Skelbimas
 AJAX yra nuostabi žiniatinklio technologija, kuri perkėlė mus ne tik į paprastą „spustelėkite nuorodą, eikite į kitą puslapį“Struktūra Internetas 1.0.
AJAX yra nuostabi žiniatinklio technologija, kuri perkėlė mus ne tik į paprastą „spustelėkite nuorodą, eikite į kitą puslapį“Struktūra Internetas 1.0.
AJAX, kuris reiškia Asinchroninis „Java“ scenarijus ir XML, leidžia svetainėms dinamiškai gauti ir rodyti turinį vartotojui tolstant nuo dabartinio puslapio. Tai sukuria daug interaktyvesnę vartotojo patirtį ir gali paspartinti veiksmus, nes nereikia įkelti visiškai naujo tinklalapio. Laimei, naudotis AJAX yra gana lengva naudojant „WordPress“ aplinką, ir šiandien aš jums parodysiu, kaip tai padaryti.
Ši „Ajax“ pamoka turėtų būti laikoma gana pažangia ir tęsiama nuo praėjusio laiko, kur mes sužinojome kaip naudotis pasirinktinėmis duomenų bazių lentelėmis Darbas su pasirinktinėmis duomenų bazės lentelėmis „WordPress“Greitas geriausių „WordPress“ papildinių puslapio nuskaitymas parodys keletą iš daugelio unikalių ir nišinių būdų, kaip galite padaryti jūsų tinklaraštį sunkesnį. Ką daryti, jei jau turite duomenų bazę ... Skaityti daugiau
iš „WordPress“ šablono - mano pavyzdyje buvo naudojama paprasta esama klientų duomenų lentelė. Tačiau kai reikės įterpti daiktus atgal į duomenų bazę, mes pasinaudosime maža AJAX magija „WordPress“.Taigi visas šiandienos mokymo programos kodas bus susijęs su tuo, ką parašėme praėjusį kartą, tačiau jei jūs tik ieškote, kaip padaryti AJAX „WordPress“, tada jis yra toks pat aktualus.
Kodėl verta naudoti AJAX?
Dažniausiai AJAX naudojamas su formomis - tikrinimas, ar yra pasirinktas vartotojo vardas, arba likusios formos užpildymas skirtingais klausimais, atsižvelgiant į konkretų jūsų pateiktą atsakymą. Iš esmės, jūs naudojate AJAX, kai norite įvykio (kaip vartotojas ką nors spustelėjęs ar ką nors įvedęs) pririštas prie a serverio pusės veiksmas, kuris vyksta fonas.
Panaudosime jį naujiems įrašams į svarbią pritaikytą klientų duomenų bazės lentelę, tačiau tikriausiai galite sugalvoti ką nors įdomesnio.
Kaip naudoti AJAX programoje WordPress
- Redaguokite tinkintą šabloną, kad įtrauktumėte formą arba „javascript“ įvykį, kuris pateiks duomenis per „jQuery AJAX“ admin-ajax.php įskaitant bet kokius įrašų duomenis, kuriuos norite perduoti. Įsitikinkite, kad įkelta „jQuery“.
- Apibrėžkite savo temos funkciją funkcija.php; perskaitykite įrašų kintamuosius ir, jei norite, grąžinkite vartotojui ką nors atgal.
- Pridėti AJAX veiksmo kablys savo funkcijai.
Kurti formą
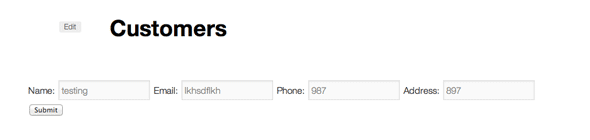
Pradėkime sukurdami paprastą formą, skirtą įvesti naują kliento informaciją. Tai nėra nieko sudėtinga, tiesiog pakeiskite pagrindinę pasirinktinio šablono dalį šiuo kodu, kurį pradėjome praėjusią savaitę, maždaug ten, kur vyksta is_user_logged_in () patikrinimas:
if (is_user_logged_in ()):?>
Vienintelis dalykas, kuris jums gali atrodyti keistai, yra tai, kad naudojamas paslėptas įvesties laukas, vadinamas veiksmas - jame yra funkcijos, kurią suaktyvinsime per AJAX, pavadinimas.

PHP imtuvas
Kitas, atidarykite funkcijos.php ir pridėkite šią eilutę, kad užtikrintumėte „jQuery“ įkėlimą į jūsų svetainę:
wp_enqueue_script ('jquery');
Pagrindinė AJAX skambučio rašymo struktūra yra tokia:
funkcija myFunction () { // daryk ką nors. mirti (); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
Šios dvi paskutinės eilutės yra veiksmo kabliukai, pasakojantys apie „WordPress“ „Turiu funkciją, vadinamą„ myFunction “, ir noriu, kad jūs jos klausytumėtės, nes ji bus iškviesta per AJAX sąsają“. Pirmasis yra skirtas administratoriaus lygio vartotojams, wp_ajax_nopriv_ yra skirtas vartotojams, kurie neprisijungę. Čia yra visas kodas funkcijos.php kurį naudosime įterpdami duomenis į savo specialiųjų klientų lentelę, kurią netrukus paaiškinsiu:
wp_enqueue_script ('jquery'); funkcija addCustomer () {global $ wpdb; $ name = $ _POST ['vardas']; $ telefonas = $ _POST ['telefonas']; $ email = $ _POST ['email']; $ adresas = $ _POST ['adresas']; if ($ wpdb-> insert ('klientai', masyvas ( 'name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone. )) FALSE) {echo "Klaida"; } Kitas { echo "Klientas" ". $ vardas. "'sėkmingai pridėta, eilutės ID yra". $ wpdb-> insert_id; } mirti (); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // nelabai reikia
Kaip ir anksčiau, mes skelbiame visuotinis $ wpdb suteikti mums tiesioginę prieigą prie duomenų bazės. Tada mes griebiamės POST kintamieji, kuriuose yra formos duomenys. IF teiginio apsuptyje yra funkcija $ wpdb-> įterpti, kurį naudojame įterpdami duomenis į savo lentelę. Kadangi „WordPress“ teikia specialias įprastų žinučių ir meta duomenų įterpimo funkcijas, tai $ wpdb-> įterpti metodas paprastai naudojamas tik pasirinktinėms lentelėms. Tu gali daugiau apie tai skaitykite kodekse, bet iš esmės reikia įterpti lentelės pavadinimą, po kurio eina masyvas apie stulpelių / reikšmių poros.
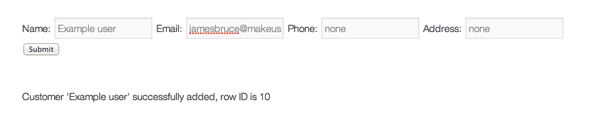
FALSE patikrina, ar įterpimo funkcija nepavyko, ir jei taip, ji pateikia „klaida“. Jei ne, mes tik siųsime pranešimą vartotojui Buvo pridėtas klientas Xir atkartoja $ wpdb-> insert_id kintamasis, kuris nurodo automatinio padidėjimo kintamasis paskutinės įterpimo operacijos, kuri įvyko (darant prielaidą, kad nustatėte lauką, kuris automatiškai didėja, pvz., ID).
Pagaliau, mirti () nepaisys numatytųjų mirti (0) teikia „WordPress“ - tai savaime nėra būtina, tačiau be jo jūs nesinaudosite 0 pridedamas prie viso to, ką atsiųsite atgal į šabloną.
„Javascript“
Paskutinis žingsnis yra stebuklingas bitas - tikrasis „Javascript“, kuris inicijuos AJAX skambutį. Pastebėsite, kad anksčiau pridėtoje formoje veiksmo laukas liko tuščias. Taip yra todėl, kad mes to nepaisysime savo AJAX skambučio metu. Bendras būdas tai padaryti būtų:
jQuery.ajax ({tipas: „POST“, URL: „/wp-admin/admin-ajax.php“, // mūsų PHP tvarkyklės failo duomenys: „myDataString“, sėkmė: funkcija (rezultatai) {// ką nors darykite su grąžinti duomenys})};
Tai yra pagrindinė AJAX skambučio, kurį naudosime, struktūra, tačiau tikrai ne vienintelis būdas tai padaryti. Jums gali kilti klausimas, kodėl mes turime omenyje wp-admin čia, nors tai bus rodoma pagrindiniame svetainės gale. Štai kur AJAX prižiūrėtojas gyvenate, nesvarbu, ar naudojate tai priekinėms, ar administratoriaus funkcijoms - klaidinantis, aš žinau. Įklijuokite šį kodą tiesiai į kliento šabloną:
Pirmoje eilutėje savo „ajaxSubmit“ funkciją pritvirtiname prie tokios formos, kokią padarėme anksčiau - taigi, kai vartotojas paspaudžia pateikti, ji eina per mūsų specialią AJAX funkciją. Be šito mūsų forma nieko nepadarys. Mūsų ajaxSubmit () funkcija, pirmiausia ką turime padaryti serializuoti () forma. Tai tiesiog paima visas formos reikšmes ir paverčia jas viena ilga eilute, kurią vėliau mūsų PHP išnagrinės. Jei viskas pavyks tinkamai, grąžintus duomenis įtrauksime į DIV, nurodydami atsiliepimo ID.
Viskas. Išsaugokite viską, atnaujinkite ir pabandykite pateikti kai kuriuos formos duomenis. Jei kyla problemų, galite peržiūrėti visą puslapio šablono kodą rasite čia (pagal numatytąją dvidešimt vienuolikos temą), ir kodą, kurį reikia pridėti funkcijos.php čia(nepakeiskite, tiesiog pridėkite tai pabaigoje).

Dalykai, kuriuos reikia atsiminti
Saugumas: Šis kodas nėra parengtas ir skirtas tik mokymuisi. Mes palikome vieną pagrindinį dalyką, ir tai yra a WP-nonce - „WordPress“ sugeneruotas vienkartinis kodas, užtikrinantis, kad AJAX užklausa bus teikiama tik iš ten, kur buvo numatyta; slaptažodžiu, jei norėsite. Be to, jūsų funkcija galėtų būti veiksmingai panaudota norint įterpti atsitiktinius duomenis. Vis dėlto SQL injekcijos išpuoliai nėra problema, nes užklausas nukreipėme per „WordPress“ $ wpdb-> įterpti funkcija - „WordPress“ išvalo visas įvestis jums ir padaro jas saugias.
Klientų lentelės atnaujinimas: Šiuo metu mes tik siunčiame patvirtinimo pranešimą, tačiau klientų lentelė neatnaujinama - papildomus įrašus matysite tik atnaujinę puslapį. (kuris žlugdo tikslą visa tai padaryti per AJAX). Pažiūrėkite, ar galite atlikti naują AJAX funkciją, kuri galėtų dinamiškai išvesti lentelę.
Įvesties patvirtinimas: kadangi formos patvirtinimas nevykdomas, iš tikrųjų įmanoma pridėti tuščių įrašų arba kelis įrašus, jei paspausite per daug kartų. Būtų naudinga atlikti kai kuriuos duomenų laukų įvesties patvirtinimus, juos išvalius, kai jie bus užpildyti, taip pat SQL patikrinti el. Pašto ar telefono numerį, kurio dar nėra duomenų bazėje.
Štai nuo manęs šią savaitę - jei kilo problemų po šios mokymo programos, tada susisiekite su mumis naudodamiesi komentarais ir aš padarysiu viską, kad jums padėčiau; arba jei bandote tai kažkaip pritaikyti, nedvejodami atmeskite idėjas. Tikiuosi, kad tai parodo, kiek daug galite padaryti naudodamiesi „WordPress“, tiesiog derindami šiek tiek „JavaScript“, PHP ir „MySQL“. Kaip visada, nepamirškite patikrinti visų kitų „WordPress“ straipsniai.
Jamesas yra dirbtinio intelekto bakalauras ir yra CompTIA A + bei Network + sertifikuotas. Jis yra pagrindinis „MakeUseOf“ kūrėjas ir laisvalaikį praleidžia žaisdamas VR dažasvydį ir stalo žaidimus. Nuo mažens jis statė kompiuterius.


