Skelbimas
 Ką darytumėte, jei jūsų pirmasis įspūdis apie svetainę būtų toks, kad ją įkelti reikia amžinai?
Ką darytumėte, jei jūsų pirmasis įspūdis apie svetainę būtų toks, kad ją įkelti reikia amžinai?
Jei jūsų svetainė įkeliama lėtai, prarasite lankytojų dėmesį net prieš tai, kai jūsų svetainė turėjo galimybę išvis sudaryti įspūdį. Be to, „Google“ įtraukė puslapio greitį į savo paieškos eiliškumą. Taigi matote, kad svarbu atidžiai stebėti savo svetainės puslapio įkėlimo greitį.
Atlikti greičio testą savo svetainėje yra labai paprasta.
Yra daugybė tarnybų, kurios vykdo automatinius testus. Žemiau yra keletas naudingų šaltinių, kurie padės analizuoti ne tik tai, kaip greitai įkeliama jūsų svetainė, bet ir tai, kas ją lėtina. Rekomendacijose parodoma, kokie pakeitimai būtini norint išlaikyti greičio testą, kuris yra jūsų lankytojų dėmesys.
Tinklalapio greičio testas [nebėra prieinamas]
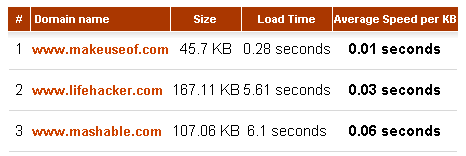
Tai yra geriausias įrankis greitai ir tuo pačiu metu atliekant kelių sričių greičio patikrinimą. Galite įvesti iki 10 domenų, ir svetainė grįš rezultatą, kuriame nurodomas puslapio dydis, bendras įkėlimo laikas ir vidutinis vieno KB greitis. Matyt, „MakeUseOf.com“ buvo optimizuotas greitam įkrovimui.

Šis testas tik suteikia jums supratimą, ar reikia imtis veiksmų. Tai neanalizuoja, kurie jūsų svetainės elementai lėtina jos įkėlimo greitį. Tačiau tai rodo bendrą jūsų pradžios puslapio dydį. Nykščio taisyklė: kuo jis mažesnis, tuo greičiau jis bus įkeltas.
Kaip matyti iš aukščiau pateikto pavyzdžio, tai ne visada yra tiesa, todėl reikia atlikti nuodugnesnę analizę.
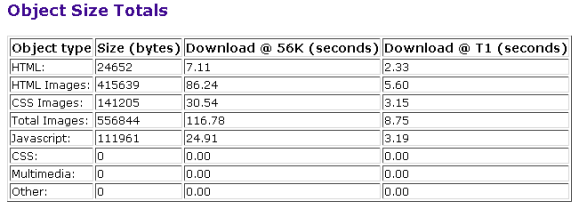
Naudodami tinklalapio analizatorių galite diagnozuoti URL arba jo (X) HTML kodą. Tinklalapio greičio ataskaitoje pateikiama išsami diagnozė ir nurodymai, kaip patobulinti savo svetainę.
Skiltyje „Objekto dydžio iš viso“ bendras įkėlimo laikas yra padalintas pagal objektus, įskaitant HTML, vaizdus, scenarijus ir daugialypės terpės medžiagą. Šie skaičiai aiškiai parodo, kas sulėtina jūsų svetainę.

Neapdorotų duomenų išvados pateikiamos ataskaitos apačioje esančiame skyriuje „Analizė ir rekomendacijos“. Sąraše ne tik parodoma, kur reikia tobulėti, ir rekomenduojama imtis veiksmų, bet taip pat sveikinami su tuo, kas jau padaryta teisingai.
„YSlow“ yra „Firefox“ plėtinys, kurį sukūrė „Yahoo!“ pasamdytas vaikinas Steve'as Soudersas. pagreitinti jų svetainę ir kas parašė dvi knygas svetainių pagreitinimo tema. „YSlow“ integruojasi į „Firebug“, todėl labai svarbu įdiegti abu šiuos plėtinius. „Firebug“ yra interneto plėtros įrankis, įdėtas į „Firefox“ plėtinį. Tai padeda apžiūrėti HTML, derinti „JavaScript“ ir analizuoti tinklo naudojimą ir jūsų svetainės veikimą.
Įdiegę būsenos juostoje rasite mygtukus „Firebug“ / „YSlow“. „Firebug“ analizės lange „YSlow“ užima savo skirtuką. Šis sudėtingas įrankis užtruks šiek tiek laiko, kol bus sukaupta daugybė funkcijų, sudėtų į keliolika antrinių skirtukų.
Pagrindinis aspektas yra svetainės klasifikavimas. Yra daugiau nei 20 balų, kurie įvertinami ir prisideda prie bendro pasirodymo. Kiekvienam balui pateikiami pasiūlymai, kaip patobulinti duotą pažymį.

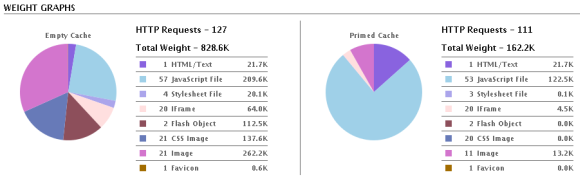
Komponentai yra rūšiuojami pagal lentelę, kurioje pateikiamas jų dydis ir reakcijos laikas kartu su kitomis charakteristikomis. Tai naudinga norint rasti elementus, lėtinančius jūsų svetainę. Statistika atskleidžia svetainės svorį tuščioje arba užpildytoje talpykloje ir ją suskaido į komponentus, pvz., HTML, „JavaScript“ ar vaizdus.

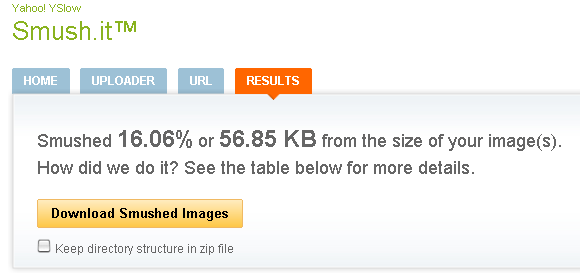
Galiausiai „YSlow“ teikia įrankius, kad būtų galima parodyti visus „JavaScript“ ar CSS kodus, gauti spausdinamą pažymių, komponentų sąrašų ir statistika, o geriausia - „Smush.it“ gali suspausti visus vaizdus jūsų svetainėje, kad būtų išsaugotas dydis ir vėliau įkeltas puslapis laikas.

Naudodamiesi visomis šiomis paslaugomis, dabar turėtumėte tiksliai žinoti, kas sulėtina jūsų svetainę.
Jei tuo metu domėjotės šia tema, perskaitykite šią disertacijos santrauką Tinklalapio našumas.
Taip pat peržiūrėkite šiuos „MakeUseOf“ straipsnius:
- 5 HTML patarimai, kaip greitai įkelti nemokamą svetainę 5 HTML patarimai, kaip greitai įkelti nemokamą svetainę Skaityti daugiau pagal vaikiną.
- Kaip įdiegti „Firebug“ „IE“, „Safari“, „Chrome“ ir „Opera“ Kaip įdiegti „Firebug“ „IE“, „Safari“, „Chrome“ ir „Opera“ Skaityti daugiau pateikė Jorge.
- Mėgėjų vadovas, kaip tinkinti svetainių dizainą naudojant „FireBug“ Mėgėjų vadovas, kaip tinkinti internetinį dizainą naudojant „FireBug“ Skaityti daugiau pateikė Ann.
Kokius patarimus turite pasidalyti, kad pagerintumėte lėtai įkeliamas svetaines?
Vaizdo kreditai: vierdrie
Tina apie vartotojų technologijas rašo daugiau nei dešimtmetį. Ji turi gamtos mokslų daktaro laipsnį, diplomą iš Vokietijos ir magistro laipsnį iš Švedijos. Jos analitinė padėtis padėjo jai tobulėti kaip „MakeUseOf“ technologijų žurnalistei, kur ji dabar vadovauja raktinių žodžių tyrimams ir operacijoms.


