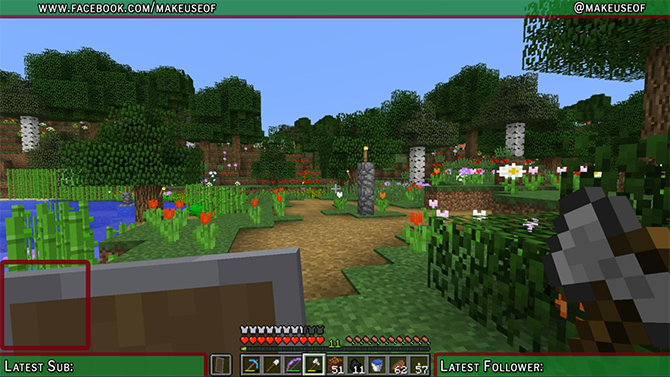
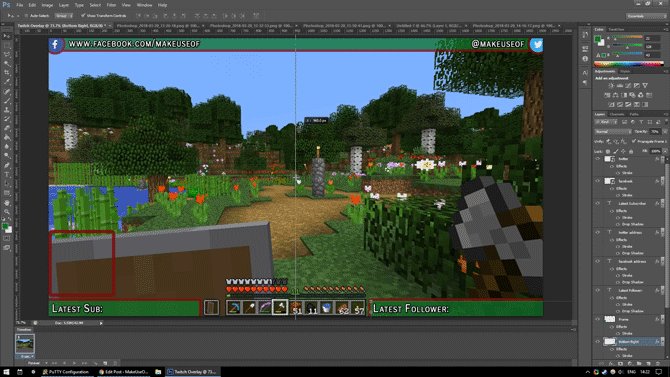
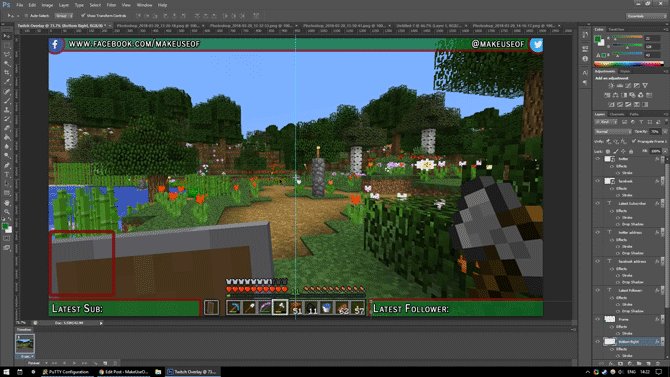
Prieš pradėdami, pažiūrėkime, ką šiandien užbaigsime:

Viskas šioje mokymo programoje yra gana paprasta, bet jei dar nesate „Photoshop“, gali būti naudinga pirmiausia perskaityti mūsų Photoshop sluoksnių pamoka
„Adobe Photoshop“ patarimai: „Photoshop Layers“ pamoka Skaityti daugiau . Jei ieškote nemokamos „Photoshop“ alternatyvos, GIMP yra neįtikėtinai galingas.Jei norite sukurti „Twitch“ perdangą nenaudodami „Photoshop“, šis projektas visiškai įmanomas naudojant GIMP. Kadangi įrankiai, kuriuos naudosite, bus šiek tiek kitokie, siūlyčiau perskaityti mūsų GIMP vadovas Įvadas į GIMP nuotraukų redagavimą: 9 dalykai, kuriuos reikia žinotiGIMP yra geriausia nemokama nuotraukų redagavimo programa. Štai viskas, ką reikia žinoti apie nuotraukų redagavimą GIMP. Skaityti daugiau Pirmas.
Tai pasakę, pažiūrėkime, kaip padaryti „Twitch“ perdangą naudojant „Photoshop“.
Drobės kūrimas
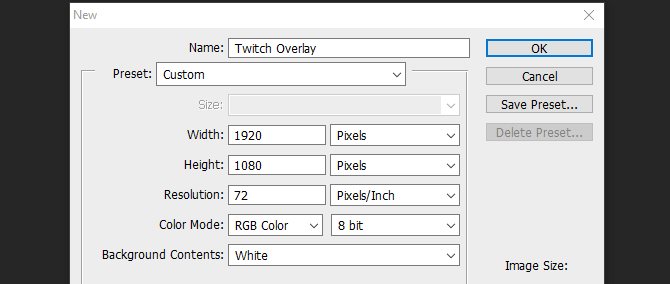
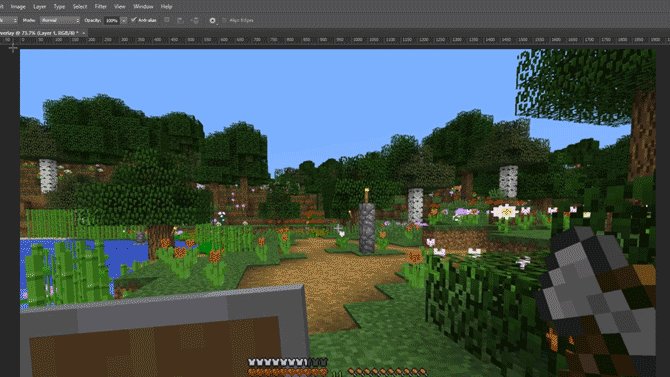
Norėdami pradėti kurti perdangą, atidarykite „Photoshop“ ir sukurkite naują vaizdą, tokio pat dydžio kaip ekrano skiriamoji geba.

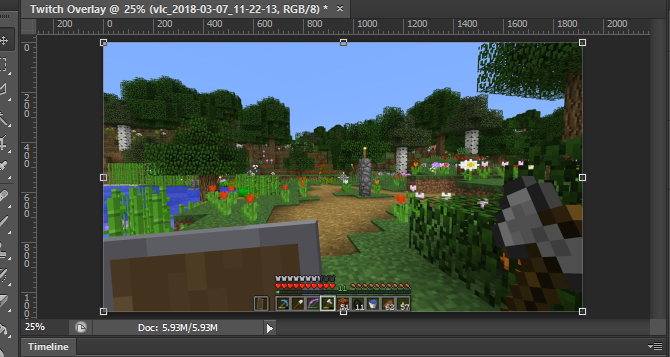
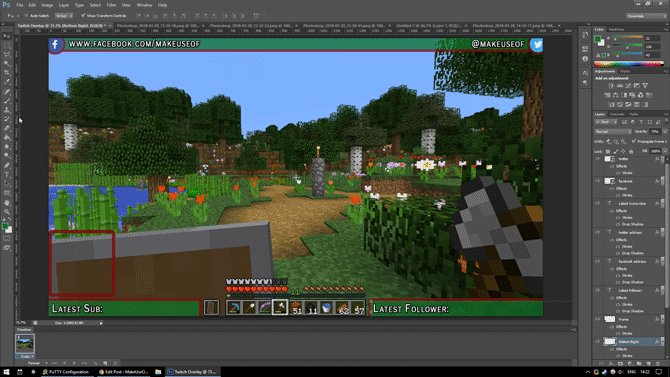
Dabar, kai turime tuščią dokumentą, mums reikia vadovo, kaip sukurti perdangą. Siūlyčiau padaryti pasirinkto žaidimo ekrano kopiją ir paspaudus įkelti ją į Photoshop Failas ir vieta ir pasirinkę savo vaizdą. Ištieskite vaizdą iki viso drobės dydžio. Dabar galime pradėti kurti savo perdangos elementus.

Viršutinės juostos pridėjimas
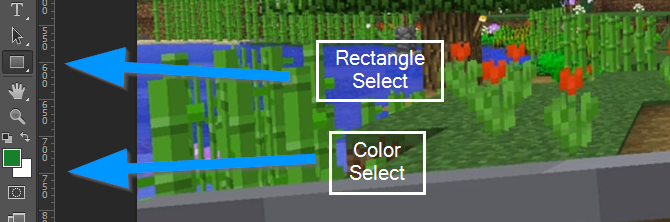
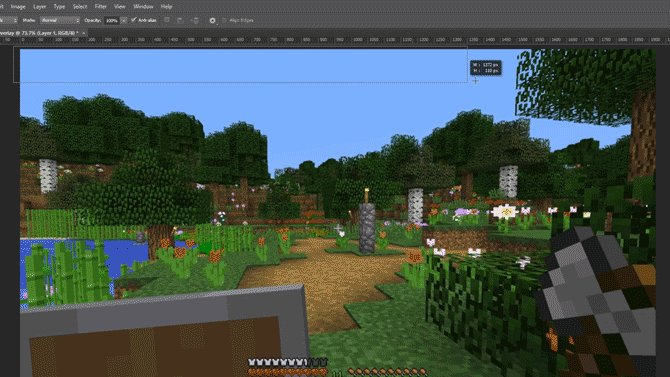
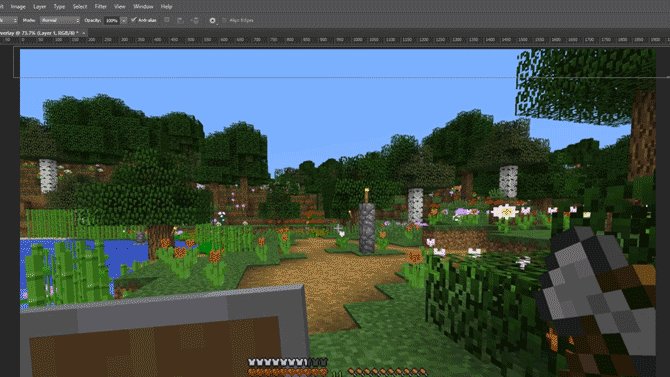
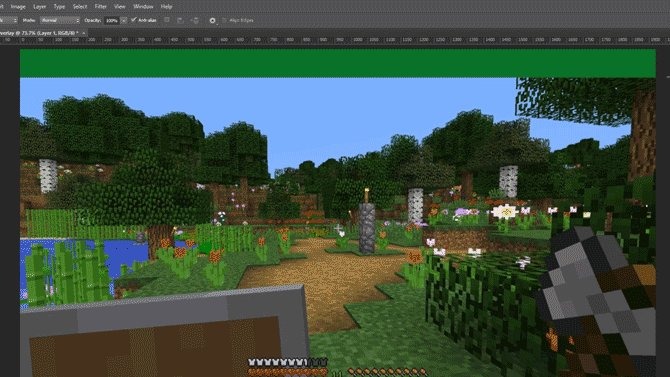
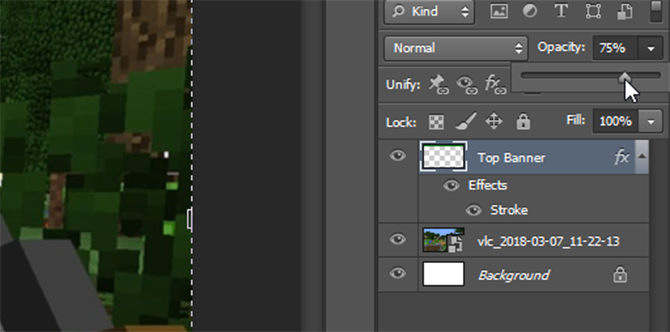
Sukurkite naują sluoksnį ir pavadinkite jį Viršutinė reklamjuostė. Pasirinkite Stačiakampio įrankis iš kairiojo meniu. Tame pačiame meniu atidarykite spalvų parinkiklį ir pasirinkite fono spalvą.

Dabar spustelėkite ir vilkite per naujojo sluoksnio viršų, kad sukurtumėte viršutinę reklamjuostę. Nesijaudinkite, jei perdengiate drobės kraštus, stačiakampis turi užsifiksuoti į vietą su šonu.

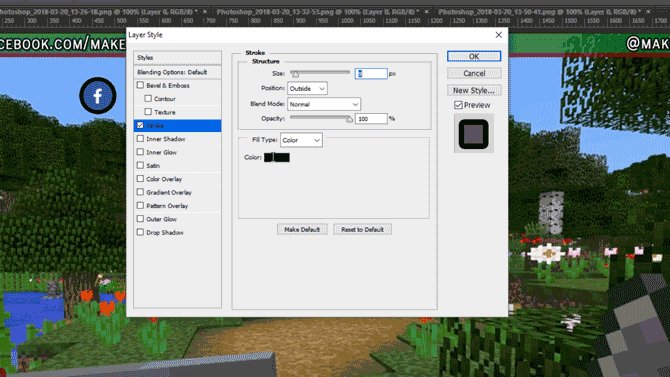
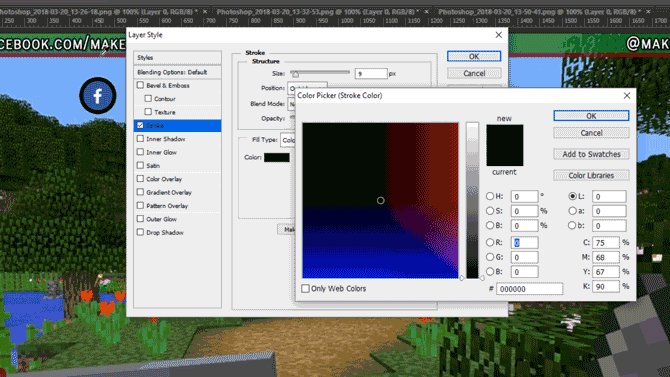
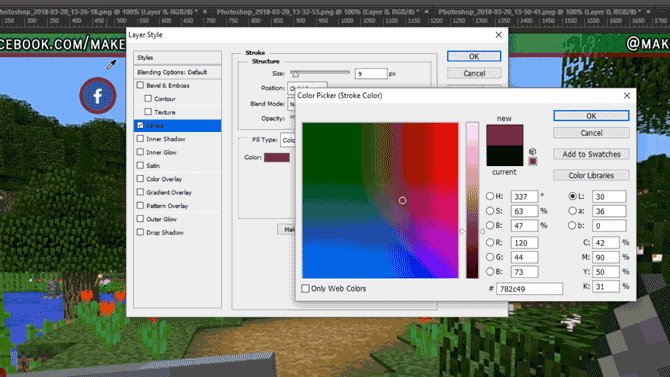
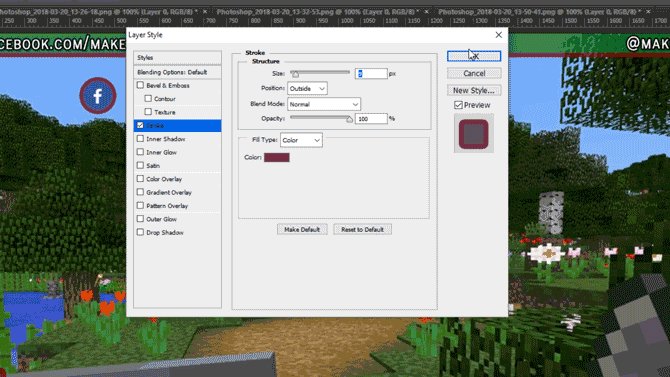
Dabar, norėdami suteikti šiam stačiakampiui kraštinę, dešiniuoju pelės mygtuku spustelėkite sluoksnį ir pasirinkite Maišymo parinktys. Pasirinkite Insultas pasirodžiusiame meniu ir nustatykite potėpio plotį bei spalvą taip, kas jums tinka. Šiuo atveju gerai atrodo 10 pikselių pločio su tamsiai raudona spalva. Spustelėkite Gerai ir pasirinkite sluoksnį. Įjunkite perkėlimo įrankį paspausdami raidę V ir perkelkite viršutinę reklamjuostę aukštyn, kad joje būtų pakankamai vietos vėliau pridėti tekstui, bet neužgožtų per daug žaidimo ekrano.
Galiausiai pasirinkite viršutinį reklamjuostės sluoksnį ir sumažinkite jo neskaidrumą iki maždaug 75 proc. Tai leis žaidimui šiek tiek pasirodyti ir suteiks perdangai dinamiškesnį efektą.

Jūs puikiai pradėjote ir galite panaudoti tai, ką iki šiol padarėte, kurdami dvi apatines reklamjuostes.
Apatinės reklamjuostės
Užuot dar kartą atlikę tą patį darbą su apatinėmis reklamjuostėmis, tiesiog spustelėkite dešiniuoju pelės mygtuku Viršutinė reklamjuostė ir pasirinkite Pasikartojantis sluoksnis. Pavadinkite šį naują sluoksnį Apačioje dešinėje ir naudojant Perkėlimo įrankis (V klaviatūroje), perkelkite jį į apatinį dešinįjį ekrano kampą. Įsitikinkite, kad ji nesutampa su žaidimo įrankių juosta, ir naudokite Ctrl klavišą vilkdami, kad jį įdėtumėte tiksliau.

Norėdami sukurti apatinę kairę juostą, atlikite tą patį metodą, kaip aprašyta aukščiau, ir perkelkite ją į apatinę kairę ekrano pusę. Mūsų pagrindinė perdanga dabar baigta, todėl galime pridėti savo fotoaparato rėmelį.
Kameros rėmelis
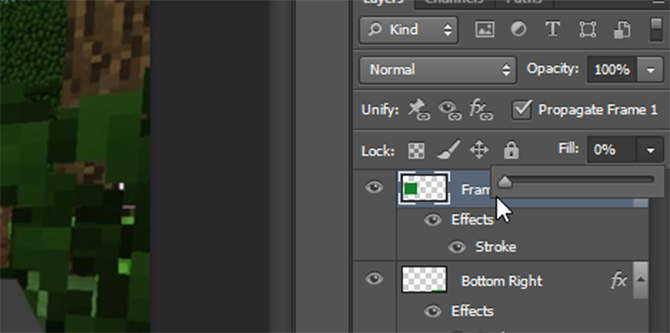
Sukurkite naują sluoksnį ir pavadinkite jį Rėmas. Pasirinkite Stačiakampio įrankis dar kartą ir sukurkite tobulą kvadratą laikydami nuspaudę Shift klavišą vilkdami pelės žymeklį. Nesijaudinkite dėl kvadrato spalvos, vėliau pašalinsime užpildą.

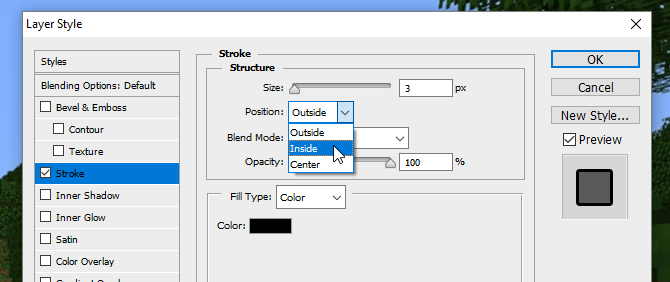
Norėdami sukurti rėmelį, dešiniuoju pelės mygtuku spustelėkite sluoksnį ir pasirinkite Maišymo parinktys. Pasirinkite Insultas bet šį kartą pasirinkite Vidinis nuo Padėtis išskleidžiamajame meniu, kad rėmas atsidurtų aikštėje, o ne būtų dedamas į išorę.

Dar kartą pasirinkite spalvą ir plotį, atitinkantį iki šiol turimą spalvų schemą. Dabar pasirinkite sluoksnį ir pakeiskite jį Užpildykite iki 0 procentų, paliekant tik kadrą.

Naudoti Perkėlimo įrankis Norėdami įdėti jį virš apatinės kairiosios reklamjuostės ir, jei reikia, pakeiskite jos dydį laikydami Shift raktas, kad būtų išsaugotas jo formato santykis.

Perdanga pradeda derėti, bet dabar laikas pridėti šiek tiek teksto.
Teksto pridėjimas
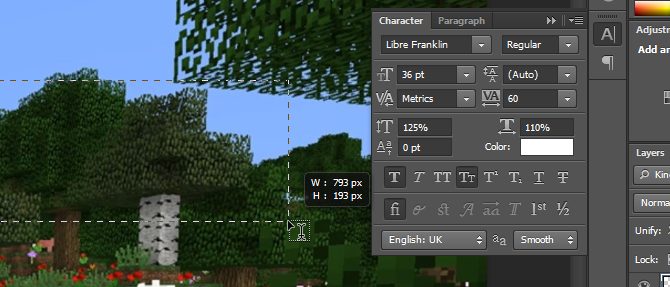
Norėdami pradėti pridėti tekstą, sukurkite naują sluoksnį. Naudoti Teksto įrankis (arba paspauskite T keuyboard) ir vilkite naują teksto laukelį. Pasirinkite Charakteris meniu iš dešinės pusės, kaip parodyta žemiau:

Jei nematote šio mygtuko savo Photoshop makete, galite atidaryti meniu spustelėdami Langas > Simbolis. Čia pasirinkite pasirinktą šriftą ir spalvą ir pridėkite tekstą. Naudoti Perkėlimo įrankis jei norite įdėti tekstą į vieną iš apatinių reklamjuosčių. Jis turėtų užsifiksuoti į vietą, bet Ctrl raktas gali padėti ištobulinti jį ten, kur norite.

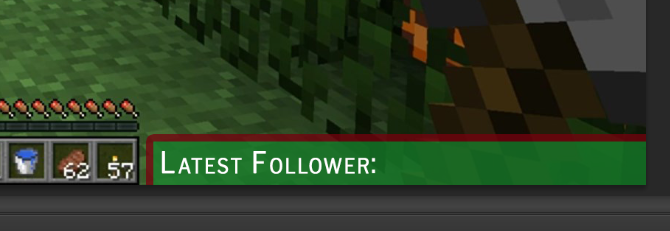
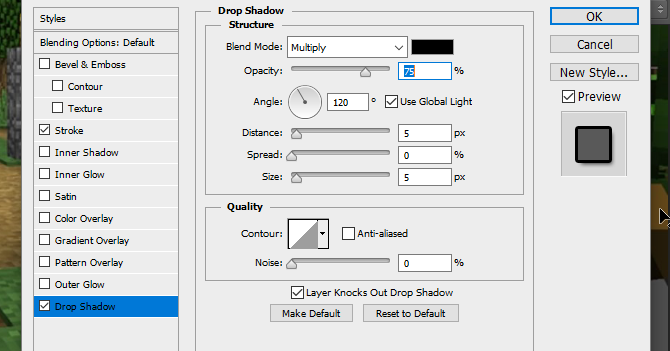
Dabar turime tekstą, bet jis atrodo šiek tiek blankus. Taigi, kad jis išsiskirtų, dešiniuoju pelės mygtuku spustelėkite teksto sluoksnį ir vėl pasirinkite Maišymo parinktys. Pateikite tekstą a Insultas ir taip pat a Mesti šešėlį kad jis šiek tiek išsiskirtų. Čia naudojamos numatytosios reikšmės, tačiau galite žaisti su nustatymais, kad sukurtumėte daug ryškesnį „plaukiojančio teksto“ efektą.

Sukurkite teksto elementus kitiems trims kampams dešiniuoju pelės mygtuku spustelėdami šį sluoksnį ir pasirinkdami Pasikartojantis sluoksnis, ir naudojant Perkėlimo įrankis kiekvieną naują sluoksnį perkelti į atitinkamus kampus.

Kai tekstas jau pateiktas, mes beveik baigsime. Tiesiog pridėkime socialinės žiniasklaidos logotipus ir kanalo antraštės logotipą.
Socialinių tinklų logotipai
Lengviau naudoti iš anksto sukurtas piktogramas, kurias galima naudoti nemokamai. Svetainė kaip Piktogramų ieškiklis gali padėti, bet įsitikinkite, kad visos jūsų naudojamos piktogramos yra pažymėtos Nemokamas komerciniam naudojimui kad vėliau nekiltų teisinių problemų. Importuokite savo logotipą į „Photoshop“ naudodami Failas > Vieta Meniu. Jei nematote savo logotipo, įsitikinkite, kad jis yra viršuje, nuvilkdami jo sluoksnį į sluoksnio meniu viršų.

Dabar turime „Facebook“ logotipą, bet jis šiek tiek blankus. Padaryk, kad jis tilptų dešiniuoju pelės mygtuku spustelėdami jo sluoksnį ir pasirinkdami Maišymo parinktys, po kurio seka Insultas. Suteikite jai tokio paties pločio išorinį brūkšnį kaip ir viršutinės reklamjuostės brūkšnys. Pasirinkdami spalvą, galite naudoti lašintuvą, kad spalva atitiktų viršutinę reklamjuostę.

Perkelkite logotipą į viršutinę kairę ekrano dalį ir naudodami Ctrl raktą atsargiai padėkite taip, kad jis tilptų į kampą.

„Twitter“ logotipui naudokitės tuo pačiu būdu Vieta pridėti jį prie projekto. Čia galite sutaupyti šiek tiek laiko pasirinkę Facebook logotipo sluoksnį, spustelėję dešinįjį pelės klavišą ir pasirinkę Kopijuoti sluoksnio stilių, prieš grįždami į naują Twitter logotipo sluoksnį ir naudodami Įklijavimo sluoksnio stilius kad būtų vienodas potėpio plotis ir spalva. Perkelkite šį logotipą į priešingą viršutinį kampą ir, jei reikia, perkelkite tekstą, kad jis tilptų.

Dabar pridėkime centrinį logotipą.
Kanalo logotipas
Jei turite kanalo logotipą, gerai jį turėti priekyje ir centre, kad visi pradėję žiūrėti jį iškart matytų. Jei dar neturite logotipo, galite jį pakeisti a tam tikras pasirinktinis tekstas su jūsų kanalo pavadinimu arba svetaine.
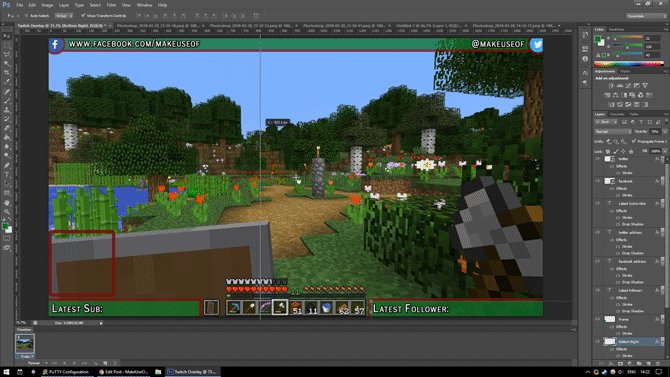
Norėdami pradėti, vilkite liniuotę iš kairiosios įrankių juostos, ji turėtų užsifiksuoti ekrano centre.

Jei nematote liniuotės arba ji netrūksta, pažiūrėkite po Žiūrėti meniu ir patikrinkite, ar abu Valdovas ir Snap yra atrinkti.
Vieta savo logotipą į projektą. Jis turėtų būti automatiškai nukreiptas į liniuotę. Sukurkite naują sluoksnį ir vilkite jį į sluoksnį po logotipu. Naudoti Stačiakampio įrankis sukurti šiek tiek didesnį už logotipą stačiakampį, suteikiantį įrėmintą efektą.

Kad jis išsiskirtų, naujai sukurtam kvadratui suteikite an Išorinis smūgis tos pačios spalvos kaip ir kitų kraštinių. Kad būtų lengviau perkelti logotipą ir kraštinę kaip vieną, palaikykite Ctrl norėdami pasirinkti abu sluoksnius. Dešiniuoju pelės mygtuku spustelėkite ir pasirinkite Konvertuoti į išmanųjį objektą. Mūsų logotipas ir kraštinė išsaugomi tame pačiame sluoksnyje, kurį vėliau, jei reikia, galima redaguoti.

Perkelkite logotipą į perdangos viršų ir pakeiskite jo dydį, kad tilptų. Ir viskas, mes visi baigėme.
Perdangos išsaugojimas
Prieš išsaugodami perdangą kaip vaizdą, išsaugokite ją kaip „Photoshop“ dokumentą su failo pavadinimu, pvz., „Minecraft Twitch Template“, kad vėliau galėtumėte jį pakeisti ir naudoti su įvairiais žaidimais.
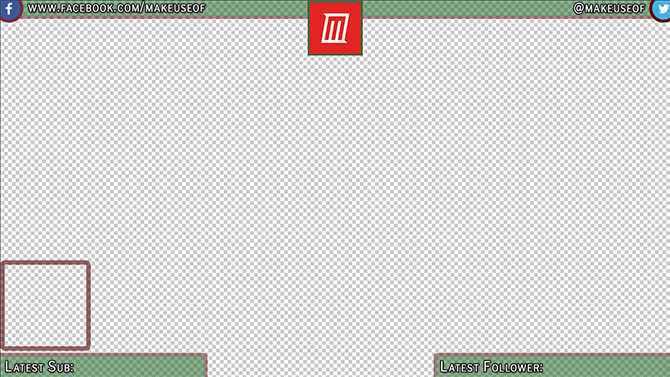
Norėdami, kad fonas būtų skaidrus, pasirinkite Akis piktogramą žaidimo ekrano kopijoje ir fono sluoksniuose, paliekant rodomus tik perdangos elementus.

Išsaugokite šį failą su plėtiniu .PNG ir įkelkite jį į pasirinktą srautinio perdavimo programinę įrangą, kad galėtumėte jį naudoti. Čia yra baigta mano srautinio perdavimo programinės įrangos perdanga su viršutiniu sluoksniu, kamera kaip viduriniu sluoksniu ir „Minecraft“ kaip apatiniu sluoksniu.

„Twitch“ perdanga baigta: dabar pereikite prie srautinio perdavimo!
Dabar, kai žinote, kaip sukurti „Twitch“ perdangą, laikas pradėti transliaciją! Pradėkite savo kanalą nustatyti srautinio perdavimo programinę įrangą ir pasirinkti, kokius žaidimus žaisti „Twitch“. Negalite pritraukti žiūrovų į „Twitch“? Jūs žaidžiate neteisingus žaidimusBandymas suburti „Twitch“ auditoriją tarsi surengtų vakarėlį, į kurį pamiršote išsiųsti kvietimus. Jei norite padidinti srautą, rinkdamiesi žaidimą apsvarstykite šiuos klausimus. Skaityti daugiau . Ir jei tikrai siekiate produkcijos vertės, pabandykite transliacija su žaliu ekranu Kaip tiesiogiai transliuoti žaliame ekraneAr nebūtų puiku, jei galėtume panaudoti šį žalio ekrano efektą tiesioginei transliacijai, pvz., „Google Hangout“ ar „Skype“? „Taip, tikrai būtų, Džeimsai“ yra atsakymas, kurio jūs ieškote... Skaityti daugiau . Svarbiausia, linksminkitės!
Ianas Buckley yra laisvai samdomas žurnalistas, muzikantas, atlikėjas ir vaizdo įrašų prodiuseris, gyvenantis Berlyne, Vokietijoje. Kai jis nerašo ir nelipa ant scenos, jis imasi „pasidaryk pats“ elektronikos ar kodų, tikėdamasis tapti pamišusiu mokslininku.


