Skelbimas
Kai niežti išbandyti savo jėgas kodo metu, jums paprasčiausiai nėra jokių apribojimų mokymo programų, vaizdo įrašų ir internetinių kursų skaičiui. Bet kartais geriausias būdas ko nors išmokti yra nardymas ir bandymas. Žiniatinklio kūrimas nesiskiria.
Jei jus domina HTML, CSS ir „JavaScript“ arba manote, kad jums gali prireikti išmokti kurti svetaines nuo nulio - yra keletas puikių žingsnis po žingsnio vadovėliai verta pabandyti.
Šis vadovėlių sąrašas padės jums sužinoti apie HTML ir CSS pagrindus ir netgi pateiks įvadą į sudėtingą pasaulį, kuris yra „JavaScript“ Kas yra „JavaScript“ ir ar be jo gali egzistuoti internetas?„JavaScript“ yra vienas iš tų dalykų, kuriuos daugelis laiko savaime suprantamu dalyku. Visi tuo naudojasi. Skaityti daugiau - bent jau pradedantiesiems. Bet ko jie nepadarys, tai bus pasiruošimas jūsų, kaip kūrėjo, gyvenimui iš karto. Daugelį šių paslaugų tiesiog paprasta pradėti.
Pradėti profesionaliai kurti svetaines prireiks kur kas daugiau. Šios priemonės, kurių dauguma yra nemokamos, suteikia jums
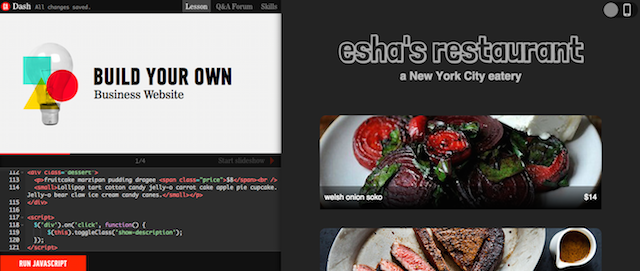
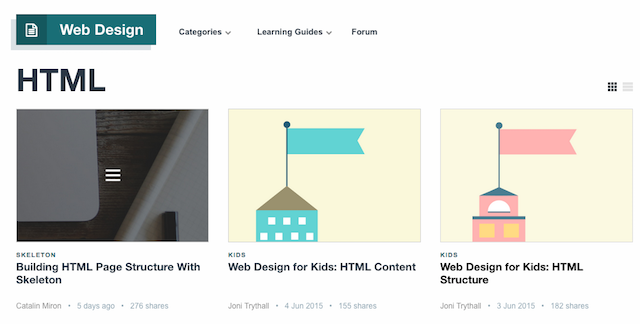
pagrindiniai žiniatinklio kūrimo elementai, ir bus daug lengviau pasinerti į sudėtingesnius kursus.Generalinėje asamblėjoje dirbantys žmonės turi nemokamą įrankį, kuris išmoko HTML, CSS ir „JavaScript“ pagrindų, ir tai yra ideali vieta pradedantiesiems pradedantiesiems. Per penkių projektų serija, išmoksite terminijos ir pagrindinių kodavimo įgūdžių, leidžiančių sukurti svetainę, primenančią apie.me puslapį, kaip sukurti reaguojantį tinklaraštį ir restorano svetainę.

„Dash“ vadovėliai yra ne tik mokymasis sukurti paprastas svetaines, bet ir HTML, CSS bei „JavaScript“ galios, norint sukurti robotą naudojant formas ir linijas ar net „Mad Libs“ žaidimą.
„Dash“ vadovėliai juda pagrįstu tempu, kiekviename žingsnyje nurodant kelias kodo eilutes vienu metu. Kaip ir bet kokią mokymo programą, aš rekomenduočiau užsirašyti, kai dirbate. Tai padės įsiminti įvairius mokomus įrankius, o kai Generalinės asamblėjos vadovėliai atliks etapą, panašu, kad nėra būdų jį pakartoti.

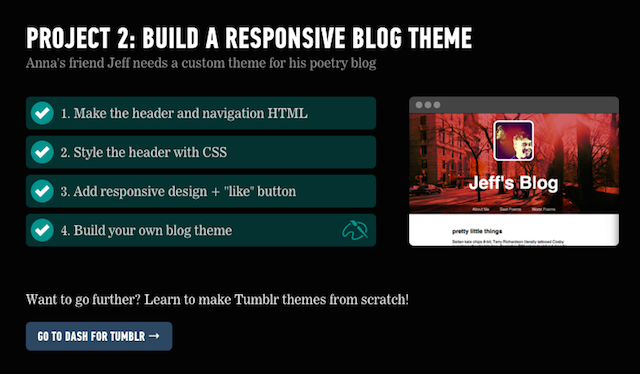
Išvada: Naudodami „Dash“, gausite visas žinias, kurių reikia norint sukurti realaus dizaino pagrindinę modernią svetainę - nuo naršymo. Jūs netgi esate supažindintas su pagrindais, kaip sukurti pasirinktinę „Tumblr“ temą. Vis dėlto yra tik keturios Dash pamokos. Nors galite naudoti išmoktas sąvokas ir bandyti jas pritaikyti skirtingais būdais, turite papildyti savo žinias kitais, šiame sąraše, esančiais kursais.
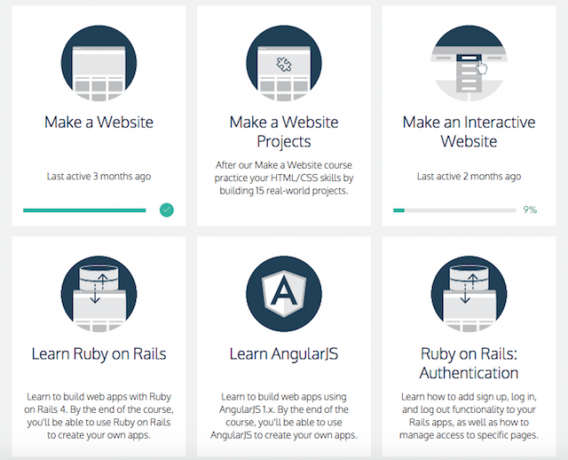
Codecademy buvo gana ilgesnis nei Dash ir dažnai prideda naujų pamokų prie savo pasiūlymų. Su tuo pačiu žingsnis po žingsnio visa apimančiomis pamokomis, kurias rasite „Dash“, Codecademy žengia dar vieną žingsnį į priekį suteikdamas vartotojams bendrą svetainės su HTML ir CSS kūrimo apžvalga, bet taip pat pateikiami išsamūs mokymai apie atskiras kalbas, HTML, CSS ir „JavaScript“.
Kaip ir kitos paslaugos, Codecademy parodo, kaip sukurti naršymo meniu, papildyti fono paveikslėliai, padaryti vaizdų galerija, ar net a registracijos puslapis. (Norėdami pridėti savo registracijos puslapio funkcionalumą, būtinai eikite į „Ruby on Rails“ pamoka.)

Taip pat yra skirtos pamokos jQuery Padaryti internetą interaktyviu: „jQuery“ įvadas„jQuery“ yra kliento scenarijų biblioteka, kurią naudoja beveik kiekviena šiuolaikinė svetainė - ji daro svetaines interaktyviomis. Tai ne vienintelė „Javascript“ biblioteka, tačiau ji yra labiausiai išsivysčiusi, labiausiai palaikoma ir plačiausiai naudojama ... Skaityti daugiau , pagrindinė kalba, dėl kurios „JavaScript“ yra daug lengviau išmokti. Jei jums įdomu, kaip kurti programinę įrangą, taip pat yra išsamių „Ruby“, „Python“, PHP ir kitų pamokų.
Be to, kad mokotės kurti svetainę ir pasineriate į programavimo kalbų sudėtingumas 7 naudingi patarimai, kaip įvaldyti naują programavimo kalbąGerai būti priblokštam, kai moki koduoti. Tikriausiai pamiršite dalykus taip greitai, kaip juos išmoksite. Šie patarimai gali padėti geriau išsaugoti visą tą naują informaciją. Skaityti daugiau , taip pat galite naudoti „Codecademy“, kad gautumėte pagrindus, kaip kurti žiniatinklio programas ir kaip pridėti registracijos, prisijungimo ir atsijungimo funkcijas prie savo svetainės.

Išvada: Kaip ir Dash, Codecademy interaktyvumas yra neįkainojamas. Galimybė pamatyti, kaip kiekvienas žingsnis įgyvendinamas jūsų svetainėje, teikia vilčių, o sąranka taip pat leidžia lengvai pastebėti klaidas. Jei esate tikras pradedantysis, „Codecademy“ yra puiki vieta sušlapinti kojų pirštus ir nuspręsti, ar kodavimas ir internetinis dizainas jums tinka. Turėdami tą patirtį, galite šias žinias perkelti į mokamą kursą ar klasę.
„Tutsplus.com“ yra svetainė, supakuota su vadovėliais (nemokamais ir mokamais) įvairiomis temomis, įskaitant viską nuo mobilusis Kuriate proveržį palaikančią programą? Turėtumėte perskaityti 7 mobiliųjų telefonų plėtros tinklaraščiusMobilioji erdvė yra tokia nauja, kad tendencijos nuolat keičiasi ir kiekvieną dieną sukuriamos naujos įžvalgos. Jei planuojate kurti programas mobiliesiems, kaip galite neatsilikti nuo proto? Skaityti daugiau ir žaidimo plėtra 4 nemokamos internetinės svetainės, kuriose galite sužinoti žaidimų kūrimo pagrindusIeškodami geros žaidimų kūrimo vadovėlių serijos, jūs norite, kad jie išmokytų jus gero kodavimo praktika ir mentalitetas, nes tada galite perkelti tą praktiką bet kuria kalba ar platforma. Skaityti daugiau į spalvų teorija Kaip išmokti spalvų teorijos per mažiau nei valandąPagrindinės spalvų teorijos žinios gali reikšti skirtumą tarp „mėgėjiško“ estetinio ir „profesionalaus“ - ir to išmokti tikrai nereikia ilgai. Skaityti daugiau ir kaip naudotis „Adobe Illustrator“ Išmokite save „Adobe Illustrator“ nemokamai„Adobe Illustrator“ ilgą laiką buvo pasirinkta iliustravimo priemonė grafikams. Ar esate pasiruošęs atgaivinti savo dizainą? Štai kaip galite nemokamai išmokti „Adobe Illustrator“. Skaityti daugiau . Nors ne visos pamokos, kurių mokoma tinklalapyje, seka žingsnis po žingsnio modeliu, yra keletas, kurie laikosi šio požiūrio ir supažindina vartotojus su lengvomis žiniatinklio kūrimo instrukcijomis.

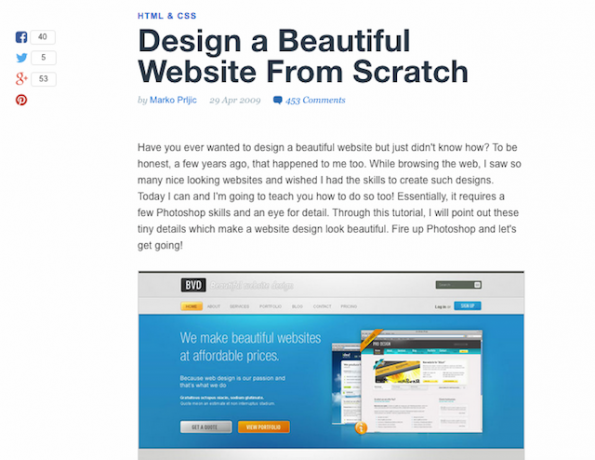
Ypač naudinga instrukcija supažindins jus su žingsniais iki kurkite ir koduokite savo svetainę. Vadovėlis, žinoma, datuojamas 2009 m., Taigi dizaino estetika gali jums nepatikti, tačiau tai sakydavo moko įgūdžių, reikalingų kuriant savo svetainę, ir tada galėsite pritaikyti šiuos įgūdžius atnaujintame dizaine. Kitas įspėjimas, kurį verta paminėti šioje instrukcijoje, yra tas, kad tam reikia naudoti „Adobe Photoshop“. Jei neturite prieigos prie programinės įrangos, visada galėtumėte pasirinkti „Adobe Creative Cloud“ parinktį, kai mokestis siekia 50 USD per mėnesį.
Vadovėlis padės suprojektuoti pagrindinę dviejų stulpelių svetainę su antraštėmis ir poraštėmis. Svetainėje yra turinio, naršymo juostos, socialinės medijos mygtukų ir dar daugiau. Sukūrę svetainę „Photoshop“, galite pereiti į kodų rengyklę, o vadovėlyje pateikiamas kodas, kurio reikia norint dizainą paversti HTML puslapiu. Vadovėliui prireiks tam tikrų pagrindinių HTML žinių, todėl rekomenduočiau išbandyti šį vadovėlį, kai būsite praėję keletą pirmųjų Generalinės asamblėjos vadovėlių.
Jei norite sukurti sudėtingesnę svetainę, peržiūrėkite kitą „Tuts +“ mokymo programą kaip nuo nulio suprojektuoti gražią svetainę. Kitas Vadovas iš PSD į HTMl Pateikdami HTML, CSS ir vaizdo failus, gyvenimas šiek tiek palengvėja. Kiti vadovėliai „Tuts +“ paaiškina, kaip sukurti Tumblr dienoraščio tema - nors šis yra paprastas „Photoshop“ dizainas, atėmus kodą.

Išvada: Palyginus su „Codecademy“ ir „Dash“, „Tuts +“ vadovėliai reikalauja šiek tiek daugiau pastangų, nes jūs patys turite pereiti visus veiksmus. Kalbant apie kitas dvi svetaines, yra daug daugiau „rankos laikymo“. Eidami kiekvieną žingsnį, dažnai lengviau išsiaiškinti, kokią klaidą galėjote padaryti. Taip pat reikia naudoti savo programinę įrangą, o „Dash“ ir „Codecademy“ turi įmontuotas sistemas. Turėdami omenyje tai, kad mokant įvairiausių vadovėlių, jūs privalote rasti pamokų rinkinį, tiksliai atitinkantį tai, ko norite išmokti.
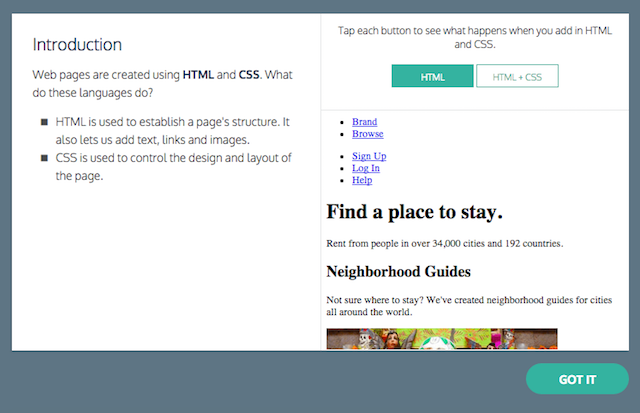
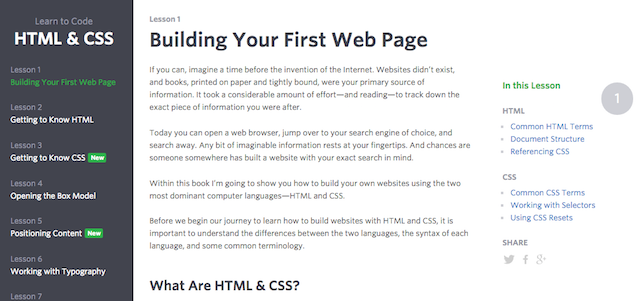
Shaye Howe, atlikęs 12 pamokų, atlieka tikrai puikų darbą, suskaidydamas HTML pagrindus, supažindindamas jus su terminija ir kaip naudoti įvairius HTML ir CSS elementus. Įvairios pamokos apima susipažinimą su HTML, CSS, dėžutės modelio supratimą, turinio išdėstymą, tipografiją ir dar daugiau.

Kai reikia pritaikyti pamokas pamokose, svetainė nepateikia būdo greitai pamatyti, kaip jūsų HTML ir CSS atrodo veiksmingi. Norėdami tai išspręsti, galite naudoti internetinį įrankį, kuriame bus tos pačios funkcijos, kurias rasite „Codecademy“ ir „Dash“.
Peržiūrėkite CSS / HTML / „JavaScript“ smėlio dėžę CSSDeck arba „LiveWeave“, kurie leidžia įvesti HTML, CSS ir „JavaScript“ ir peržiūrėti galutinį rezultatą. Techniškai taip pat galite naudoti HTML, CSS ir „JavaScript“ redaktorius „Dash“ ir „Codecademy“, jei jums patinka jų teikiama sąranka.
Kai dirbate su paaiškinimais, svetainėje taip pat pateikiami kodo pavyzdžiai, kuriuos galite išbandyti patys. Kiekvienos pamokos pabaigoje yra praktinis pratimas, leidžiantis pritaikyti tai, ko išmokote.
Baigę 12 pamokų galite pereiti į Išplėstinė HTML ir CSS pamoka, apimančią reaktyvų dizainą, „jQuery“ ir dar daugiau.
Išvada: Ši instrukcija šiek tiek skiriasi nuo kitų čia išvardytų pasiūlymų. Pateikę daug išsamesnį paaiškinimą, praleisite daugiau laiko skaitymui, nei pritaikysite tai, ko išmokote. Nors kai kam tai gali atrodyti nuobodu, yra keletas vertingų pamokų, kurios suteikia kontekstą ir geriau supranta, kaip šios kalbos veikia.
Ko jūs imatės?
Dabar laikas išgirsti jus. Ar yra kokių internetinių žiniatinklio kūrimo vadovėlių, kuriuos galėtumėte rekomenduoti? Kaip manote, koks yra kitas žingsnis išbandžius šiuos internetinius kursus? Praneškite mums komentaruose.
Vaizdo kreditas: hackNY.org
Nancy yra rašytoja ir redaktorė, gyvenanti Vašingtone. Anksčiau ji buvo „The Next Web“ Artimųjų Rytų redaktorė ir šiuo metu dirba DC įkurtoje komunikacijos ir socialinės žiniasklaidos minčių grupėje.