Skelbimas
 „jQuery“ yra kliento scenarijų biblioteka, kurią naudoja beveik kiekviena šiuolaikinė svetainė - ji daro svetaines interaktyviomis. Tai ne vienintelė „Javascript“ biblioteka, tačiau ji yra labiausiai išvystyta, labiausiai palaikoma ir plačiausiai naudojama. Tai yra vienas iš šiuolaikinės svetainės elementų. Bet kas būtent yra „jQuery“, dėl ko jis yra toks populiarus, ir kodėl jums tai turėtų rūpėti, jei pradedate kaip internetinių svetainių kūrėjas?
„jQuery“ yra kliento scenarijų biblioteka, kurią naudoja beveik kiekviena šiuolaikinė svetainė - ji daro svetaines interaktyviomis. Tai ne vienintelė „Javascript“ biblioteka, tačiau ji yra labiausiai išvystyta, labiausiai palaikoma ir plačiausiai naudojama. Tai yra vienas iš šiuolaikinės svetainės elementų. Bet kas būtent yra „jQuery“, dėl ko jis yra toks populiarus, ir kodėl jums tai turėtų rūpėti, jei pradedate kaip internetinių svetainių kūrėjas?
Kas yra „jQuery“?
jQuery yra "Javascript", „Java“ scenarijus funkcijos ir komunalinės paslaugos, kurios prideda vaizdinės nuojautos ir palengvina sudėtingesnių funkcijų įgyvendinimą tik keliomis kodo eilutėmis. Tai palaikoma visose naršyklėse ir atvirojo kodo. Taip pat galite išplėsti „jQuery“ funkciją naudodamiesi lengvai naudojamais papildiniais.

„jQuery“ yra sukurtas „Javascript“ viršuje, tačiau jis prideda metodus ir funkcijas, kurių nėra gryname „Javascript“. Jis buvo sukurtas siekiant supaprastinti „Javascript“ naudojimą ir pašalinti rūpesčius, susijusius su skirtinga „Javascript“ diegimu skirtingose naršyklėse. Naudodami „jQuery“ galite rašyti tik vieną kartą, o „jQuery“ teisingai interpretuos jūsų kodą bet kurioje naršyklėje.
Pagrindinė „jQuery“ funkcija yra skirta DOM manipuliavimui (DOM yra dokumento objekto modelis), ir tai reiškia pagrindinę bet kurio jūsų lankomo tinklalapio struktūrą. DOM vaizduojami visi dalykai, kuriuos matote puslapyje - ir daugelis, ko nematote.
„jQuery“ nėra vienintelė „Javascript“ biblioteka, tačiau ji yra pati populiariausia - ją naudoja apie 55% iš 10 000 populiariausių svetainių. Prototipas, „MooTools“ ir Skripališkas yra populiarios alternatyvos, tačiau ne visos taip gerai palaikomos.
Kliento ir serverio pusė
Daugelis tinklalapių sukuriami serverio pusėje - „MakeUseOf“ naudoja PHP ir „MySQL“ („WordPress“ pavidalu), norėdami gauti straipsnio duomenis iš duomenų bazės, o tada šiems duomenims pritaikyti šabloną. Gautas puslapis siunčiamas į jūsų naršyklę, aiškinamas ir rodomas jums. Spustelėjus nuorodą, pateikiamas dar vienas prašymas į duomenų bazę, o dar vienas puslapis sugeneruojamas. O kas, jei norite sukurti šiokį tokį interaktyvumą puslapyje? Forma, kuria tikrinama, ką vartotojas įveda (pvz., „Twitter“, kuri skaičiuoja, kiek laiškų liko), a mygtuką, kuris atidaro dialogo langą, o gal norite įkelti daugiau duomenų neiš naujo įkeldami viso puslapis?
Štai kur kliento scenarijus ateina į žaidimą. Štai kur sunkiai keliasi klientas - jūsų naršyklė. Daugelyje svetainių, įskaitant ir šią, naudojama mažai.

Kodėl verta naudoti „jQuery“?
Vizuali nuojauta
„jQuery“ pakeisime tinklalapio dalis, atsižvelgdami į vartotojo veiksmus. Kaip trumpas pavyzdys, spustelėkite šią nuorodą - kiekviena nuoroda puslapyje bus pakeisti į raudoną. Nenaudingas? Galbūt, bet jūs suprantate. Vaizdo skaidrių demonstravimas yra įprastas „jQuery“ naudojimas. Subalansuoti beprasmiškus vaizdinius efektus ir tikrai naudingus vartotojo patirties papildymus yra žiniatinklio kūrėjo įgūdžių dalis.
Štai greitas sąrašas kai kurių tikrai nuostabių efektų, kuriuos galite pasiekti.

Lengvi įvykiai
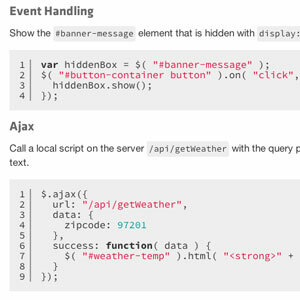
Beveik visa programinė įranga veikia pagal įvykio modelį - spustelėkite ką nors, tada suaktyvinamas paspaudimo įvykis. Perbraukite pirštą per planšetinį kompiuterį ir įvyks vilkimo įvykis. Programos „klausosi“ šių įvykių ir ką nors daro - „jQuery“ leidžia tai padaryti naršyklėje.
Tiesiog atlikite AJAX
Asinchroninis „Java“ scenarijus ir XML yra būdas susisiekti su nuotoliniu serveriu nereikia įkelti kito puslapio. Puikus to pavyzdys yra „Facebook“ būsenos srautas. Pabandykite slinkti per visus atnaujinimus, kol pateksite į apačią. Tu negali. Kai tik pasibaigsite, „jQuery“ nustato, kad esate arti, ir siunčia AJAX užklausą, kad būtų rodomos daugiau būsenų.
Tada jie suleidžia juos į dabartinį puslapį, net nesuprasdami. Gaunate begalinį atnaujinimų srautą, tačiau jie ne visi įkeliami pradžioje.
Pažangiosios vartotojo sąsajos
Kartu su „jQuery“ vartotojo sąsaja pagrindinį papildinį, galite sukurti ištisas interneto programas, naudodami standartinės formos komponentus; progreso juostos, slankikliai, mygtukai, skirtukai, vilkite ir upuść - viskas čia. Paprasta jų įdėjimo sistema leidžia tinkinti išvaizdą ir savybes arba galite naudoti vieną iš numatytųjų.

Ar turėčiau rūpintis?
Jei visai domitės kuriant internetines svetaines Kurią programavimo kalbą mokytis - internetinis programavimasŠiandien apžvelgsime įvairias žiniatinklio programavimo kalbas, kurios veikia internetą. Tai yra ketvirta pradedančiųjų programavimo serijos dalis. 1 dalyje mes išmokome pagrindinius ... Skaityti daugiau , tada taip - „jQuery“ yra dalykas, kurį būtinai reikia išmokti. Jei kada nors paklausėte savęs „Kaip priversti X padaryti Y, kai vartotojas daro Z?“, tada jums patiks „jQuery“. Pridėkite jį prie savo svetainės taip paprasta pridedant nuorodą antraštėje; arba liepia „WordPress“ įkelti.
Ar norėtumėte išmokti „jQuery“? Praneškite mums komentaruose ir pamatysiu, ką galiu padaryti.
Vaizdo kreditai: Dinaminis besisukantis skelbimų stendas, sukurtas naudojant „jQuery“, PistolSlut.com, Diagrama padaryta naudojant „jQuery“
Jamesas yra dirbtinio intelekto bakalauras ir yra CompTIA A + bei Network + sertifikuotas. Jis yra pagrindinis „MakeUseOf“ kūrėjas ir laisvalaikį praleidžia žaisdamas VR dažasvydį ir stalo žaidimus. Nuo mažens jis statė kompiuterius.