Skelbimas
Aš gana daug kuriu žiniatinklį, o „Google Chrome“ šiomis dienomis yra mano pagrindinė naršyklė. „Chrome“ yra gana patogi programuotojams, be to, ją galite nustatyti „Firebug“ „Chrome“ Kaip įdiegti „Firebug“ „IE“, „Safari“, „Chrome“ ir „Opera“ Skaityti daugiau . Tačiau šiandien norėjau parodyti jums kitą „Chrome“ plėtinį, pavadintą „Pendule“. „The Pendule“ papildo „Chrome“ įmontuotą „Inspect Element“ funkciją įdomiais priedais.
Meniu „Tvarkaraštis“

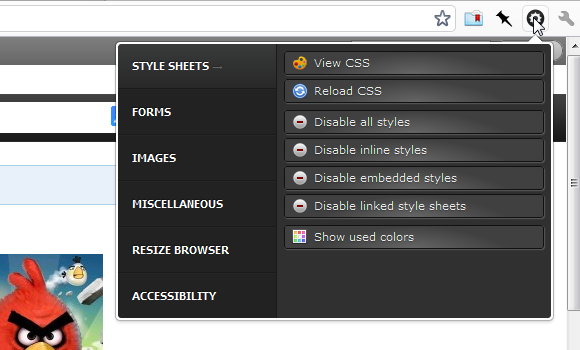
„Pendule“ įrankių juostos mygtukas pasirodo menkai atrodantis meniu, suskirstytas į šešias pagrindines sritis. Pirmiausia Stiliaus lapai skyrius. Peržiūrėti CSS parinktis gali atrodyti nereikalinga - juk „Chrome“ jau leidžia mums peržiūrėti CSS... ar tai?
Daugelis svetainių naudoja suspaustą CSS, kai kurios ją suspaudžia iki pažeidžiamumo. Jei esate vienintelis žiniatinklio kūrėjas savo svetainėje, galbūt galėsite patys nuspręsti, kiek norite suspausti CSS. Man tokios sėkmės nėra. Viena iš svetainių, kurioje dirbu, suspaudžia CSS naudodama PHP įrankį, vadinamą
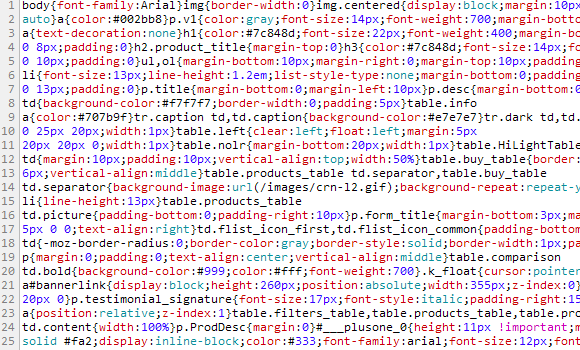
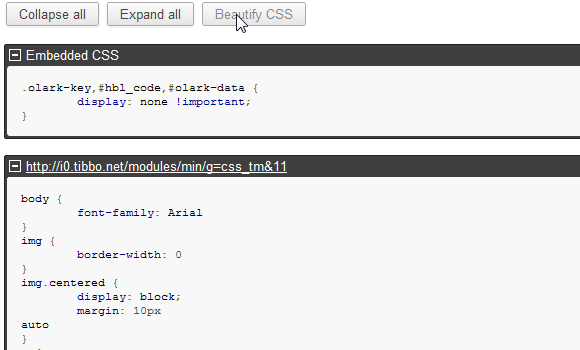
Mažinkite, todėl CSS patikrinimas naudojant įmontuotus „Chrome“ įrankius rodo ką nors tokio:
Ne visai skaitomas formatas, kokį tik įmanoma įsivaizduoti. Naudodamas „Pendule“, aš lengvai galiu papuošti CSS iš savo pusės. Aš tiesiog spustelėkite mygtuką „Susirašinėti“ ir spustelėkite Peržiūrėti CSS. Tada gaunu kažką panašaus:

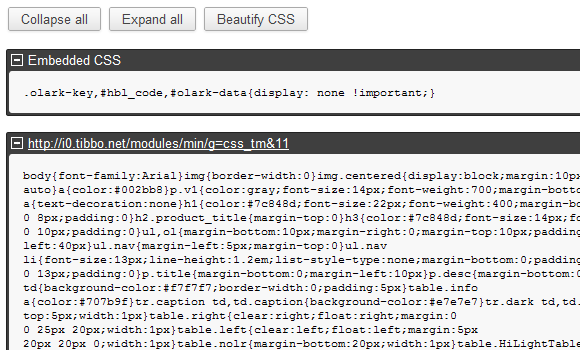
Vis dar nelabai skaitomas. Bet spustelėkite Puošia CSS mygtuką ir stebėkite, kaip įvyksta stebuklas:

Dabar mes kalbame! Nors CSS rodinyje nieko negalite pakeisti, tai yra didelis patobulintas CSS vaizdas.
Vaizdų tvarkymas
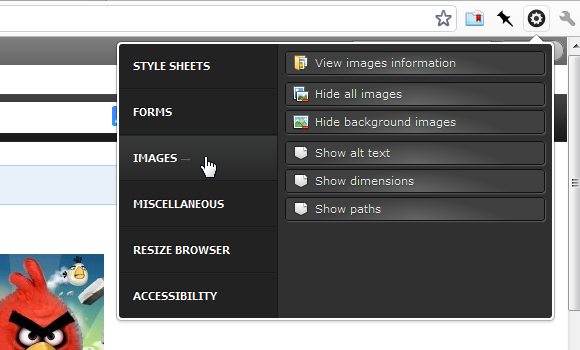
„Pendule“ taip pat siūlo keletą įdomių su vaizdu susijusių paslaugų:

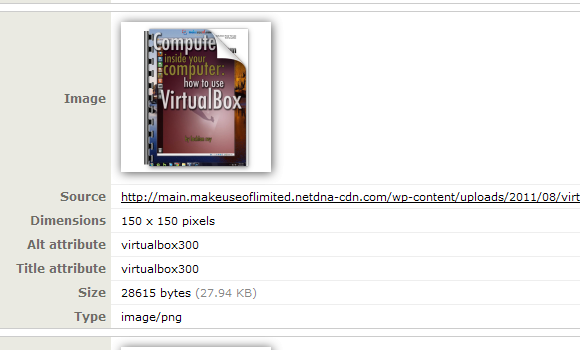
“Peržiūrėkite vaizdų informaciją“Pateks į visiškai naują tinklalapį, kuriame yra visi dabartinio puslapio vaizdai, kuriuose yra visa susijusi informacija:

Tai patogu, nes leidžia slinkti po visus vaizdus po vieną ir juos tikrinti atskirai. Pvz., Kai kurios svetainės teikia turinį iš vieno serverio ir susijusius vaizdus iš kito serverio (kad viskas vyktų greičiau). Naudodami šį vaizdą galite tiksliai pamatyti, iš kur kilęs kiekvienas vaizdas, ir lengvai atsekti tuos, kurie nėra pateikiami iš tinkamo šaltinio.
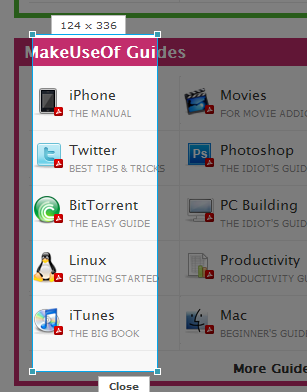
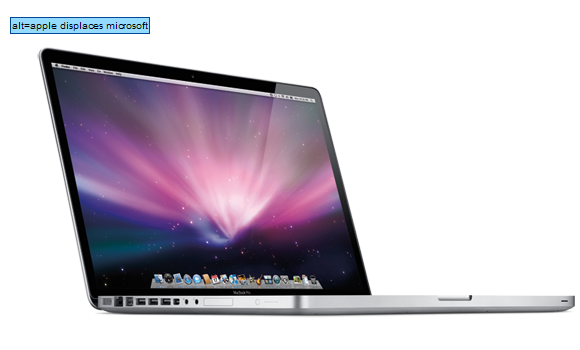
Taip pat galite perskaityti kiekvieno paveikslėlio „Alt“ tekstą, kuris gali būti pagrindinis SEO pasiūlymų pagrindas. Tačiau, jei jus domina tik „Alt“ tekstas, „Pendule“ leidžia lengvai tą puslapį patikrinti, naudojant „Rodyti alt tekstąParinktį. Kai įjungta, vaizdai jūsų puslapyje atrodo taip:

Tai atsitinka iš gražaus įrašo pavadinimu 3 ženklai, kuriuos „Apple“ parodo „Microsoft“, kad jis taptų blogio imperija, tačiau esmė čia yra mažas „alt =“ fragmentas virš paveikslėlio. Tai atrodo kaip patarimas, bet jums nereikia užvesti pelės žymeklio virš jos, kad jis būtų rodomas. Su "Rodyti alt tekstą“, Galite tiesiog slinkti savo tinklalapyje ir tiksliai pamatyti, kokių vaizdų trūksta arba kurie netinkami„ Alts “.
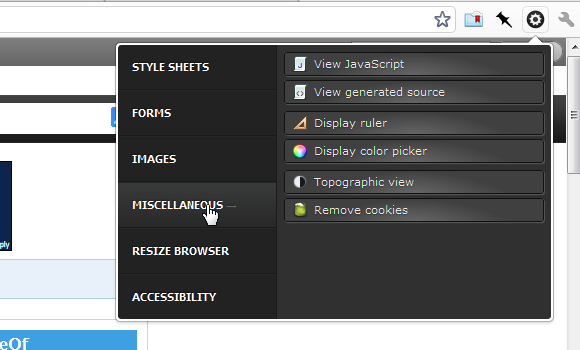
Įvairios komunalinės paslaugos

„Pendule“ meniu „Įvairūs įrankiai“ pateikiamos kelios įdomios gėrybės. Peržiūrėti „JavaScript“ sukuria vieną tinklalapį, padalytą į skyrius, po vieną skiltį kiekvienam scenarijui, kuriame yra dabartinis puslapis. Panašiai kaip „Peržiūrėti CSS“Variantą, nuo kurio pradėjome, Peržiūrėti „JavaScript“ leidžia pagražinti kodą, kad jis būtų skaitomas. „JavaScript“ beveik visada yra suglaudinamas (net labiau nei CSS), todėl tai yra labai patogus pasirinkimas, jei mėgstate skaityti kodą, kad išsiaiškintumėte, kaip viskas veikia.
„Ekrano liniuotė“Parinktis pritemdo puslapį ir perdengia jį keičiamo dydžio, tempiamu rėmu su nedidele etikete, rodančia jo matmenis bet kuriuo metu. Tai labai patogu norint patikrinti, ar, pavyzdžiui, elementai yra tinkamai išlyginti.