Skelbimas
Kompiuterio kodas ir pikseliai yra daugiau nei plytos ir skiedinys - tai XXI amžiaus ekonomikos pagrindas. Jei kada nors naršyklėje apžiūrėjote „Puslapio šaltinį“ arba „Kūrėjo įrankius“, greičiausiai susidūrėte su daugybe teksto ir susimąstėte, kaip tai verčia naudoti tinklalapį.
Žiniatinklio kūrėjai skambina Grafinis User Ašsąsajos (GUI) kartu priekinė dalis interneto puslapio, priešingai nei fonas. Naudojimo sritis yra tai, kuo vartotojas gali manipuliuoti, su ja veikti ir kitaip naudoti. „Back-end“ gali būti laikoma infrastruktūra, kurioje yra ir palaikoma visa informacija ir užduotys, kurias numato „front-end“.
Šis straipsnis yra apie front-end. Mes nubraižysime teritoriją taip, kad galėtumėte suprasti skirtumus ir galimybes, kurie daro „front-end“ tai yra, ir parodykite, kaip pradėti suprasti ir naudoti žiniatinklio kūrėjo įrankius patraukliam ir interaktyviam žiniatinkliui kurti puslapių.
Žiniatinklio dizainas prieš pradedant kurti
Didelėse organizacijose projektavimas ir tobulinimas yra užduotys, kurias vykdo profesionalų komandos, turinčios skirtingus įgūdžių rinkinius. Dizaineriai sukurs specifinį vaizdinį ir sąveikos dizainą; „end-end“ kūrėjai tai įgyvendintų.
Tačiau asmeniui nėra jokios priežasties apsiriboti savo tyrinėjimais: vien todėl, kad jus domina plėtra, dar nereiškia, kad neturite dizaino vizijos, ir atvirkščiai. Kuklus žinių apie pagrindines interneto technologijas ar projektavimo principus kiekis gali būti labai naudingas jūsų karjerai ar verslui.
Priemonių kūrimas yra daugiau ir mažiau kodavimo veikla. Labiau todėl, kad mąsto daugiau nei pusę dizaino: daugelis koncepcijų yra iš spausdinimo pasaulio. Mažiau todėl, kad naudojant kompiuterio kodą, šis kodas yra ne toks sudėtingas, atleidžiantis ir reikalaujantis mažiau pagrindų žinių apie programavimą. kitos žiniatinklio programavimo kalbos (kurių daugumą galima rasti foniniame fone) Kurią programavimo kalbą mokytis - internetinis programavimasŠiandien apžvelgsime įvairias žiniatinklio programavimo kalbas, kurios veikia internetą. Tai yra ketvirta pradedančiųjų programavimo serijos dalis. 1 dalyje mes išmokome pagrindinius ... Skaityti daugiau .
Žiniatinklio sąsaja: žymėjimas, stiliaus lapas ir programavimo kalbos
Daugelis tinklalapių yra sukurti trimis technologijomis: hiperteksto žymėjimo kalba (HTML), kaskadinių stiliaus lapelių (CSS) ir „JavaScript“ (JS):
- Žymėjimo kalbos kaip HTML pažymėti dokumentą žymės. Žymos nusako semantinį turinį ir struktūrizuoja dokumentą. Struktūrizuoti dokumentai gali būti stiliaus.
- CSS yra stiliaus lapo kalba ir spausdinimo stiliaus nuorodų į puslapio kompozitorių (kuris sukuria galutinį spausdinamą vaizdą spaustuvei) palikuonis; Žiniatinklyje CSS diktuoja tokio turinio kaip tipografija ir išdėstymas pateikimą, taip pat grafikos pateikimą.
- „JavaScript“, priešingai nei du ankstesni, yra a programavimo kalba. JS tvarko sąveiką ir vartotojo įvestį ir yra orientuota į įvykius, kuriuos vartotojas sukuria. Norėdami šiek tiek užpildyti paveikslėlį, priešinga įvykiams pritaikyta paradigma yra ta, kur programavimas vykdomas nepriklausomai nuo vartotojo įvesties.
HTML
Praėjo daugiau nei dvidešimt metų, o pagrindinis HTML tikslas išlieka tas pats: atskirti skaitytojui skirtą tekstą nuo struktūros, reikalingos dokumentui analizuoti.
Kodėl jums to reikia
Kodėl HTML vis dar svarbus? Paprasčiau tariant, HTML yra ta, kur glūdi semantinė jūsų turinio prasmė. Tai būtina mašinų skaitytojams, tokiems kaip paieškos sistemų vorai ir ekrano skaitytuvai (prieinamumui). Laikui bėgant, semantinio ir struktūrinio atskyrimo svarba laikui bėgant išaugo, o ne sumažėjo. Naujausioje HTML versijoje (5) buvo įdiegtos tokios žymės kaip
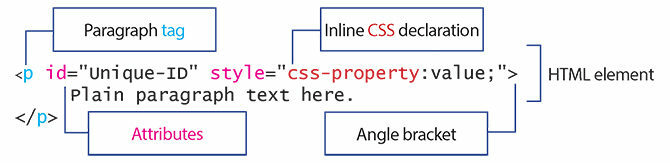
HTML elemento anatomija
HTML elementai yra bent poros atidarymo ir uždarymo žymos, kiekviena žyma uždara

Šio žymėjimo rezultatas:
Čia paprasto pastraipos tekstas.
Papildomas kreditas (pažengusiems)
Visų rūšių kūrėjai yra apsėstas vykdymo greičio. Šiuo tikslu jie optimizuos kalbas, kad būtų greitesnis rašymas ir kuriamos skaitomos eilutės. Tai vadinama sintaksinė cukraus danga. HTML bendruomenė padarė keletą šių pastangų.
Kodėl verta naudoti į kūrėją orientuotą nuorodą, kai, matyt, esate naujokas? Kurdami dalykus paprastesniais žymėjimais, galite sutelkti dėmesį į ketinimą, o ne į išraišką, o patikrinkite pagal standartinį. Šaltinio failai, kuriuos sugeneruojate atlikdami supaprastintą žymėjimą, bus sukompiliuoti į galiojantį HTML arba kompiliatorius įmes klaidą nurodytu eilutės numeriu. Jums gali pasirodyti, kad tai daugiau pamokanti, nei ieškant trūkstamo kampo laikiklio. Kiekvienam iš jų reikia tarpinio programinės įrangos, kad būtų galima juos kompiliuoti į HTML. (Tai yra papildoma kreditas, galų gale.)
- Hamlas (HTML abstrakcijos žymėjimo kalba) | Reikalauja Rubinas (apie kuriuos anksčiau mąstome 3 interaktyvūs, linksmi, nemokami būdai pradėti mokytis „Ruby“ programavimo kalbos„Ruby“ yra išraiškinga, labai aukšto lygio scenarijų kalba. Jis dažniausiai naudojamas žiniatinklyje kaip „Ruby on Rails“ žiniatinklio kūrimo sistemos dalis, tačiau taip pat yra ir autonominis. Jei jums įdomu, kas yra „Ruby“ (ne ... Skaityti daugiau ) sudaryti
- Jade [Sugadintas URL pašalintas] | Reikalauja Node.js (čia rasite įvadą Kas yra mazgas. JS ir kodėl man tai turėtų rūpėti? [Žiniatinklio kūrimas]„JavaScript“ yra tik kliento programavimo kalba, naudojama naršyklėje, tiesa? Jau nebe. „Node.js“ yra „JavaScript“ paleidimo serveryje būdas; bet tai taip pat daug daugiau. Jei ... Skaityti daugiau ) sudaryti
- Lieknas | Kompiliavimui reikalingas „Ruby“ (kaip aprašyta aukščiau)
CSS
CSS suteikia galimybę semantinį turinį ir dokumentų pateikimą laikyti atskirai, todėl stilistinės savybės, tokios kaip išdėstymas, spalvos ir tipografija, yra nešiojamos ir pritaikomos skirtingiems dokumentams. Kai turinys ir vizualinis dizainas yra atskiri, kūrėjas įgyja daugiau lankstumo ir nuoseklumo vizualiniame dizaine.
Kodėl jums to reikia
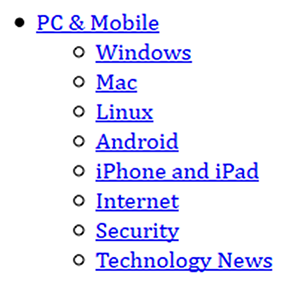
Neapdorotos svetainės atrodo baisios ir patrauklios. Nors CSS gali būti skaitoma, ji yra vizualios informacijos hierarchijos kertinis akmuo dėl jos įgalinamo išdėstymo. Pavyzdžiui, žemiau pateiktas paveikslas iš dalies iliustruoja dabartinį viršutinį naršymo meniu makeuseof.com, netaikant jokio CSS.
 Atminkite, kad netipinis meniu, išskyrus tipografiją ir spalvas, yra vertikalus, nes tai yra numatytasis naršyklės stilius. Vargu ar norėtumėte iš naujo sukurti 1990 m. Internetą, todėl norėsite sveikos ir nuolatinės dozės CSS žinių, kad būtumėte tikrai kompetentingi. Be to, populiarėjant skirtingo dydžio ir prijungtiems įrenginiams, pavyzdžiui, „iPhone“, planšetiniams kompiuteriams ir tt svarbiausiais įgūdžiais tapo „reaguojantis dizainas“ arba tinklalapiai, pritaikomi skirtingiems ekranams dydžiai. Visa tai atliekama per CSS.
Atminkite, kad netipinis meniu, išskyrus tipografiją ir spalvas, yra vertikalus, nes tai yra numatytasis naršyklės stilius. Vargu ar norėtumėte iš naujo sukurti 1990 m. Internetą, todėl norėsite sveikos ir nuolatinės dozės CSS žinių, kad būtumėte tikrai kompetentingi. Be to, populiarėjant skirtingo dydžio ir prijungtiems įrenginiams, pavyzdžiui, „iPhone“, planšetiniams kompiuteriams ir tt svarbiausiais įgūdžiais tapo „reaguojantis dizainas“ arba tinklalapiai, pritaikomi skirtingiems ekranams dydžiai. Visa tai atliekama per CSS.
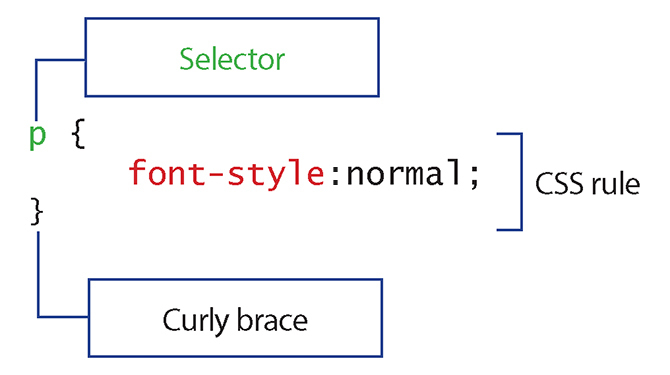
CSS taisyklės anatomija
CSS taisyklės rašomos vienoje iš trijų vietų: a) įterpti į elementą, b) sukuriant
Geriausia, jei stiliai būtų rašomi atskiruose stiliaus lapuose, kuriuose gali būti nuorodos keliuose tinklalapiuose. Taikydami tą patį taisyklių rinkinį, autoriai gali sutaupyti laiko ir sukurti vaizdinę prezentaciją, naudodami daugiau tvarkos ir nuoseklumo. (Įterptiniai stiliai negali padėti jums suformuoti svetainės ar net viso puslapio stiliaus pagrindų. Štai kodėl jie geriausiai naudojami taupiai, norint patenkinti specifinius poreikius.)
CSS taisyklės prasideda a selektorius, parašyta žemiau žalia spalva. Tokiu atveju pasirenkama taisyklė p, pastraipai: taisyklė taikoma pastraipos elementams. Ši taisyklė yra priešingai nei {garbanoti petnešos}

CSS taisyklės gali būti sudėtingesnės ir sudėtingesnės, nei leidžia šis įvadas. Štai kodėl, atsižvelgiant į skirtą laiką, galite tikėtis CSS įsisavinimas užtruks daug ilgiau nei HTML.
Papildomas kreditas (pažengusiems)
Panašiai kaip HTML, CSS yra optimizuotas tiems, kurie nori pasiekti daugiau, greičiau.
- SASS (ir SCSS) | Reikalingas „Ruby“, kaip aprašyta aukščiau
- Mažiau | Reikia „Node.js“, kaip aprašyta aukščiau
„JavaScript“
Kai daugelis žmonių galvoja apie kodavimą, jie mano, kad tai instrukcija kompiuteriui kaipdaryti kažkas. Tai programavimo kalbos užduotis, mūsų paskutinis priedas prie priekinės lygties.

Programavimo kalbos paprastai klasifikuojamos pagal abstrakcijos lygį, kurį jos naudoja semantikoje, protėvių kalbas, paradigmos, ir jų spausdinimo disciplinos. „JavaScript“ nepaiso paprastos klasifikacijos, nes ji buvo išplėsta į daugybę sistemų, kad atitiktų daugybę skirtingų tikslų. Tai lankstus, neaiškiai išvestas iš „C“ šeimos, daugiaparadigminis, laisvai surinktas hibridinis chameleonas, žaidžiantis kodo sąvokomis. Tai arba puikus labai bendrosios kalbos, arba labai prastas, daugelio skirtingų kalbų, pavyzdys.
Kodėl jums to reikia
Kodėl verta mokytis „JavaScript“? Kaip pabrėžia mano kolega, „JavaScript“ turi savo čempionus ir naikintojus 6 lengviausios programavimo kalbos, kurias reikia išmokti pradedantiesiemsMokymasis programuoti yra ne tik tinkamos kalbos suradimas, bet ir redagavimo procesas. Čia yra šešios populiariausios programavimo kalbos pradedantiesiems. Skaityti daugiau , ypač jei jis tinka pirmą kartą besimokantiems asmenims. tai yra galbūt populiariausia šių dienų programavimo kalba. Nors tai nesuteikia tvirto pagrindo suprasti likusią kodavimo karalystę, yra geras argumentas mokytis JS kartu su Ruby ar PHP.
Vis dėlto vanilės JS neina labai toli - už šių dienų tinklalapius atsakingos sistemos.
Populiarūs rėmai
- Kampinė „Google“ JS sistema, skirta žiniatinklio programoms, tokioms kaip „Gmail“ ir kitoms programoms.
- JQuery Padaryti internetą interaktyviu: „jQuery“ įvadas„jQuery“ yra kliento scenarijų biblioteka, kurią naudoja beveik kiekviena šiuolaikinė svetainė - ji daro svetaines interaktyviomis. Tai ne vienintelė „Javascript“ biblioteka, tačiau ji yra labiausiai išsivysčiusi, labiausiai palaikoma ir plačiausiai naudojama ... Skaityti daugiau , jau aprėptą MUO čia Padaryti internetą interaktyviu: „jQuery“ įvadas„jQuery“ yra kliento scenarijų biblioteka, kurią naudoja beveik kiekviena šiuolaikinė svetainė - ji daro svetaines interaktyviomis. Tai ne vienintelė „Javascript“ biblioteka, tačiau ji yra labiausiai išsivysčiusi, labiausiai palaikoma ir plačiausiai naudojama ... Skaityti daugiau , kuri naudoja „WordPress“ tarp kitų programų.
- Reaguokite, kurią sukūrė „Facebook“ inžinerijos legionai, skirta UI kurti.
Papildomas kreditas (pažengusiems)
„JavaScript“ palimpsest prigimtis prašo šiek tiek primesti struktūrą. Kiekviena žemiau esanti cukraus danga yra tam tikras būdas įgyvendinti
- „CoffeeScript“ | Reikia „Node.js“, kaip aprašyta aukščiau
- Rašomasis raštas | Reikia „Node.js“, kaip aprašyta aukščiau
Kur pradėti mokytis
Kadangi „front-end“ plėtra dabar plačiai laikoma esminiu darbo įgūdžiu visų tipų žinių darbuotojams, el. Mokymosi kursuose rasite daug pradinių taškų. Čia yra kuratorių sąrašas, kurį sudarėme savo skaitytojams:
-
„Coursera“ (Mokama)
„Coursera“ renka internetinius kursus iš universitetų ir mokymosi institucijų. Kursų kaina svyruoja nuo 50–250 USD, bet jie reklamuoja aukštą žinių lygį ir aukštą kompetenciją. -
Generalinės asamblėjos brūkšnys (Laisvas)
Generalinė asamblėja yra populiarus mokamas profesinis mokymas. „Dash“ yra nemokamas jų siūlymas ir apima HTML / CSS / JS. -
„MakeUseOf.com“ - mokykis koduoti 2017 m. Paketą (Mokama, kištukas)
Visą gyvenimą galima lankyti 10 klasių, apimančių interneto priekinę ir galinę dalis, vos už 20 USD. -
„Mozilla“ kūrėjų tinklas (Laisvas)
MDN yra autoritetingas, tačiau labiau susijęs su dokumentavimo stiliumi nei klasių stiliaus instrukcijomis ar žaidimais, teikiamais tik internete. -
Namelis medyje (Mokama)
Kitas internetinis pasiūlymas, šis mokėjo per mėnesį, o ne už kursą. Tai atliekama Karen X Cheng rekomendacija jos virusinėje terpėje „Kaip gauti dizainerio darbą nevykstant į dizaino mokyklą.” -
„Envato Tuts +“ žiniatinklio kūrimo vadovėliai (Mišrus nemokamas ir mokamas vienodos kokybės turinys)
Vienkartinių straipsnių ir daugybės dalių aukštos kokybės, specifinės ir tikslinės informacijos serija, paprastai pateikiama viena tema.
Darbo pradžia
Vienas iš pranašumų, kurį gali sukurti pradinis vartotojas, yra tai, kad dažniausiai to nereikia brangūs patentuoti įrankiai: pats paprasčiausias sąsajos kūrimo įrankis yra teksto rengyklė, suporuota su jūsų naršykle pasirinkimas:
- Teksto redaktoriams patinka „Git’s Atom“ teksto rengyklė, Sublimas tekstas (mokama), arba „VS“ kodas „Microsoft“
- Tokios naršyklės kaip Mozilla Firefox arba „Google Chrome“
- Naudinga, bet neapsiribojant šiuo straipsniu, turėti prieglobą ar vietinį serverį (pvz., XAMPP) įsteigti.
Patogesnės, jei ne tokios nuolatinės, alternatyvos yra tiesioginiai internetiniai redaktoriai, tokie kaip:
- „Codepen.io“
- JSbin.com
Trumpi pjūviai
HTML struktūros didžiąja dalimi yra gerai suprantamos ir nėra tiksliai vertos jų pakartotinio įvedimo labai dažnai. CSS atveju vidutinis svetainės stiliaus lapas yra tūkstančiai eilučių ir galite lažintis, kad nedaugelis šiuolaikinių yra parašyta tik ranka. O kalbant apie interaktyvumą, atsirado tam tikri standartai. Remdamiesi šiais faktais pastebėsite, kad daugelis sąsajų kūrėjų naudoja iš anksto sukurtus rėmus kaip pagrindą, o tada prireikus pakoreguoja, pašalina ar pakeičia.
- Bagažinė, kurį iš pradžių sukūrė „Twitter“, yra HTML, CSS ir JS šablonai, kurie šiandien plačiai rasti internete. Bootstrap yra beveik a Prancūzų kalba pradedant interneto svetainių kūrimą.
- Fondas yra pati pažangiausia sistema pasaulyje ir yra kuriama pabrėžiant mažą dydį ir greitį.
Etaloninė medžiaga
- Išskirtinis sąrašas - A sąrašo leidinys „Žmonėms, kuriantiems interneto svetaines“
- Ar galiu naudoti - „HTML5, CSS3 ir kt. Palaikymo lentelės“
- CSS-triukai - CSS bendruomenės centras ir žinių apie geriausią praktiką ir suderinamumą pagrindas
- HTML gyvenimo standartų dokumentacija - „Gyvenimo standartas - leidimas interneto svetainių kūrėjui“
- Prašome HTML5 - „Atsakingai naudokitės naujais ir blizgančiais“
- Smashing Magazine - „Profesionaliems interneto dizaineriams ir kūrėjams“
Išvada
Tikimės, kad jums patiko ši orientacija į „front-end“ pasaulį. Kaip matote, „end-end“ kūrimas yra sritis, užpildyta labai daug galimybių, tačiau turinti daug įėjimo taškų. To išmokimas suteiks įspūdingų įgūdžių jūsų portfelyje ir leis žengti kitą žingsnį jūsų karjeroje arba pereiti prie visiškai naujo.
Kūrėjai: Kas yra jūsų priekiniame gale?
Pradedantiesiems: Ką dar galėjome įtraukti, kad tave orientuotų?
Rodrigo mėgsta rašyti, kurti interneto svetaines ir naudotis vartotojais. Kai jis per daug nesigilina, mąsto prie klaviatūros ar stumia pikselius, mėgaujasi puikiu lauko ir kibernetinio punkto kultūra.


