Skelbimas
Per tą laiką, kai pradėjau naudotis „Google Maps“, radau kuo daugiau būdų, kaip tai įtraukti į savo gyvenimą. Tai integruota į mano „Motorola Android“ automobilių GPS programinę įrangą. „Google“ platuma leidžia man dalintis savo žemėlapių vieta su savo vaikais keliaudamas visada naudojuosi aplink esančiais parkais ir istoriniais orientyrais, kai gyvename su šeima kelionė.
Kiti „MakeUseOf“ autoriai taip pat pasidalino nuostabiomis „Google Maps“ siūlomomis funkcijomis, tokiomis kaip Tinos sąrašas 5 geriausi dalykai apie „Google Maps“ Penki geriausi dalykai apie „Google Maps“ Skaityti daugiau , ir Eyalo straipsnis apie kūrimą „Google Maps“ Kaip sukurti bendrą „Google Maps“„Google Maps“ leidžia kurti tinkintus žemėlapius ir jais dalintis. Štai kaip naudoti „Google Maps“ bendradarbiaujant su kitais. Skaityti daugiau . Jei dar to neatspėjote, esame dideli gerbėjai.
Šiandien norėčiau parodyti jums šaunią „Google API“ pagrįstą programą, vadinamą „MapTheWay“ kuri leidžia įtraukti savo tinkintus „Google“ žemėlapius tiesiai į savo tinklaraštį ar svetainę naudojant ilgumos ir platumos taškus, kuriuos galite perdengti žemėlapyje per XML failą.
Tai yra naudingas būdas lankytojams atvaizduoti kelias vietoves, nes galite rankiniu būdu nubraižyti a kelionė arba galite sukurti interaktyvią programinę įrangą, kuri automatiškai nustato kelio taškus, redaguodama XML failą per scenarijus. Įsivaizduokite, kad galėtumėte parašyti dienoraščio įrašą su faktiškai įdėtais žemėlapiais - ne tik ekrano kopijomis. Jūsų lankytojai gali pamatyti jūsų išdėstytus žemėlapius ir kiekviename taške nurodyti pavadinimą, kad ir kaip jums patinka.
Įdiegti „MapTheWay“ kelioms vietoms kartoti jūsų svetainėje
Peržiūrėdami šią mokymo programą pamatysite, kodėl šią funkciją įterpti į savo svetainę yra taip patogu. Nereikia saugoti ar dalintis žemėlapiais iš „Google Maps“ - viskas, ką jums reikia padaryti, yra sukurti naują savo kelio taškų ir voila XML failą - galite iškart pasidalyti nauju žemėlapiu per kelias minutes.
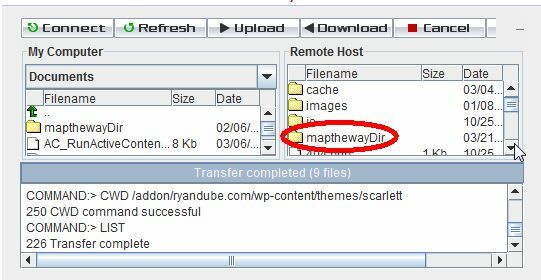
Pradėkime ir pamatysite, kodėl tai labai puikus įrankis, kurį reikia įdiegti savo tinklaraščiui ar svetainei. Pirmiausia atsisiųskite nemokamus pagrindinės versijos failus į savo kompiuterį, tada FTP spustelėkite „mapthewayDirAplanką (ir visą turinį) į savo svetainės http šakninį aplanką.

„WordPress“ tinklaraščio atveju norėsite įkelti aplanką ir turinį (kartu su baziniais failais) į to paties lygio katalogą temų aplanke, kuriame saugomas jūsų „index.php“ failas. Jau esate įpusėjęs, kad kartotuvose pažymėtumėte kelias vietas!
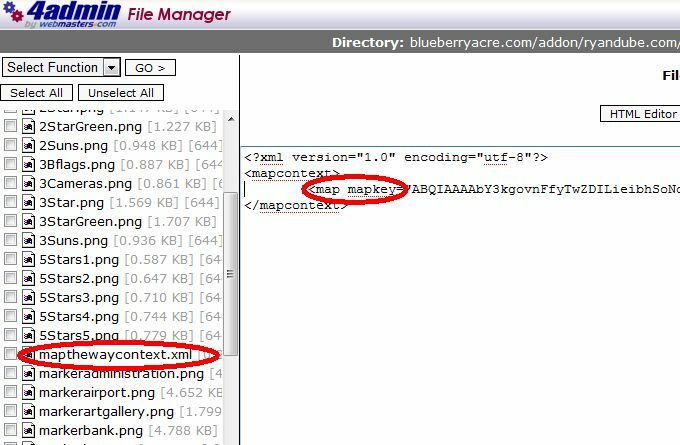
Dabar, jei dar neturite savo svetainės API žemėlapio rakto, pereikite prie „Google“ ir prisiregistruokite „Google Maps“ API naudojant domeną, kuriame įkėlėte „MapTheWay“ katalogą. Kai gausite raktą, eikite į savo „mapthewayDir“ katalogą žiniatinklio serveryje ir redaguokite failą mapthewaycontext.xml naudodamiesi savo „Google API“ raktu.

Beje, jei norite, galite pakeisti žemėlapio kalbą į prancūzų (fr) arba portugalų (po), o ne į anglų. Panašu, kad šiuo metu yra vienintelės kalbos. Dabar „MapTheWay“ įdiegta jūsų svetainėje ir esate pasirengę pradėti dėti savo žemėlapius!
Kaip nustatyti maršruto taškus ir parodyti savo žemėlapį
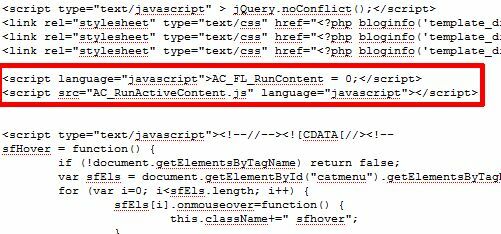
Yra keli atsisiuntimo paketo failai, kuriuos norėsite patikrinti. Du iš šių failų yra HtmlHead.txt ir HtmlBody.txt. Kai norite įterpti žemėlapį į vieną iš savo puslapių, tiesiog turite įsitikinti, kad puslapyje yra antraštės scenarijus ir korpuso scenarijus. Antraštės scenarijus nesikeičia. Ir atspėkite, jei naudojate „WordPress“ temą, šansai yra gana geri, kad turite antraštę.php - tiesiog galite įterpti scenarijų vieną kartą ir viskas yra nustatyta.

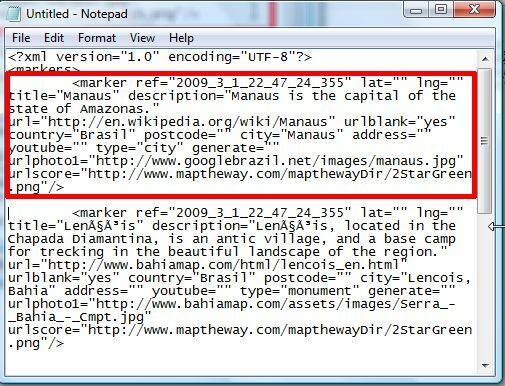
Dabar turite nustatyti savo XML failą, užpildytą jūsų kelio taškais. Naudotinas šablonas yra „MyWebPage.xml“ įtrauktas į aplanką „mapthewayDir“. To failo formatas yra toks, koks parodytas žemiau.

Daugelis kintamųjų, naudojamų pavyzdiniame faile, nemokamoje versijoje nėra. Norėdami nemokamai nustatyti, turite sutelkti dėmesį į lat, lng, pavadinimą, aprašą, šalį, pašto kodą, miestą ir adresą (visi neprivalomi, išskyrus lng ir lat). „Type“ yra žymeklio atvaizdo failo pavadinimas, todėl tipas „city“ reiškia failą „marker [city] .png. Taigi, jūs galėtumėte tinkinti savo žymeklių piktogramas, jei naudosite tą pavadinimų sudarymo tvarką.
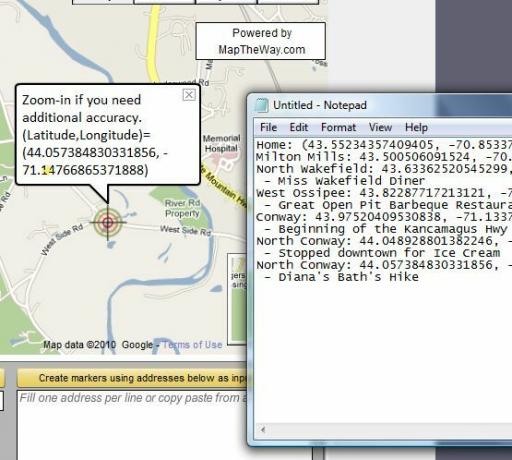
Pirmasis jūsų klausimas tikriausiai yra toks - ar tai nėra šiek tiek sudėtinga? Kaip manote, kad turite žinoti latą ir ilgą savo buvimo vietą? Nesijaudinkite, mano draugai, aš jus aprūpinau - nes atsisiųsdami šią puikią nemokamą programą jūs taip pat atsisiuntėte patogią įrangą, kad galėtumėte nustatyti tuos vietos taškus. Tiesiog eikite į savo naršyklę, eikite į savo domeną ir atidarykite failą. Jei tai neveikia jūsų domene, tiesiog naudokitės nemokama siūloma priemone apsilankę „MapTheWay“.

Paprasčiausiai vilkite taikinį savo maršrutu ir jis suteiks kiekvieno taško ilgumą ir platumą. Sekdami savo kelionę, užrašykite kiekvieną kelio tašką. Baigę tiesiog modifikuokite šabloną „MyWebPage.xml“ su naujais maršrutais ir aprašais ir išsaugokite jį kaip naują XML failą aplanke „mapthewayDir“.
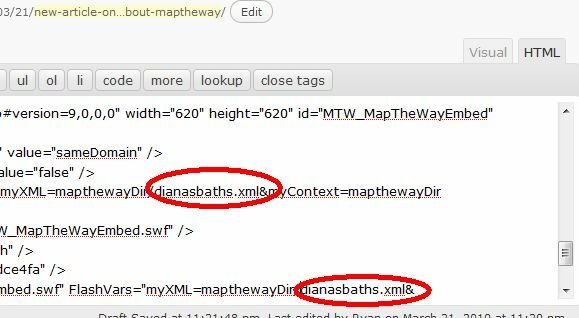
Baigę viską, ką turite padaryti, turite įterpti žemėlapį į savo tinklalapį naudodami kodą, kurį rasite HtmlBody.txt byla. Kode turėtumėte rasti xml failo pavadinimą 3 kartus, todėl turėsite taisyti tuos tris įrašus su savo naujuoju XML failo pavadinimu.

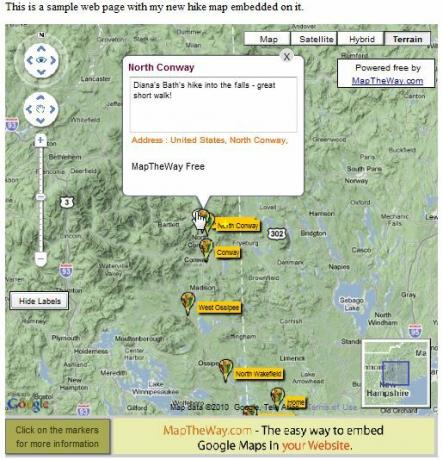
Išsaugokite puslapį, o jūsų naujas žemėlapis dabar yra įdėtas į jūsų svetainę!

Žemėlapis puikiai įdėtas į mano tinklalapį. Visi pavadinimai rodomi, kai vartotojas spustelėja „Rodyti etiketes, “Ir jei vartotojas spustelėja kelio taško piktogramą, rodomas jūsų aprašymo tekstas. Žemėlapis atrodo profesionalus ir iš pradžių bandoma sutelkti į visus jūsų kelio taškus, kai jis pirmą kartą paleidžiamas.
Vienas dalykas, kurį pastebėjau atlikdamas šią sąranką, yra tas, kad nelabai patiko „WordPress“ failo struktūra (programa mėgsta egzistuoti jūsų domeno šaknyje), todėl aš sugebėjau jį suveikti įdiegdamas jį naujame domene, kurį neseniai nusipirkau, ir sukūręs failą index.html, kurio kodas nurodytas šiame pamoka. Taigi, jei sukūrėte savo svetainę - įterpti šią programą bus lengva. Jei norite naudoti jį savo tinklaraštyje, reikės šiek tiek pataisyti, kol jis veiks tinkamai, tačiau tai nepatenka į šio straipsnio taikymo sritį.
Taigi padarykite „MapTheWay“ kadrą savo svetainėje ir praneškite mums, ką galvojate. Ar žinote kokių nors kitų būdų, kaip įterpti žemėlapius tiesiai į savo svetainę? Bendrinkite savo išteklius komentarų skiltyje žemiau.
Ryanas turi elektros inžinerijos bakalauro laipsnį. Jis 13 metų dirbo automatikos inžinerijoje, 5 metus IT srityje, o dabar yra programų inžinierius. Buvęs „MakeUseOf“ generalinis redaktorius, jis kalbėjo nacionalinėse duomenų vizualizacijos konferencijose ir buvo rodomas per nacionalinę televiziją ir radiją.


