Skelbimas
 Virusinis virusas reiškė ligos epidemiją, tačiau dabar to trokšta visi turinio kūrėjai. Tu galėtų pasikliaukite vien savo turinio kokybe - jei jis pakankamai geras, žmonės juo dalinsis, tiesa? Gal būt. Bet jūs taip pat galėtumėte padėti kartu, pasiūlydami ką nors papildomo, vertą tiems, kurie dalijasi - kuponą, atsisiuntimą, šypsenėlės formos lipduką el. Laiške arba mielo kačiuko atsarginį vaizdą. Šiandien aš jums parodysiu, kaip susikurti savo like / tweet / + 1, kad atrakintumėte sistemą su šiek tiek „jQuery“ ir vietinėmis API.
Virusinis virusas reiškė ligos epidemiją, tačiau dabar to trokšta visi turinio kūrėjai. Tu galėtų pasikliaukite vien savo turinio kokybe - jei jis pakankamai geras, žmonės juo dalinsis, tiesa? Gal būt. Bet jūs taip pat galėtumėte padėti kartu, pasiūlydami ką nors papildomo, vertą tiems, kurie dalijasi - kuponą, atsisiuntimą, šypsenėlės formos lipduką el. Laiške arba mielo kačiuko atsarginį vaizdą. Šiandien aš jums parodysiu, kaip susikurti savo like / tweet / + 1, kad atrakintumėte sistemą su šiek tiek „jQuery“ ir vietinėmis API.
Šis metodas skirtas žmonėms, kurie turi savo svetaines ir norėtų, kad ten veiktų atrakinimo mechanizmas. Jei norite tai padaryti savo „Facebook“ puslapyje, pagrindinis „Facebook“ gerbėjų vartų pamoka Patinka atrakinti: kaip susikurti pagrindinius „Facebook“ gerbėjų vartus nemokant už prieglobąVienas neįtikėtinai efektyvus „Facebook“ priglobto prekės ženklo puslapis yra paskatinti žmones patikti puslapiui, sukuriant slaptą tik nariams skirtą turinį; paprastai vadinami „ventiliatoriaus vartais“. „Facebook“ taip pat bendradarbiauja ... Skaityti daugiau gali būti naudingesni.
Kaip tai veikia
Įkelsime mygtukų rinkinį iš įvairių tinklų ir pritvirtinsime prie jų atitinkamų įvykių ar atšaukimų, kad nurodytume, kada kažkas buvo dalijamasi. A perskambink yra funkcija, kuri paleidžiama, kai kažkas baigtas, paprastai perduodama kaip parametras kitai funkcijai. Pavyzdžiui, kai naudojate „jQuery AJAX“, sėkmės atšaukimas vykdomas, kai AJAX užklausa buvo sėkminga - ji kažką daro su grąžinamais duomenimis, pavyzdžiui, patvirtina formos duomenų gavimą. Mes taip pat naudosime įvykiai - kurios yra šiek tiek sudėtingesnės, tačiau nepatenka į šio vadovo turinį. Tada suaktyvinsime savo įvykį, kuriame yra kodas, skirtas atskleisti vieną ar daugiau slaptų puslapio dalių. Mūsų tikslui turėtų pakakti tik šiek tiek paslėpti turinį ir jį atskleisti, tačiau galėtumėte tai pakoreguoti, kad būtumėte šiek tiek saugesni ir įkeltumėte per AJAX ar panašiai.
Reikalavimai:
- „jQuery“ jau turėtų būti įtraukta ir įkeliama į jūsų puslapio antraštę. Aš neketinu tai aptarti šiandien.
- Jūs turėtumėte žinoti, kaip įtraukti „Javascript“ į puslapį, nesvarbu, ar tai būtų naudodama įdėtas scenarijaus žymas, ar į atskirą .JS failą, susietą antraštėje.
Pagrindiniai bendrinimo mygtukai
Pradėkime įkeldami pagrindinį bendro naudojimo mygtukų rinkinį puslapyje. Yra dvi dalys: pirmiausia, kad įkeltumėte mygtukų JS (mes naudojame asinchroninę jų versiją, kad neužkirstume kelio puslapio įkėlimui). Štai kodai iš visų trijų tinklų - jums nereikia jų suskirstyti į mažus fragmentus, jie visi gali būti sujungti į vieną JS failą.
/* Facebook */ (funkcija (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (dokumentas, 'scenarijus', 'facebook-jssdk')); window.fbAsyncInit = function () {// inicijuokite FB JS SDK FB.init ({statusas: true, xfbml: true}); }; / * „Twitter“ * / window.twttr = (funkcija (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) grįžti; js = d.createElement (s); js.id = id; js.src = " https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); grįžimo langas.twttr || (t = {_e: [], paruošta: funkcija (f) {t._e.push (f)}}); } (dokumentas, „scenarijus“, „twitter-wjs“)); / * „Google Plus“ * / (funkcija () {var po = document.createElement ('scenarijus'); po.type = 'tekstas / javascript'; po.async = tiesa; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('scenarijus') [0]; s.parentNode.insertBefore (po, s); })();Tada padėkite juos ten, kur patinka mygtukai:
Nepamirškite pakeisti duomenų perdavimo atributo savo „Twitter“ vartotojui. Be to, atkreipkite dėmesį į tai, kad „plusOne“ mygtuke yra atšaukimo parametras - čia nėra jokio įvykio, prie kurio reikia pridėti, o tik spustelėjus mygtuką, atšaukimas.
Galiausiai sukurkite naują CSS klasės apibrėžimą „.slėptaIr nustatykite ekranas: nėra turto už tai. Viskas, ką norite paslėpti, kol nebus bendrinamas, turėtų būti čia.
Įsitikinkite, kad šiuo metu jūsų mygtukai kraunami.

Pridedama dalintis įvykiais
Čia yra tikroji magija. Pradėkime nuo „Facebook“. Po to, kai FB.init funkcija, naudojimas FB.Event.subscribe taip:
FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });Čia mes klausiame kraštas.sukurti įvykis (suaktyvinamas, kai vartotojui patinka puslapis). Tada mes suaktyviname savo „jQuery“ įvykį, kurį aš pavadinau pageBendrinamasir įvesdami href reikšmę kaip URL, kuris buvo bendrinamas. Mes tai patikrinsime vėliau. Dabar visas „Facebook“ mygtuko kodas turėtų atrodyti taip:
window.fbAsyncInit = function () {// inicijuokite FB JS SDK FB.init ({statusas: true, xfbml: true}); FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Kitas, „Twitter“. twttr.events.bind yra naudojamas čia (jei norite, taip pat galite pridėti prie sekančio renginio), tačiau svarbu atsiminti, kad juos visus reikia suvynioti į twttr.ready perskambink. Vėlgi mes suaktyviname tą patį „jQuery“ puslapio bendrinamą įvykį, įvesdami teisingą kintamąjį, kad būtų parodytas bendrinamas URL.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', function (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Galiausiai „Google Plus“. Prisimeni, anksčiau paaiškinau, kad „plusOne“ nėra įvykių, todėl vietoj to mes nurodėme atgalinio ryšio funkciją. Dabar sukurkime šią funkciją ir iš ten suaktyvinkime puslapio „Shared“ įvykį.
funkcija plusOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Parodyk pinigus
Galiausiai prie savo tinkinto puslapio turime bendrinti renginį, kaip pridedama:
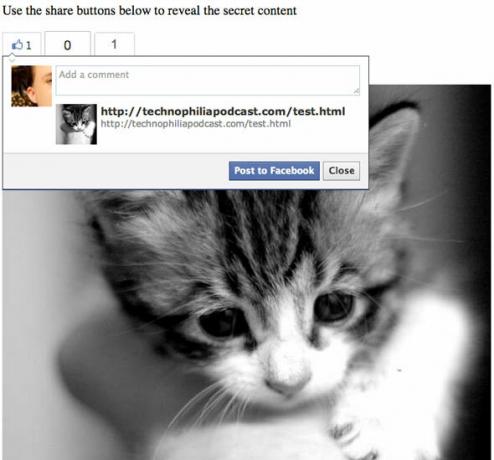
/ * Klausykite puslapioBendras įvykis * / $ (dokumentas) .on ('pageShared', funkcija e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Paprasčiau, jei įvestas URL sutampa su dabartiniu puslapiu, vartotojui parodome slaptą turinį. Mano pateiktame pavyzdyje kačiukas. Jums pasisekė žmonės!

Aš tingus. Ar galiu atsisiųsti pilną demonstracinę versiją?
Norėdami atsisiųsti visą šios mokymo programos demonstracinį failą - yep, jūs atspėjote - tiesiog pasidalykite puslapiu naudodamiesi ten esančiais mygtukais ir atsisiuntimo nuoroda jums bus stebuklingai atskleista.
Turite problemų su kodu? Leiskite man žinoti komentaruose, bet liberaliai konsolė.log padės suprasti, kokie objektai jums grąžinami, ir jų paslaptis; ir būtinai naudokite tikslius čia pateiktus mygtukų kodus, nes kai kurie formatai (pvz., „iFrame“) neveikia šių įvykių.
Atsisiųsti test.html ir išbandykite savo serveryje
Jamesas yra dirbtinio intelekto bakalauras ir yra CompTIA A + bei Network + sertifikuotas. Jis yra pagrindinis „MakeUseOf“ kūrėjas ir laisvalaikį praleidžia žaisdamas VR dažasvydį ir stalo žaidimus. Nuo mažens jis statė kompiuterius.


