Skelbimas
Mūsų paskutinėje pamokoje „jQuery“ pradedantiesiems mokymo seriją, trumpai apžvelgsime „jQuery“ vartotojo sąsaja - plačiausiai naudojamas „jQuery“ papildinys, skirtas grafinėms vartotojo sąsajoms pridėti prie žiniatinklio programų. Nuo išgalvotų formų ir vaizdinių efektų iki tempiamų valdiklių, suktukų ir dialogo langų - „jQuery“ vartotojo sąsaja suteikia jums galios kurti raiškios interneto vartotojo sąsajas.
Jei to dar nepadarėte, būtinai perskaitykite ankstesnius mūsų serijos straipsnius:
- Įvadas: kas yra „jQuery“ ir kodėl jums tai turėtų rūpėti? Padaryti internetą interaktyviu: „jQuery“ įvadas„jQuery“ yra kliento scenarijų biblioteka, kurią naudoja beveik kiekviena šiuolaikinė svetainė - ji daro svetaines interaktyviomis. Tai ne vienintelė „Javascript“ biblioteka, tačiau ji yra labiausiai išsivysčiusi, labiausiai palaikoma ir plačiausiai naudojama ... Skaityti daugiau
- 1: Pasirinkėjai ir pagrindai „jQuery“ pamoka - pradžia: pagrindai ir parinkėjaiPraėjusią savaitę aš kalbėjau apie tai, kokia svarbi „jQuery“ bet kuriam šiuolaikiniam interneto kūrėjui ir kodėl tai nuostabu. Šią savaitę, manau, atėjo laikas susitepti rankas su kažkokiu kodu ir išmokti, kaip ... Skaityti daugiau
- 2: Metodai „JQuery“ (2 dalis) įvadas: metodai ir funkcijosTai pradedančiųjų pradedančiojo „jQuery“ interneto programavimo serijos įžangos dalis. 1 dalyje aprašyti „jQuery“ pagrindai, kaip įtraukti ją į savo projektą, ir parinkėjai. 2 dalyje mes tęsime su ... Skaityti daugiau
- 3: Laukiama puslapio įkėlimo ir anoniminių funkcijų Įvadas į „jQuery“ (3 dalis): Laukiama, kol puslapis bus įkeltas, ir anoniminės funkcijos„jQuery“ yra neabejotinai būtinas šiuolaikinio interneto kūrėjo įgūdis, todėl tikiuosi suteikti jums žinių, kad galėtumėte ja naudotis naudodamiesi savo internetiniais projektais, šioje trumpoje mini serijoje. Į ... Skaityti daugiau
- 4: Renginiai „jQuery“ vadovėlis (4 dalis) - renginių klausytojaiŠiandien mes pradėsime tai pažymėti ir tikrai parodysime, kur šviečia „jQuery“ - įvykiai. Jei sekėte ankstesnius vadovus, dabar turėtumėte gana gerai suprasti pagrindinį kodą ... Skaityti daugiau
- Derinimas naudojant „Chrome“ kūrėjo įrankius Išsiaiškinkite „Chrome“ kūrėjų įrankių ar „Firebug“ svetainių problemasJei iki šiol sekėte mano „jQuery“ vadovus, galbūt jau susidūrėte su kai kuriomis kodo problemomis ir nežinote, kaip jas išspręsti. Kai susiduri su nefunkciniu bitų kodu, tai labai ... Skaityti daugiau
- 5: AJAX „jQuery“ vadovėlis (5 dalis): AJAX jie visi!Artėjant „jQuery“ mini vadovėlių serijos pabaigai, atėjo laikas pažvelgti į vieną iš labiausiai naudojamų „jQuery“ funkcijų. AJAX leidžia svetainei bendrauti su ... Skaityti daugiau
Kas yra „jQuery“ vartotojo sąsaja ir kodėl turėčiau ja naudotis?
„jQuery“ vartotojo sąsaja suteikia jums visus komponentus, reikalingus šiuolaikinei žiniatinklio programai su GUI. Jei norite geresnio aprašymo, tai yra valdiklių rinkinys.
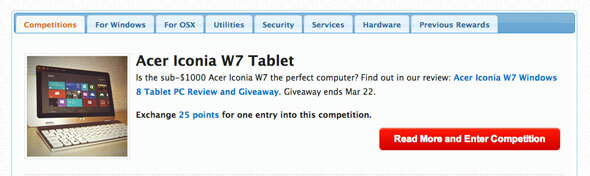
Norėdami greitai sužinoti, ką su juo galite padaryti, tiesiog naršykite po „MakeUseOf“. Mūsų turinys iš tikrųjų yra tik atskiras divs su nesutvarkytu sąrašu, kuris veiktų kaip rodyklė. Paleiskite jQuery skirtukų funkciją ir jie stebuklingai virsta skirtukais. Nuostabu! Jei norite, netgi galite įkelti skirtuko turinį naudodami AJAX.

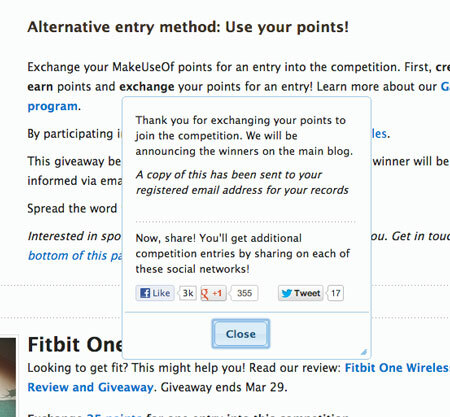
Apdovanojimų puslapyje taip pat naudojamas dialogo langas „modalinis iššokantis langas“, kuris patvirtina vartotojo veiksmus ir grąžina pranešimus. Jei norite sutelkti vartotojo dėmesį, dialogo langas gali pritemdyti likusį puslapio turinį, kol sąveika bus baigta.

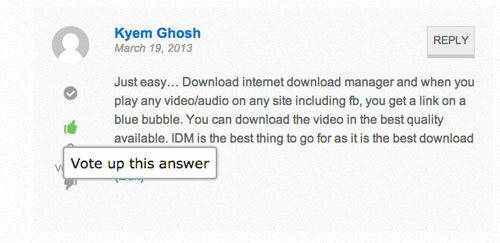
Mūsų svetainėje Atsakymai mes naudojame paprastą patarimas funkcija pateikti patarimus apie mygtukus.

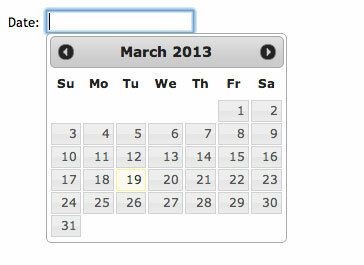
„jQuery“ vartotojo sąsaja išties pranašesnė, kai reikia formų, suteikiant prieigą prie daugybės skaidrių ir rinktuvų. Aš esu didelis gerbėjas datos rinkėjas pats valdiklis, kurį galite įkelti įprasto teksto įvesties langelio, kuriame vartotojas turėtų įvesti datą, viršuje.

Atrodo sudėtinga, ar ne? Ar galite įsivaizduoti, kad koduotumėte kažką panašaus į gryną „JavaScript“? Tai galite padaryti naudodamiesi „jQuery“ vartotojo sąsaja:
$ („# dateField“). datepicker ();
Aš ne daugiau praleisiu laiką aiškindamas, kaip tai nuostabu, nes jQuery UI oficialios demonstracinės versijos pateikti gerą visų turimų funkcijų apžvalgą ir paprastus kodų pavyzdžius. Eik skaityti.
„JQuery“ vartotojo sąsajos pridėjimas
Paprasčiausias būdas pradėti naudotis „jQuery“ vartotojo sąsaja yra pridėti šias eilutes prie antraštės - bet padarykite įsitikinkite, kad jie pridedami po pagrindinės „jQuery“ nuorodos, nes „jQuery“ vartotojo sąsaja reikalauja iš anksto įkelti „jQuery“. Jums reikia tiek nuorodos į papildinio scenarijų, tiek a stiliaus lentelė kuriame yra vaizdinis tų UI elementų aprašymas.