Skelbimas
 Turiu didžiulę problemą su interneto dizaineriais: esu retai patenkintas tuo, kas man siūloma, ir negaliu žodžiais išreikšti to, ko iš tikrųjų noriu. Būdamas interneto rinkodaros specialistu, turiu gana dažnai atidaryti naujas svetaines, taigi, natūraliai, aš dažnai susiduriu su šia problema.
Turiu didžiulę problemą su interneto dizaineriais: esu retai patenkintas tuo, kas man siūloma, ir negaliu žodžiais išreikšti to, ko iš tikrųjų noriu. Būdamas interneto rinkodaros specialistu, turiu gana dažnai atidaryti naujas svetaines, taigi, natūraliai, aš dažnai susiduriu su šia problema.
Taigi ką daryti? Aš negaliu sau leisti laiko išmokti interneto dizaino ir tapti profesionaliu žiniatinklio kūrėju. Be to, aš negaliu visko padaryti pats. Laimei, neseniai susidūriau su šauniu žiniatinklio kūrimo įrankiu, leidžiančiu patobulinti CSS skrydžio metu ir sugalvoti geriausią versiją, kurioje jaučiuosi patogiai.
Įrankis yra „FireFox“ priedas, vadinamas „FireBug“ ir tai yra nuostabu, kad daugelis internetinių kūrėjų naudoja „FireFox“ tik dėl tos priežasties, kad jį galima išplėsti naudojant „FireBug“. Tai yra pagrindinis „Firefox“ priedas žiniatinklio kūrėjams. Taigi šiame įraše dalinuosi savo mėgėjų gudrybėmis kuriant interneto svetainių dizainą su „FireBug“.
Įvadas:
Eikite į norimą redaguoti svetainės šabloną ir suaktyvinkite „Firebug“: norėdami greitai pasiekti, naudokite klavišą F12.
Pamatysite atidarytą įrankį apatinėje naršyklės lango pusėje, kurioje yra 6 skirtukai: „Console“, „HTML“, „CSS“, „Script“, „Dom“ ir „Net“. Čia kalbėsiu apie du skirtukus: „HTML“ ir „CSS“.

CSS skirtukas:
Redaguoti atributus ir atributų reikšmes
Norėdami pakeisti atributą arba atributo vertę, tiesiog spustelėkite jį ir redaguokite tiesiai kode. Pakeitimo poveikis bus iškart matomas aukščiau esančiame naršyklės lange.
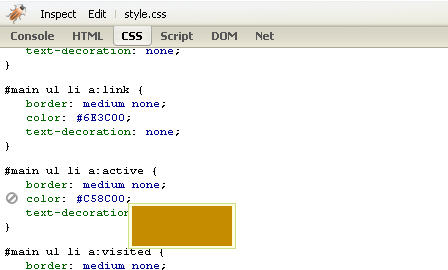
Peržiūrėkite spalvas ir vaizdus CSS
„Firebug“ leidžia tokiems mėgėjams kaip aš geriau suprasti CSS, parodydamas man kiekvienos vaizdinės nuosavybės apžvalgą:

Lengvai išsiaiškinkite tikslų padėties nustatymą, apmušalą ir paraštes
Įrankis suteikia puikų palaikymą keičiantis skaitinės reikšmės. Tiesiog spustelėkite skaitinę reikšmę, kurią norite pakeisti, ir pakeiskite ją klaviatūros skaičiais - iškart pamatysite efektą aukščiau esančiame puslapyje ir, jei reikia, pakeiskite redagavimą.
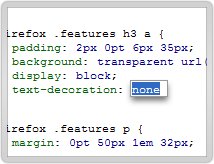
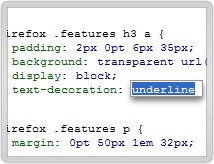
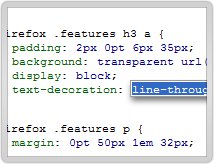
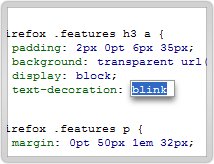
Leiskite įrankiui nurodyti, kokią nuosavybę galima naudoti
Pažymėkite ypatybę ir naudokite klaviatūros klavišus aukštyn / žemyn, norėdami išvardyti visas leidžiamas CSS savybes abėcėlės tvarka.

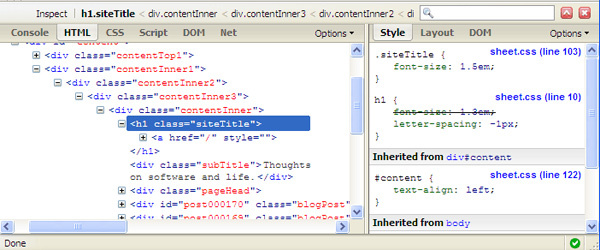
HTML skirtukas:
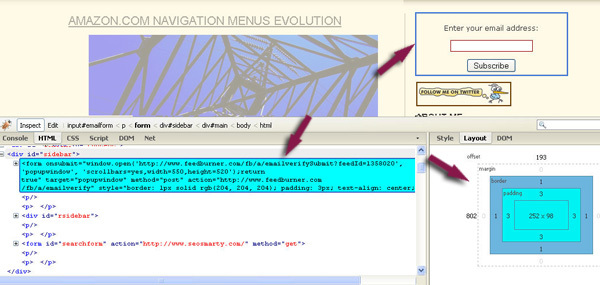
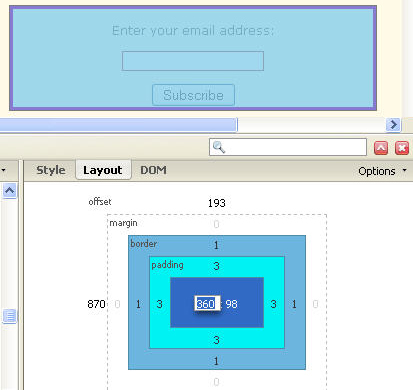
Sužinokite apie kiekvienos dėžės savybes skraidant (paraštė, kraštas, apmušalai ir turinys): atidarykite HTML skirtuką + Maketas dešinėje ir spustelėkite „Patikrinti“ viršutinėje įrankių lango juostoje. Dabar galite naršyti po puslapį ir stebėti šiuos dalykus:
- kiekvienas puslapio elementas mėlyname rėme;
- atitinkama šaltinio kodo sritis paryškinta mėlyna spalva (HTML skirtukas);
- vizualizuotos langelio savybės (skirtukas Maketas).

Skirtuke „Firebug“ išdėstymas pateikia vaizdinį kiekvienos dėžutės modelio dėžutės suskirstymą ir kiekvieno krašto plotį. Be to, jis parodo vidinio langelio plotį ir aukštį bei elemento x ir y poslinkius, palyginti su jo pradiniu.
Redaguoti bet kurią nuosavybę tiesiai išdėstymo skirtuke ir pamatysite pakeitimus tiesiogiai puslapyje:

Keletas naudingų patarimų:
- Norėdami atidaryti „Firebug“ atskirame lange, naudokite „Control + F12“ (arba „Command + F12“ „Mac“).
- Tvarkykite juodus ir baltuosius sąrašus: „Firebug“ leidžia tvarkyti svetainių, kuriose jis turėtų būti arba neturėtų būti įgalintas, sąrašą. Galite naršyti dviem režimais: įgalinti „Firebug“ visose svetainėse, išskyrus tas, kurios įtrauktos į „juodąjį sąrašą“, arba išjungti „Firebug“ visose svetainėse, išskyrus tas, kurios įtrauktos į „baltąjį sąrašą“.
- Gaukite dar šiek tiek pagalbos čia: „FireFox“ pamoka paprastais žodžiais.
Taigi, kaip jūs matėte naudodamiesi „FireBug Firefox“ priedu, galite kurti ir tinkinti svetainių dizainus, net jei esate visiškai neišmanantys apie interneto dizainą, kaip aš. Žinoma, „FireBug“ turi daug platesnių galimybių nei aprašyta aukščiau, todėl norėčiau, kad pasidalytumėte daugiau patarimų ir gudrybių apie šį nuostabų įrankį.
Ann Smarty yra SEO konsultantė seosmarty.com, interneto rinkodaros tinklaraštininkė ir aktyvi socialinės žiniasklaidos vartotoja. Prašome sekti Anną „Twitter“ kaip seosmartę