Skelbimas
Jei esate svetainių kūrėjas ar grafikos dizaineris, CSS kodą naudojate dabar ir tada. Mygtukai yra tinklalapio elemento tipas, kuris dažnai koduojamas CSS ir įterpiamas į svetaines. Viso mygtuko CSS kodo mąstymas ir įvedimas dizaineriams gali būti gana varginanti užduotis. Bet „Button Maker“ dėka darbas žymiai supaprastėja.
„Button Maker“ yra laisvas naudoti „css“ mygtuko kodo generatorius, kuris teikia mygtuko kūrimo paslaugą ir mygtuko CSS kodą. Prisijungdami svetainėje galite pamatyti kairėje esantį mygtuką su kai kuriais reguliuojamais parametrais dešinėje srityje.

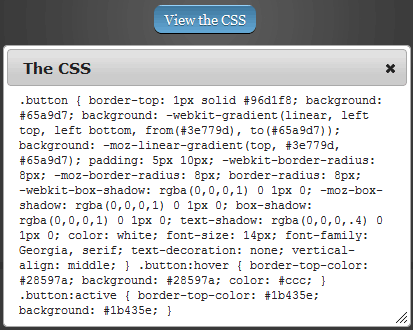
Nustatymai apima tris slankiklius, kuriuos galima naudoti mygtuko formai pakeisti. Kiti nustatymai yra susiję su mygtuko spalvomis; galite nustatyti viršutinę gradiento spalvą, apatinio gradiento spalvą, viršutinio kraštinio spalvą, užveskite pelės žymeklio fono spalvą, užveskite pelės žymeklio teksto spalvą ir aktyvią fono spalvą. Paskutinis nustatymas yra šrifto stilius; galimos šrifto parinktys yra „Helvetica“, Džordžijos valstija ir „Lucida Grande“. Norėdami gauti CSS kodą, spustelėkite mygtuką; dėl to pasirodo langas su CSS kodu.

Funkcijos:
- Galima mygtukų peržiūra.
- Galite pakeisti mygtuko šriftą.
- Supaprastinama mygtukų CSS gavimo užduotis.
- Suteikia daug galimybių pakeisti mygtuką.
- Panašūs įrankiai: „DaButtonFactory“, „Buttonator“, „TheButtonEffect“ ir HTML bei CSS suapvalintų kampų mygtukų generatorius.
Apsilankykite „Button Maker @“ CSS triukų mygtukų gamintojas


