Skelbimas
Mes peržvelgėme keletą elegantiškų vaizdų nemokamai šriftai 8 geriausios nemokamų šriftų internetinės svetainės nemokamai šriftams interneteNe visi gali sau leisti licencijuotą šriftą. Šios svetainės padės rasti geriausią nemokamą šriftą kitam projektui. Skaityti daugiau čia 10 puikių nemokamų kompiuterio šriftų, kurie privers jus išsiskirti Skaityti daugiau paruoštas naudoti bet kuriame iš jūsų projektų, tačiau talentingų menininkų dėka gimsta daugybė naujų šriftų. Galite juos pastebėti naujuose internetinių programų logotipuose, žurnaluose, maisto pakuotėse ir kt.
Kaip sužinoti, koks šriftas yra šie tekstai, kad galėtumėte jais naudotis? Čia yra keletas paslaugų, kurios gali padėti nustatyti konkretų žiūrimo tinklalapio šriftą ir padaryti procesą labiau automatizuotą ir mažiau skausmingą.
Žiniatinklio dizaineriams / kūrėjams: Ugniažolė

„Firebug“ buvo pradėtas kaip „Firefox“ priedas [nebepasiekiamas], kuris kaupia daugybę žiniatinklio kūrimo įrankių ir leidžia bet kuriame tinklalapyje derinti ir redaguoti CSS, HTML ir „JavaScript“. 2009 m. Kovo mėn. Jis vis dar buvo „Firefox“ įrankis. Mes paskelbėme straipsnį apie
kaip įdiegti „Firebug“ „IE“, „Safari“, „Chrome“ ir „Opera“ Kaip įdiegti „Firebug“ „IE“, „Safari“, „Chrome“ ir „Opera“ Skaityti daugiau , tačiau gavus rimtų atsiliepimų apie „Firebug“, šį puikų įrankį dabar galima naudoti ir kitose naršyklėse kaip žymelę pavadinimu „Firebug Lite“ ir „aChrome“ plėtinį.Šis „Lite“ žymeklis nėra visiškai „Firefox“ priedo pakaitalas, tačiau jis atkartojo daugelį papildomų funkcijų. Net ir fizinė išvaizda yra panaši į tai, ko jūs beveik negalite pasakyti, kad nenaudojate „Firefox“. Bet kadangi „Firebug Lite“ nėra visiškai tas pats dalykas, autoriaus svetainė rekomenduoja naudoti žymelę kartu su „Chrome“ kūrėjo įrankiais, jei naudojate „Google Chrome“.
Bet kokiu atveju, kai turite žymelę ar „Chrome“ plėtinį ir pamatysite tekstą su nežinomu šriftu, kurį mėgstate, galite paryškinti žodžius, paspausti žymelių nuorodą, eikite į HTML skirtuką pagrindinėje kairiajame skydelyje, tada skirtuką Kompiuteris dešiniajame stulpelyje, norėdami pamatyti šrifto pavadinimą, šeimą, dydį, svorį, tt
Nors „Firebug“ žiniatinklio kūrėjams yra malonu ir nuobodu, jei nesate žiniatinklio kūrėjas, yra paprastesnis būdas greitai rasti tam tikro teksto šriftų šeimą.
Greitas ir tvarkingas būdas visiems tipografijos entuziastams: KasFont
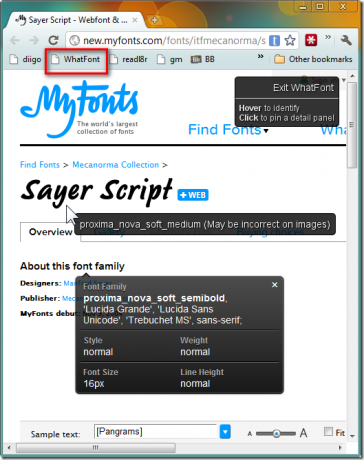
„WhatFont“ sudaro tvarkinga žymelė, kurią suaktyvinę galite užveskite pelės žymeklį ant bet kokio teksto ir iš karto gauti labai gražiai atrodančią perdangą, kurioje pasirodo šrifto pavadinimas. Spustelėję jį pamatysite papildomos informacijos apie šriftą. Norėdami grįžti į įprastą naršymo režimą be perdengimų, tiesiog spustelėkite viršutinį dešinįjį kampą, kuriame parašyta „Exit WhatFont“.
Kaip ir „Firebug Lite“, „WhatFont“ suprantamai negali atskirti šrifto iš vaizdų, tačiau bent jau praneša jums, kai jis gali būti netikslus.

Jei nesate žiniatinklio kūrėjas ar dizaineris, o tik atsitiktinis spausdinimo entuziastas, „WhatFont“ yra puikus, tvarkingas ir greitas būdas gauti informaciją apie šriftą.

Visada galite paprašyti pagalbos tipografijos ekspertų forumuose identifikuojantis tinklalapio šriftą Kaip nustatyti šriftus, naudojamus bet kurioje nuotraukoje ar paveikslėlyjeKą jūs darote, kai susidūrėte su nuostabiu nauju šriftu ir nežinote, kas tai yra? Laimei, „Photoshop CC 2017“ turi tiesiog „teismo įrankį“, kuris padės jums tai padaryti. Skaityti daugiau , tačiau turėtumėte pabandyti tik tada, jei naudojote „WhatTheFont“, nes juo naudotis tikrai lengva. Tiesiog gaukite PNG ekrano kopiją tam tikro teksto šrifte, kurį dievinate, ir palikite kuo mažiau tarpelių, ir įkelkite vaizdą arba įklijuokite vaizdo URL. Dabar tiesiog įveskite arba pataisykite raides, kurias kitame ekrane pabrėžia „WhatTheFont“, palikdami neužbaigtų simbolių teksto laukelius tuščius.
Jūs ne visada galite gauti tą patį tikslų šriftą, tačiau paprastai yra daug glaudžiai susijusių šriftų, kuriuos „WhatTheFont“ pateiks jums. Mano testuose, tą šriftą, kurio „WhatTheFont“ negalėjo tiksliai rasti, labai naudingo forumo ekspertas nustatė jį per mažiau nei 24 valandas.
Kas yra šriftas, anksčiau žinomas kaip IdentifyFonts „IdentifyFonts.net“: lengvai atpažinkite šriftus iš mėginio Skaityti daugiau , yra panašus į „WhatTheFont“ tuo, kad jums tai padeda atpažinti šriftus iš vaizdo Lengvai atpažinkite šį šaunų šrifto šriftą naudodami „WhatFontIs“ Skaityti daugiau . Šioje svetainėje jūs taip pat įkeliate vaizdą, nustatote pažymėtus simbolius ir gausite šriftų, primenančių jūsų atvaizdą, sąrašą. Vienas skirtumas yra tas, kad simbolių pasirinkimo žingsnyje galite pasirinkti matyti visus rezultatus, tik komercinius ar tiesiog nemokamus šriftus. Rezultatų sąraše taip pat gausite išsamią licencijos informaciją, kad sutaupysite laiko.

Žiniatinklio dizainerių saugykla turi šriftų identifikavimo įrankių sąrašą, tačiau čia esantys įrankiai reikalauja mažiausiai rankinio darbo. Jūs visada galite mokytis tipografijos 10 įdomių ir įdomių interneto programų šriftų ir tipografijos srityjeMane visada intrigavo, kaip storos ir plonos linijos, kampai ir formos gali susilieti ir suformuoti gražius šriftus. Tiesiog pasikeičia spaudimas dėl insulto ir jūs galite gauti kažką visiškai ... Skaityti daugiau arba kartu išmokykite akis atpažinti šriftų savybes „FontTrainer“ „FontTrainer“: išmokite atpažinti įprastus šriftų tipus Skaityti daugiau kad nereikėtų pasikliauti šiomis priemonėmis.
Vietoj to, kad nustatytumėte kitų žmonių sukurtus tinklalapių šriftus, taip pat galite sukurkite savo pačių šriftus naudodamiesi šiais nemokamais įrankiais 2 nemokami įrankiai, skirti savo teksto šriftui sukurti Skaityti daugiau .
Ar mes praleidome labai paprastus šriftų atpažinimo būdus? Praneškite mums komentaruose!
Vaizdo kreditas: „JoanaCroft“ yra sandėlyje. Xchng
Jessica domisi viskuo, kas padidina asmeninį produktyvumą ir yra atvirojo kodo.


