Skelbimas
 Jis buvo minėtas anksčiau, tačiau verta pakartoti: jei nenorite, kad jūsų svetainės / tinklaraščiai būtų tik dar vienas veidas minioje turite padaryti ją išsiskiriančią iš kitų, o žaisti su dizainu yra vienas iš būdų kad. Bet kiekvienas žiniatinklio dizaineris pernelyg gerai žino, kad tipografija yra ta sritis, kur jų rankos yra beveik susietos.
Jis buvo minėtas anksčiau, tačiau verta pakartoti: jei nenorite, kad jūsų svetainės / tinklaraščiai būtų tik dar vienas veidas minioje turite padaryti ją išsiskiriančią iš kitų, o žaisti su dizainu yra vienas iš būdų kad. Bet kiekvienas žiniatinklio dizaineris pernelyg gerai žino, kad tipografija yra ta sritis, kur jų rankos yra beveik susietos.
„Google“ šriftų paleidimas atneš šviežio oro į nemokamos žiniatinklio tipografijos pasaulį. Nepaisant to, kad „Google“ teikia mums daugybę puikių nemokamų naudoti šriftų, papildymas vis dar tėra dulkių dėmė tarp tūkstančių (o gal milijonų?) Esamų šriftų.
Susitikti Fonts.com, žiniatinklio paslauga, teikianti tūkstančius alternatyvių interneto puslapių šriftų, kuriuos galime naudoti kurdami žiniatinklį / tinklaraštį, ir daugiau nei 3000 iš jų galima gauti nemokamai.
Nemokami puikūs šriftai jums
Fonts.com mums atnešė Monotype Imaging, gerai žinomą šriftų pramonėje. Pats įmonės pavadinimas yra garantija, kad čia rasite daugybę šriftų. Bet prieš pradėdami naudotis Fonts.com paslauga, pirmiausia turėtume prisiregistruoti, kad gautume nemokamą sąskaitą.

Yra trys „kainų nustatymo“ schemos su įvairiomis funkcijomis, tačiau aš asmeniškai manau, kad nemokama - su daugiau nei 3000 šriftų pasirinkimų, neribotas svetainių naudojimas ir šriftų skaičius vienai svetainei bei 25 000 puslapių peržiūros per mėnesį - daugiau nei pakanka kasdieniems tinklaraštininkams ir tinklalapiams savininkams. Atsižvelgiant į tai, nemokamas pasiūlymas yra labai dosnus Typekit - kitas didelis to paties lauko žaidėjas - riboja savo vartotojus tik vienu svetainės naudojimu ir dviem šriftais vienoje svetainėje.

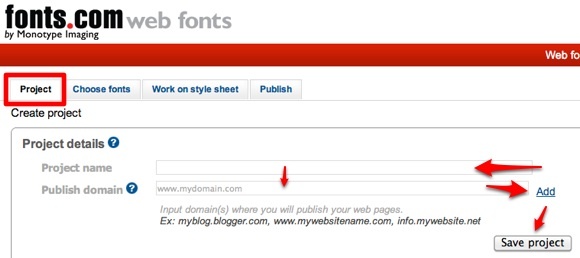
Pradėkite nuo projekto kūrimo: duokite jam pavadinimą ir pridėkite domenus, su kuriais norite naudoti šriftus. Nepamirškite išsaugoti projekto prieš tęsdami. Galite sukurti kelis projektus, kuriuos norite valdyti, tačiau dėl puslapio peržiūros apribojimų aš siūlau sukurti kitą sąskaitą kitam projektui, jei jūsų svetainė galėtų pritraukti didelį srautą.

Kitas žingsnis - išsirinkite savo projekto šriftus. Galite rūšiuoti pagal klasifikaciją, dizainerį, liejyklą ar kalbinę paramą. Jei žinote šrifto pavadinimą, galite eiti tiesiai į paieškos laukelį arba, jei turite daug laisvo laiko, galite naršyti visus galimus tinklalapio šriftus abėcėlės tvarka.

Bet prieš tai darydami, geriau peržvelkite pateiktų šriftų sąrašą.

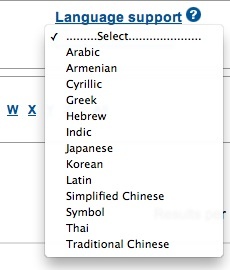
Kalbos palaikymo parinktys bus labai naudingos, jei ieškote šriftų, palaikančių ne lotynų kalbos ženklus, pavyzdžiui, arabų ar kinų.

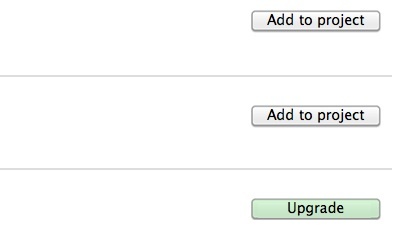
Pridėti šriftus prie projekto taip paprasta, kaip spustelėjus „Pridėti prie projektoMygtuką dešinėje šriftų sąrašo pusėje. Jei radote šriftą su pilka spalva „PatobulintiMygtuką, tai reiškia, kad šriftas galimas tik mokamiems vartotojams.

Pridėję mėgstamus šriftus prie projekto, galite pradėti dirbti su savo stiliaus lapu. Eikite į „RinktiniaiLauke, įveskite parinkiklį ir spustelėkite „Pridėti parinkiklį“. Pakartokite procesą kitiems selektoriams. Čia būtų labai naudinga šiek tiek žinoti apie HTML ir CSS, tačiau naudojant pagrindinius „kūnas“Ir„h1Nuo „iki“hx(Pakeiskite x bet kokiu skaičiumi) padarys pradedantiesiems.

Tada kiekvieno šoninio pasirinkiklio išskleidžiamajame sąraše pasirinkite šriftą. Galimi šriftai yra tie, kuriuos pasirinkome anksčiau. Sąrašo dešinėje pasirodys šrifto naudojimo peržiūra.

Paskutinis žingsnis yra paskelbti savo projektą. Spustelėdami „Paskelbti“Skirtuke bus pateiktos keturios parinktys. Pradedantiesiems norėsis pasirinkti 1 variantą.

3 ir 4 parinktys galimos tik mokamiems vartotojams.
Gausite vieną eilutę kodo, kurį pritaikysite savo svetainėje. Spustelėkite „Pasirinkite kodąMygtuką ir paspauskite „Command + C“ („Mac“) arba „Ctrl“ + C („Windows“), kad nukopijuotumėte kodą.

Dabar pereikime prie jūsų svetainės, kad pritaikytume kodą.
Kodekso taikymas
Gautą kodą reikia įklijuoti tarp „galva“Žymės. Aš manau, kad jei turite svetainę, turėtumėte žinoti, kaip tai padaryti. Tačiau savarankiškai šeimininkams „WordPress“ tinklaraščių savininkams, tai yra paprastas būdas tai padaryti neredaguojant kodo.
Įdiekite ir suaktyvinkite „WordPress“ papildinį, vadinamą „Įterpti kodusIr įklijuokite šrifto kodą į laukelį „Dienoraščio antraštėIr išsaugokite pakeitimus.

Aš tai išbandžiau savo savarankiškame „WordPress“ tinklaraštyje ir viskas pavyko gerai. Elementai pasirodė su nauja išvaizda.

Šios sistemos grožis yra tas, kad jei atliksite kokius nors projekto pakeitimus „Fonts.com“, pakeitimai bus automatiškai pritaikyti jūsų svetainėje (-se) ir jums nieko nereikia daryti.
Taigi, jei ieškote nemokamų ir lengvų būdų, kaip žaisti su interneto tipografija, geriausia būtų įsigyti „Fonts.com“ teikiamą paslaugą. Aš asmeniškai manau, kad tai netgi geriau nei „Google Font“ katalogas - bent jau atsižvelgiant į daugybę pasirinkimų, kuriuos turi nemokami vartotojai.
Ar galvojate apie interneto tipografiją? Ar žinote kitų alternatyvų? Prašome pasidalinti savo mintimis ir nuomonėmis naudodamiesi žemiau pateiktais komentarais.
Indonezijos rašytojas, pasiskelbęs muzikantu ir ne visą darbo dieną dirbantis architektas; kuris nori padaryti pasaulį geresniu, kai vienas skelbimas vienu metu per jo tinklaraštį „SuperSubConscious“.
