Skelbimas
Neseniai „Chrome“ užėmė 25 proc. Interneto naršyklių rinkos, todėl ji tapo antra pagal populiarumą naršykle pasaulyje už „Internet Explorer“ (kuri vystosi į „Spartan“ projektą Projektas „Spartan“: liekna ir nebaigta modernaus interneto naršyklė„Spartan“ pradeda kovą su tokiais naršyklių konkurentais kaip „Chrome“ ir „Firefox“. Ar ji atitiks Spartos karių idealus? Mes išbandėme šią pirmąją versiją ir nebuvome sužavėti. Skaityti daugiau ). Galų gale tai reiškia, kad „Chrome“ yra de facto namai interneto svetainių kūrėjams.
Nors esu dalinis „Firefox“, aš galiu įvertinti, kodėl žmonės mėgsta „Chrome“. Tai linkusi dominuoti naršyklės etalonuose Naršyklių karai: „Firefox“ ir „Chrome vs. Opera, neabejotinas etalonasJei galėtumėte pasirinkti tik vieną naršyklę, kuri ji būtų? Kuris yra geriausias: „Firefox“, „Chrome“ ar „Opera“? Mes jums parodysime. Skaityti daugiau ir tai palengvina įprastus žmones tapti „Chrome“ energijos vartotojais Kaip tapti „Chrome Power“ vartotoju, 1 dalis - įvaldykite klaviatūrą „Google Chrome“ kurį laiką buvo pasirinkta naršyklė daugeliui ir, nors dauguma mūsų žiniatinklio naršyklės gali padaryti keletą įspūdingų dalykų, „Chrome“ ir toliau taupo energiją vartotojai, ... Skaityti daugiau . Kiti iš tikrųjų nekenčia „Chrome“, bet yra įstrigo naudojant Aš nekenčiu „Google Chrome“, bet esu įstrigęs. Štai kodėl„Chrome vs. „Firefox“ karas, aš bendrauju su „Google“ vartotojais. Bet aš nenoriu. „Chrome“ yra mano pasirinkta naršyklė, nes joje yra funkcijų, be kurių negaliu gyventi. Skaityti daugiau dėl tam tikrų plėtinių prieinamumo.
Tai yra viena iš priežasčių, kodėl „Chrome“ tokia gera interneto svetainių kūrėjams: „Chrome“ internetinė parduotuvė Ar vis dėlto saugu „Chrome“ internetinėje parduotuvėje?„Google“ finansuotame tyrime nustatyta, kad dešimtys milijonų „Chrome“ vartotojų turi priedus, kuriuose yra kenkėjiškų programų, o tai sudaro 5% viso „Google“ srauto. Ar jūs esate vienas iš šių žmonių, ir ką turėtumėte daryti? Skaityti daugiau ir jo pratęsimų fondas. Jei kada planuojate kurti ar koduoti svetainę, štai keli pagrindiniai įrankiai, kuriuos turėtumėte įdiegti iškart.

„ColorZilla“ pradėjo kaip „Firefox“ priedas, tačiau jis tapo toks populiarus, kad daugelis paprašė „Chrome“ versijos. Dabar mes čia. Šis patogus plėtinys iš esmės yra išplėstinė akių lašų įrankio versija, kurią rasite tokioje programoje kaip „Paint“ ar „Photoshop“.
Naudodami jį galite nukreipti į bet kurią naršyklės vietą ir tuoj pat patraukti informaciją apie spalvas. Ištraukus, galite nukopijuoti (naudodamiesi RGB, HSV ar tiesia šešiabriauna) prieš nukopijuodami į mainų sritį. Nepaprastai lengva naudoti.
Jį taip pat teikia CSS gradiento generatorius, tinklalapio spalvų analizatorius ir kelios iš anksto įdiegtos spalvų paletės jūsų patogumui.

Viena iš interneto svetainių kūrėjo problemų yra įsitikinti, kad svetainės žiūrėjimo patirtis yra maloni visų įrenginių vartotojams. Mes kalbame ne tik apie mobiliuosius ir darbalaukis - kuris yra svarbu - ir skirtumas tarp mažų planšetinių kompiuterių ir masyvių monitorių.
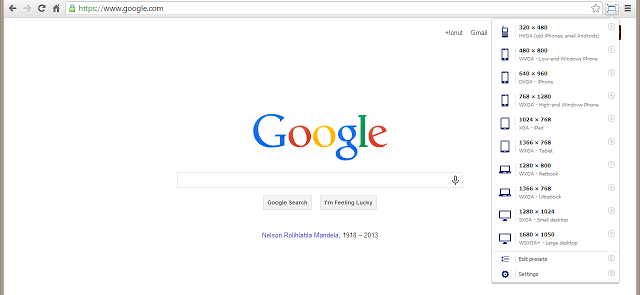
Langų laikiklis yra paprastas būdas pakeisti naršyklės lango dydį. Vienu mygtuko paspaudimu galėsite išbandyti savo svetainę įvairiomis rezoliucijomis, kad pamatytumėte tai, ką mato jūsų vartotojai, ir tada galėsite atitinkamai pakoreguoti.

Kitas didžiulis interneto kūrėjų pavojus yra naršyklės standartai (arba jų nebuvimas). „Internet Explorer“, „Firefox“, „Chrome“, „Opera“ ir visos kitos nedidelės naršyklės pateiks svetaines šiek tiek skirtingais būdais. Tuo tarpu kai kurios naršyklės standartus priima lėčiau nei kitos.
Arba „Internet Explorer“ atveju standartai yra išmetami pro langą, o interneto svetainių kūrėjai yra verčiami nuplėšti plaukus, nes jie yra priversti apsistoti.
Su IE skirtukas, šis procesas šiek tiek palengvėjo. Tai leidžia jums peržiūrėti svetainę naujame „Chrome“ skirtuke, tačiau jis pateiktas taip, kaip atrodytų IE. Ne revoliucinis IE problemos sprendimas, bet bent jau tai kažkas.

Ne visi HTML kodai yra lygūs. Nors naršyklės vaidina svarbų vaidmenį užtikrinant standartų laikymąsi, tačiau tam tikra pareiga yra ir žiniatinklio kūrėjui sekti gerą HTML praktiką. Štai kodėl ten yra įrankiai HTML testavimas ir patvirtinimas 5 geriausi nemokami HTML redaktoriai, skirti išbandyti savo kodąTais atvejais, kai norite tik pasivaikščioti su mažu HTML fragmentu, kad galėtumėte jį patobulinti pagal savo skonį, internetinis HTML redaktorius jums geriau pasitarnaus. Skaityti daugiau .
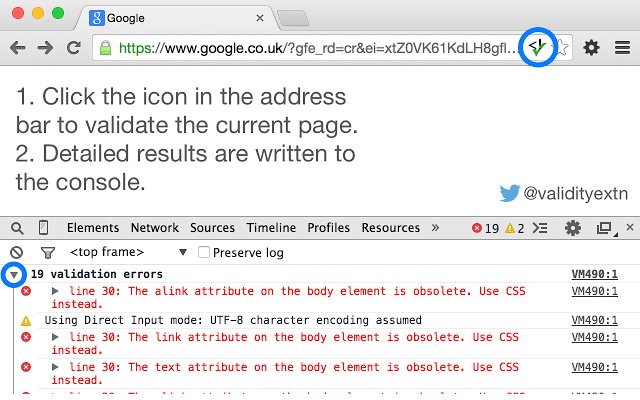
Galiojimas yra plėtinys, leidžiantis visa tai padaryti nevykdant jokių trečiųjų šalių svetainių. Tiesiog atidarykite savo svetainę, spustelėkite mygtuką ir joje naršyklės pulte bus rodomi visi netinkami HTML pranešimai. Patvirtinimas atliekamas per W3C patikrinimo tarnybą.

Aš nekenčiu interneto svetainių kūrimo, kad yra tiek daug bibliotekos, sistemos ir varikliai, kuriuos galima naudoti. Pasirinkimo laisvė yra didžiulė, tačiau skaudu, kai technologijų skaičius tampa toks didelis, kad negalite neatsilikti nuo visų jų.
Ar jūs kada nors lankėtės svetainėje ir susimąstėte, kokia yra pagrindinė technologija?
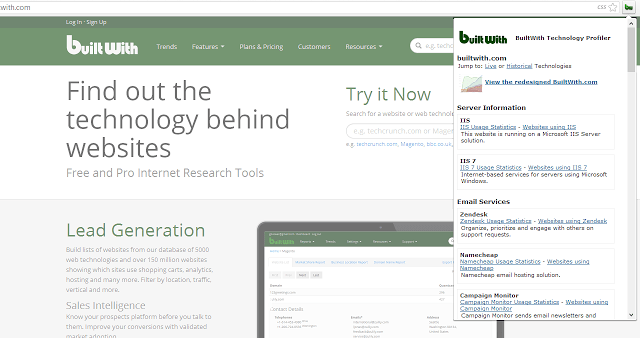
Pastatytas plėtinys yra vienas mygtukas, kuris analizuoja norimą pamatyti tinklalapį visi žiniatinklio bibliotekų, schemų ir variklių, galinčių jį naudoti, įskaitant reklamos tinklus, turinio paskirstymo platformas ir net visa kita esančią prieglobos programinę įrangą.
Paštininko REST klientas [nebėra prieinamas]
Tiems iš jūsų, dirbantiems su REST API, Paštininkas yra vienas įrankis, kurio jums reikia supaprastintai darbo eigai. Su ja galite sukurti HTTP užklausas ir gauti suformatuotus atsakymus JSON ir XML. Atsakymai atidaromi atskirame lange kaip HTML.
Taip pat galite sugrupuoti kelias užklausas į vadinamąją kolekciją, kuri yra puikus būdas išlikti organizuotam ir efektyviam. Taip pat galite išbandyti įvairiose aplinkose, įjungdami aplinkos kintamuosius tiesiai plėtinyje.

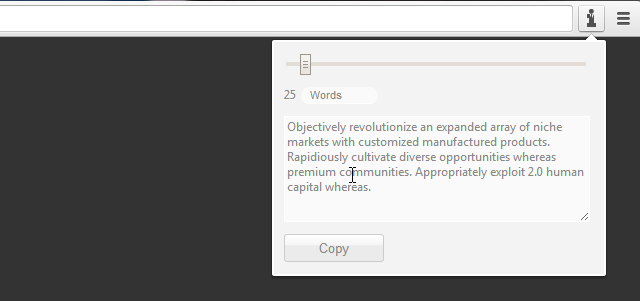
Vienas iš būdų užpildyti tekstą yra šimtą kartų kopijuoti ir įklijuoti „asdf“. Geresnis būdas būtų įdiegti Firmos „Ipsum“ ir leiskite jam akimirksniu sugeneruoti užpildymo tekstą.
Apžvelgėme keletą „Lorem Ipsum“ generatoriai 10 patogių alternatyvų, jei pavargote nuo įprastų „Lorem Ipsum Filler“ tekstųTikriausiai žiniatinklio dizaineriai turi netoliese išsaugotą „Lorem Ipsum“ įrankių rinkinį, kuris yra naudingas kuriant internetą. „Lorem Ipsum“ generatoriai būna įvairių formų; kai kurie iš jų leidžia tinkinti manekeno tekstą ... Skaityti daugiau anksčiau, tačiau „Corporate Ipsum“ apeliacija yra ta, kad ji yra tiesiai jūsų naršyklėje. Galite jį ištraukti vienu mygtuko paspaudimu. Jei manęs paprašysite, nėra jokios priežasties ja naudotis. Dabar galite grįžti prie savo svetainės kodavimo!
Web plėtra kartais vyksta keliuose kompiuteriuose. Nors šaltinio valdymas kūrėjams Kas yra „Git“ ir kodėl turėtumėte naudoti versijos valdymą, jei esate kūrėjasBūdami žiniatinklio kūrėjais, mes dažniausiai dirbame vietinėse plėtros svetainėse, tada tiesiog įkelkite viską, kai viskas baigta. Puiku, kai jūs esate tik jūs, o pokyčiai yra maži, ... Skaityti daugiau yra pagrindinis būdas sinchronizuoti ir atnaujinti, ką daryti, jei norite perkelti kelis skirtukus į kompiuterius? Štai kur „TabCloud“ ateina.
„TabCloud“ sinchronizuoja jūsų skirtukus su debesiu, leisdami juos dar kartą atidaryti kitur. Jį taip pat galima naudoti vietoje kaip sesijos užsklandą, leidžiančią išsaugoti skirtukų rinkinį, kad vėliau galėtumėte dar kartą apsilankyti. Skirtukai išsaugomi „Google“ paskyroje.

Šriftų dizainas yra didelis interneto svetainių kūrimo komponentas, todėl tokios paslaugos patinka „Google“ žiniatinklio šriftai Kaip naudoti „Google“ šriftus kitame interneto projekte ir kodėl turėtumėte?Šrifto pasirinkimas yra neatsiejamas bet kurios svetainės dizaino sprendimas, tačiau dažniausiai pasitenkiname ta pačia senaja serifų ir sans-serifų šeima. Nors pagrindinis tekstas visada turėtų būti kažkas ... Skaityti daugiau tapo tokia populiari. Geros žinios yra tai, kad šie nemokami šriftai yra keletas gražiausi interneto šriftai Sukurkite savo svetainę naudodamiesi šiais 12 gražių „Google“ interneto šriftųPer pastarąjį dešimtmetį pradėjau kurti asmeninius internetinius dienoraščius, kurių niekada nesekiau, tačiau kai kurie mano įsimintiniausi prisiminimai buvo susiję su temos dizainu ir šriftų derinimais. Yra kažkas tenkinančio, kai ... Skaityti daugiau Šiuo metu galimas.
Bet pripažink: kartais gali naršyti internete ir susidurti su stulbinančiu šriftu, kurio dar niekada nematėte. Yra daugybė būdų tai identifikuoti, tačiau greičiausias būdas yra naudoti KasFont. Naudodamiesi juo galite patikrinti šriftus kabo virš jų. Kaip viskas galėtų būti lengviau?
Nuostabus ekrano vaizdas [nebėra]

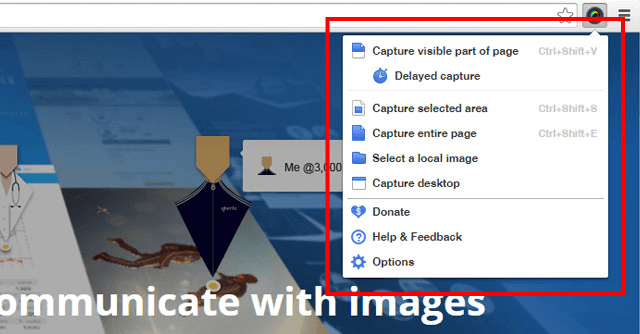
Jei ekrano kopijos nėra jūsų įprastos žiniatinklio kūrimo rutinos dalis, Nuostabus ekrano vaizdas padės tai pakeisti. Ekrano nuotraukos yra puikios dokumentuojant dizaino pokyčius ir dalijantis nebaigtais darbais su savo klientu ar komandos nariais.
Šis plėtinys turi keletą fiksavimo funkcijų, įskaitant visą puslapį, pasirinktą sritį arba matomą sritį. Tai taip pat leidžia jums pridėti komentarus, sulieti jautrias vaizdo dalis ir bendrinti vienu paspaudimu. Arba įkelkite į „Google“ diską.
Jei idėja jus sudomino, bet jūs verčiau naudojatės galingesne darbalaukio programa, patikrinkite tai ekrano kopijos įrankio palyginimas Palyginti 4 geriausi įrankiai ekrano kopijoms kurtiCTRL + SHIFT + 4. Trys klavišai - tai viskas, ko jums reikia tobuloms ekrano kopijoms. Tam nereikia vargo! Išbandykite šiuos patobulintus ekrano fiksavimo įrankius ir niekada nežiūrėsite atgal. Skaityti daugiau ir pradėkite naudoti jums tinkamiausią variantą.

Daugybė internetinių svetainių kūrimo klaidų nuvils jūsų lankytojus, o neveikiančios nuorodos yra viena blogiausių pažeidėjų. Viena sulaužyta nuoroda gali būti tinkama, bet dar daugiau - jūsų svetainė pradeda prarasti patikimumą ir reputaciją. Laimei, tai lengvai išvengiama klaida.
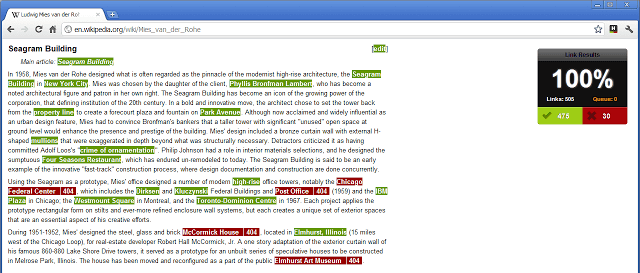
Pažiūrėkite Mano saitai daro tiksliai tai, ką žada: tikrina jūsų nuorodas. Galiojančios nuorodos yra pažymėtos žalia spalva, o nutrūkusios nuorodos yra pažymėtos raudonai, o pabaigoje gausite procentinį balą. Viskas, ką jums reikia padaryti, tai eiti ir taisyti šias nuorodas!
Kokius plėtinius naudojate?
Dar vieną pratęsimas produktyvumui 15 „Negaliu praleisti“ „Chrome“ produktyvumo plėtiniųŠiandien pateiksime dar keletą esminių plėtinių, skirtų padėti jums geriau dirbti internete. Skaityti daugiau Aš rekomenduoju yra „StayFocusd“. Tai daugiau bendrosios paskirties plėtinys, o ne žiniatinklio plėtros plėtinys, tačiau jis tikrai naudingas nepaisant to. Dirbdami galite nesiblaškyti po internetą!
Ką jūs manote apie šiuos? Ar yra kokių nors kitų svarbių žiniatinklio plėtros plėtinių, kuriuos rekomenduotumėte? Pasidalinkite su mumis žemiau esančiuose komentaruose!
Joelis Lee turi B.S. Kompiuterijos mokslas ir daugiau nei šešerių metų profesinio rašymo patirtis. Jis yra „MakeUseOf“ vyriausiasis redaktorius.
