Skelbimas
 Žinote, kažkas panašaus į spausdinimo mygtuko pridėjimą į tinklalapį skamba gana paprastai, tiesa? Tiesą sakant, kodėl mums išvis reikia pridėti bet kokį spausdinimo mygtuką ar nuorodą į puslapį, kai skaitytojas turi tik paspausti „Byla“Ir„Spausdinti ...“Naršyklės meniu?
Žinote, kažkas panašaus į spausdinimo mygtuko pridėjimą į tinklalapį skamba gana paprastai, tiesa? Tiesą sakant, kodėl mums išvis reikia pridėti bet kokį spausdinimo mygtuką ar nuorodą į puslapį, kai skaitytojas turi tik paspausti „Byla“Ir„Spausdinti ...“Naršyklės meniu?
Galų gale, skirtingi žmonės nori spausdinimo funkcijos savo tinklalapyje dėl skirtingų priežasčių. Galbūt tiesiog norėsite pridėti patogumo. Kai skaitytojas gali tiesiog spustelėti mygtuką norėdamas gauti atspaudą - tai sutaupo kelis paspaudimus, o kiekvienas paspaudimas yra svarbus. Kiti žmonės nori pritaikyti spausdintą tekstą - kitaip tariant, paslėpti tam tikrus puslapio elementus nuo spausdinimo. Kitose situacijose žmonės renkasi kruopščiai tinkintą, spausdinamą svetainės versiją.
Kiekvienai iš šių situacijų yra skirtingi sprendimai. Visada stengėmės MUO pasiūlyti novatoriškus spausdinimo sprendimus, pavyzdžiui, Justino straipsnį apie spausdinimas ant puslapių Taupykite popierių, formatuodami ir spausdindami failus naudodami Goverto impulsijos įrankį [Windows] Popierius kainuoja pinigus. Sutaupykite abu spausdindami PDF failus puslapiuose. Nesvarbu, ar norite lankstinuko, ar kopijų iš šono, nemokamas „Windows“ įrankis ne tik leidžia tai padaryti, bet ir yra paprastas. Nustokite blaškytis ... Skaityti daugiau ir Karlo straipsnis apie „PrintWhatYouLike“ „PrintWhatYouLike“ - taupykite popierių ir rašalą spausdindami tinklalapius Skaityti daugiau . Šiame straipsnyje pateiksiu keturis būdus, kaip galite integruoti spausdinimo mygtuką ar nuorodą į jį jūsų svetainė - nuo labai paprasto HTML ir „Javascript“ požiūrio iki labiau pritaikomo CSS metodas.
Spausdinimo integravimas į jūsų svetainę
Kai žiūrite į bet kurį tinklalapį, gana nesunku suprasti, kodėl galbūt norėsite tinkinti spaudinį. Įprastame tinklalapyje yra skelbimų, antraščių, skelbimų nuorodų, šoninių juostų ir poraštės skyrių, kurie ne tik užima vietą puslapiui ir eikvoja popierių.

Jei turite gana paprastą svetainę arba jums visiškai nerūpi, ar atspausdinta visa grafika ir formatavimas, tada visi turite padaryti, kad pridėtumėte paprastą mygtuką prie savo tinklalapio ir naudodamiesi „print ()“ javascript metodu nusiųskite tinklalapį į spausdintuvą.
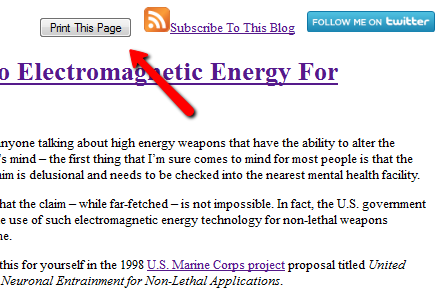
Įdėjus šį kodą į savo svetainę tokioje vietoje, kuria greitai ir lengvai naudojasi skaitytojai, atrodo kažkas panašaus.

Viskas, ką skaitytojas turi padaryti, yra paspausti mygtuką ir puslapis bus išsiųstas tiesiai į spausdintuvą be jokio formato. Jei puslapis viršija spausdintuvo spausdinamą plotį, galite išspausdinti daug daugiau puslapių, nei yra būtina.

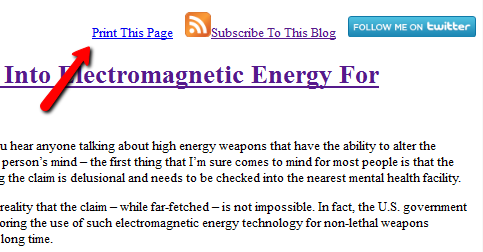
Kai kuriems žmonėms nelabai patinka formos mygtuko išvaizda, todėl kaip alternatyvą galite tiesiog naudoti nuorodą su įterptuoju „javascript“ ir atlikti tą patį veiksmą.
Spausdinti šį puslapį.
Galite pamatyti, kaip daugeliu atvejų paprastas tekstas atrodo daug švaresnis nei mygtukas, bet kurį jūs naudojate iš tikrųjų kuris atrodo geriau to tinklalapio, kuriame norite atspausdinti, srityje bruožas.

Kaip matote iš aukščiau esančio spaudinio pavyzdžio, daugelio skelbimų ir antraščių formatavimas ne visiškai atitinka naršyklės ekraną, kai tiesiog naudojate spausdinimo komandą. Tai tampa daug akivaizdžiau sudėtingesnėms svetainėms. Kitas būdas, kurį žmonės naudoja, yra blokuoti visas svetainės dalis naudojant CSS ir priskirti spausdinti tam tikras puslapio dalis. Tai padarysite pirmiausia susieję CSS failą antraštės skiltyje.
Tada turėsite sukurti tikrąjį CSS failą ir išsaugoti jį tame pačiame kataloge, kuriame yra jūsų svetainė. CSS failas turėtų priskirti visas puslapio dalis, kurios neturėtų būti atspausdintos, ir tada taip pat padarytų, kad jūsų priskirti puslapiai būtų matomi.
DIV # antraštė, DIV # newflash, DIV # antraštė {rodymas: nėra;} korpusas {matomumas: paslėptas;} .print {matomumas: matomas;}
Dabar, kai jūsų CSS failas sukonfigūruotas, viskas, ką jums reikia padaryti, tai eiti per puslapį ir pažymėti kiekvieną skyrių „spausdinimo“ klase.
Ši eilutė bus atspausdinta.
Ši eilutė nebus.
Dabar spaudinyje galite pamatyti, kur tik tos puslapio dalys, pažymėtos „spausdinimo“ klase, atspausdinamos į puslapį, o visos kitos - ne. Vienintelis šio požiūrio sunkumas yra tas, kad jūs turite įsitikinti, kad turite išjungti visų DIV skyrių ekraną, kurio nenorite spausdinti. Kaip matote toliau, aš nepridėjau „Google“ skelbimo skilties „div“, kad ji vis tiek būtų atspausdinta.

CSS failo sukūrimas ir teisingas klasių išdėstymas gali užtrukti. Jei tikrai nenorite nerimauti, kad tai darote kiekviename puslapyje, galite pasirinkti vieną paskutinį požiūrį. Tai yra mano mėgstamiausia technika, norint pateikti puikiai suformatuotas ir spausdinamas tinklalapio versijas. Viskas, ką jums reikia padaryti, tai sukurti PDF formato tinklalapio turinio versiją, išsaugoti ją žiniatinklio priegloboje ir susieti failą puslapio antraštėje.
Tai viskas, ką turite padaryti! Savo svetainėje galite įterpti spausdinimo mygtuką, kaip ir aukščiau pateiktuose pavyzdžiuose, tačiau vietoj CSS failo, įkelto spausdinimo metodui, į spausdintuvą siunčiami PDF, DOC ar kiti failai. Kaip matote žemiau, tai sugeneruoja švariausią jūsų puslapio versiją, kurią galima spausdinti, ir jūs galite ją beveik pritaikyti, kad atrodytų tiksliai taip, kaip norite.

Kaip matote, yra daugybė variantų, iš kurių galite pasirinkti, kai norite savo svetainėje įdėti spausdinimo mygtuką ar nuorodą. Bet kuris iš šių pasirinkimų veikia gerai, tačiau tinkamas pasirinkimas priklauso nuo to, koks sudėtingas yra internetinis puslapis ir kokį turinį norite pasiūlyti savo skaitytojams, kai jie pasirenka spausdinti jūsų tinklalapį.
Ar bandėte bet kurį iš šių būdų, kaip pridėti spausdinimo mygtuką į interneto puslapį? Kuri technika tau labiausiai patinka? Ar turite kitų sprendimų? Pasidalykite savo įžvalgomis komentarų skiltyje žemiau.
Vaizdo kreditas: „Sundeip Arora“
Ryanas turi elektros inžinerijos bakalauro laipsnį. Jis 13 metų dirbo automatikos inžinerijoje, 5 metus IT srityje, o dabar yra programų inžinierius. Buvęs „MakeUseOf“ generalinis redaktorius, jis kalbėjo nacionalinėse duomenų vizualizacijos konferencijose ir buvo rodomas per nacionalinę televiziją ir radiją.


