Skelbimas
Vaizdai gali būti gana negyvi ir nuobodūs - nebent jie yra interaktyvūs ir nuostabūs, tai yra. „QTip“ tai daro lengvai, naudodamas „jQuery“ galią. Skaitykite toliau ir sužinokite, kaip galite pridėti interaktyvių etikečių, kurios atsiranda vartotojui užvedus pelės žymeklį ant vaizdo dalių.
Kodėl jūs norėtumėte tai padaryti? Asmeniškai aš naudoju šią techniką naujoje el. Prekybos svetainėje - kad vartotojas galėtų užveskite pelės žymeklį ant scena (kaip „Ikea“ katalogas) su produkto pavadinimu ir pridėjimo į krepšelį mygtuku dinamiškai. Tai taip pat galėtų būti panaudota norint padaryti tokį poveikį kaip miestelio ar miesto žemėlapis, kuriame yra daugybė keistų formų elementų, kurie tikrai galėtų būti padaryti su aprašymu neužklijuojant žemėlapio. Labai paprastas pavyzdys taip pat būtų „Facebook“ žymės, kur užveskite pelės žymeklį ant asmens veido, kad pasakytumėte, kas jie yra. Jo panaudojimą riboja tik jūsų fantazija.
Pastaba: aš manau, kad čia yra labai svarbios „jQuery“ ir HTML žinios - bent jau įsitikinkite, kad perskaitėte apie selektoriai „jQuery“ pamoka - pradžia: pagrindai ir parinkėjaiPraėjusią savaitę aš kalbėjau apie tai, kokia svarbi „jQuery“ bet kuriam šiuolaikiniam interneto kūrėjui ir kodėl tai nuostabu. Šią savaitę, manau, atėjo laikas susitepti rankas su kažkokiu kodu ir išmokti, kaip ... Skaityti daugiau , metodai „JQuery“ (2 dalis) įvadas: metodai ir funkcijosTai pradedančiųjų pradedančiojo „jQuery“ interneto programavimo serijos įžangos dalis. 1 dalyje aprašyti „jQuery“ pagrindai, kaip įtraukti ją į savo projektą, ir parinkėjai. 2 dalyje mes tęsime su ... Skaityti daugiau ir anonimines funkcijas Įvadas į „jQuery“ (3 dalis): Laukiama, kol puslapis bus įkeltas, ir anoniminės funkcijos„jQuery“ yra neabejotinai būtinas šiuolaikinio interneto kūrėjo įgūdis, todėl tikiuosi suteikti jums žinių, kad galėtumėte ja naudotis naudodamiesi savo internetiniais projektais, šioje trumpoje mini serijoje. Į ... Skaityti daugiau .
qTip
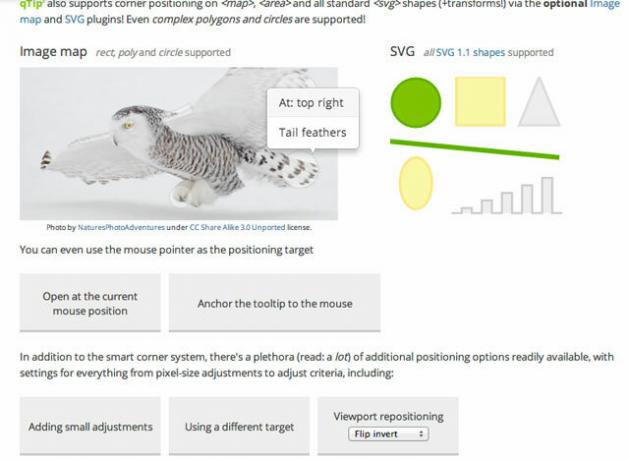
„qTip“ yra išsamus „jQuery“ patarimas ir ženklinimo papildinys, turintis įvairių stilių. Mes jį naudosime konkrečiai su vaizdo žemėlapio funkcija, tačiau tai tikrai nėra viskas, ką jis gali padaryti. Pažvelkite į papildinio puslapis Norėdami sužinoti daugiau arba perskaitykite, kad pradėtumėte.

Vaizdo žemėlapio sudarymas
Patys vaizdiniai žemėlapiai tikrai nėra naujas dalykas - žymėjimo elementai yra prieinami ilgą laiką, o grįžus atgal - tą dieną. iš tikrųjų buvo laikomas tinkamu navigacijos sistemos pateikimo būdu - su spustelėjamomis vaizdo dalimis, susiejančiomis į skirtingas skyriai. Ta pati funkcijos žemėlapio dalis vis dar naudojama ta pati pagrindinė vaizdo žemėlapio kodo dalis, todėl pirmiausia turėsime ją apibrėžti.
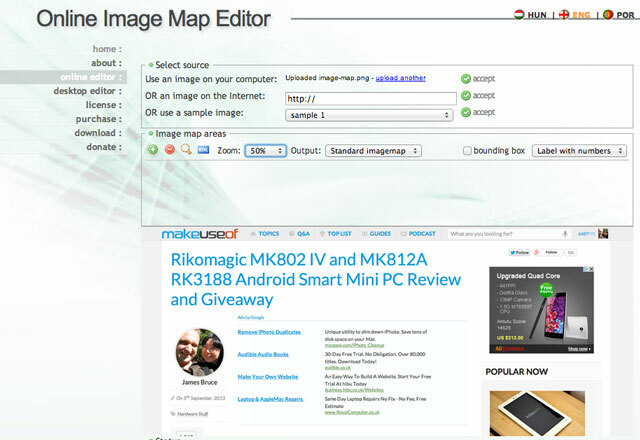
Norėdami sukurti vaizdų žemėlapį - naudokite įvairius įrankius - „Adobe Fireworks“ ar „Photoshop“, tačiau lengviausias ir nemokamas sprendimas yra internetinis įrankis. kaip šis. Tai tikrai nėra vienintelis internetinis įrankis ir aš jo ypač nepritariu, tačiau jis atrodė pakankamai paprastas naudoti - praneškite mums komentaruose, jei rasite geresnį. Galite apibrėžti stačiakampio, apskritimo ar net daugiakampės formas.

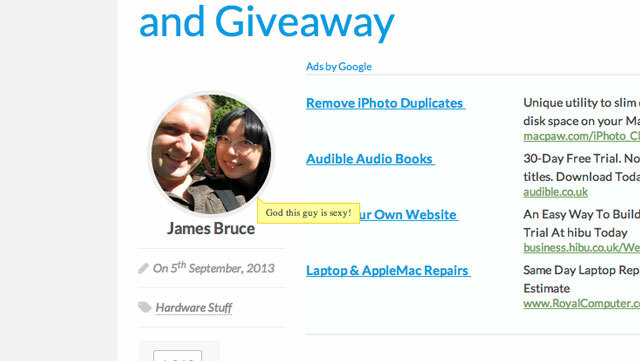
Pirmiausia įkelkite paveikslėlį - tokiu atveju pažymėsiu „MakeUseOf“ svetainės ekrano kopiją. Jei norite pamatyti visą savo vaizdą įrankyje, gali reikėti atitolinti.
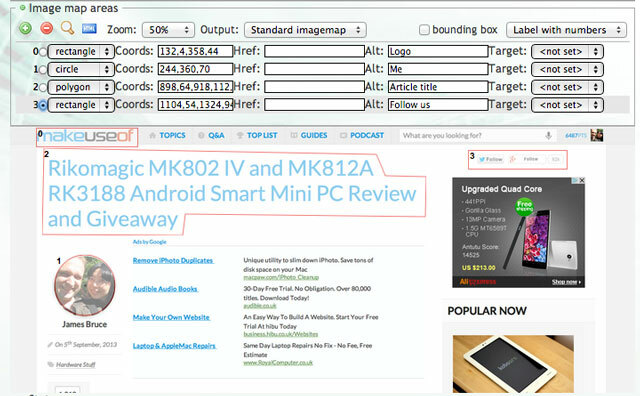
Turėtų būti gana akivaizdu, kaip tai naudoti kaip pagrindinę tapybos programą - vienintelis dalykas, kurį reikia atsiminti, yra kad piešdami poli formą turite paskutiniame taške laikyti SHIFT, kad galėtumėte uždaryti ir baigti. Čia aš apibrėžiau 4 figūras.

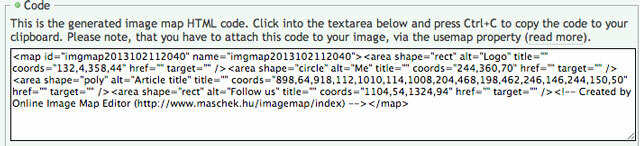
Kai būsite pasiruošę, slinkite žemyn ir nukopijuokite duotą kodą.

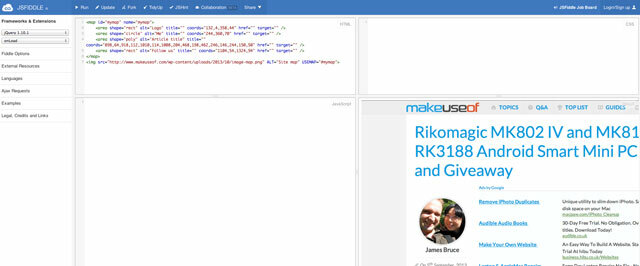
Sukurkite naują pagrindinį HTML dokumentą ir šiek tiek išvalykite kodą, pridėdami vaizdo žymą, kad pažymėtumėte savo originalų vaizdą. Paprasčiausias būdas tai patikrinti naudojant JSFiddle. Štai mano pavyzdys, pradinėje būsenoje (galutinis kodo rinkinys bus pateiktas vėliau, nesijaudinkite).
Nepamirškite suteikti atvaizdo a naudojimo žemėlapis atributas, rodydamas į #id žemėlapio, kuriame yra koordinatės (usemap = ”# mymap”, pavyzdžiui).

Įrašymas „qTip“
Jei įklijavote savo kodą „JSFiddle“, pamatysite, kad šoninėje juostoje yra parinktis įtraukti „jQuery“. Įsitikinkite, kad įgalinote tai. Čia taip pat galime pridėti kitų išorinių šaltinių, todėl eikite toliau ir pridėkite CSS ir JS URL, išvardytus „qTip“ atsisiuntimo puslapyje. Nukopijuokite ir įklijuokite „visų funkcijų ir stilių“ nuorodas į JSFiddle - nors praktikoje naudotumėte žemiau esantį konfigūracijos įrankį norėdami sukurti pasirinktinį funkcijų ar stilių rinkinį.
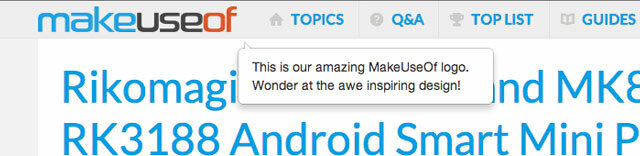
Visas „qTip“ diegimo vadovas gali būti rastas čia, bet leidžia eiti į priekį ir sukurti keletą paprastų teksto patarimų. Šis „Javascript“ bus nukreiptas į visus srities elementus (elementus, apibrėžiančius mūsų atvaizdo žemėlapio dalis), įkeltus puslapyje, nurodant „qTip“, kad jie dirbtų turėdami bet kokį „alt“ atributą.
$ (dokumentas). jau (funkcija () { $ ("plotas"). kiekvienas (funkcija (rodyklė, elementas) { var link = $ (tai); $ (link) .qtip ({ turinys: link.attr („alt“) }); }); });
Numatytasis dizainas yra gana bjaurus - galite peržiūrėti jo demonstracinę versiją čia - bet viskas gerai, pritaikykime tokiems iššokantiems langams pritaikytą dizainą (Kai kuriuos kodus praleidau, rodydamas tik „qTip“ skiltį).
$ (link) .qtip ({ turinys: link.attr („alt“), stilius: { klasės: 'qtip-bootstrap qtip-shadow' } });Aš taip pat įtraukiau „BootStrap CSS“ failą kaip išorinį failą norėdami sutvarkyti negražius standartinius naršyklės šriftus. Aš žinau, kad tai labai didelis pervertinimas. Vis tiek: daug geriau!

Vienas dalykas, kurį dabar pastebiu, yra tai, kad numatytasis apatinės dešinės pozicijos nustatymas nėra tikrai idealus. Norėdami tai sureguliuoti, naudokime padėties nustatymą:
$ (link) .qtip ({ turinys: link.attr („alt“), stilius: { klasės: 'qtip-bootstrap qtip-shadow' }, padėtis: { taikinys: „pelė“, sureguliuokite: { pele: true // Galima praleisti (pvz., numatytasis elgesys) } } }); });Dabar užveskite pelės žymeklį ant bet kurio elemento, o patarimas pasieks pelę. Tu gali peržiūrėti baigtą demonstracinę versiją čia.
Taip pat galite sukurti iššokantįjį režimą (taigi visa kita yra pritemdyta, o norėdami grįžti į jį turite spustelėti lauke) arba net įkelti turinį naudodami AJAX užklausą. Manau, kad tai gana tvarkingas mažas įskiepis, suteikiantis naują gyvybę gana nenaudojamam HTML standartui - pažiūrėkime, ką galite sugalvoti, ir padarykite tai, prašau, praneškite mums komentaruose, jei ką nors padarėte tai.
Jamesas yra dirbtinio intelekto bakalauras ir yra CompTIA A + bei Network + sertifikuotas. Jis yra pagrindinis „MakeUseOf“ kūrėjas ir laisvalaikį praleidžia žaisdamas VR dažasvydį ir stalo žaidimus. Nuo mažens jis statė kompiuterius.