Skelbimas
Būsimasis HTML5 10 svetainių, kaip pamatyti HTML5 Skaityti daugiau 20 metų senumo „HyperText Markup Language“ atnaujinimas žada „žiniatinklio“ patirtį pakelti į visiškai naują lygį, leisdamas naršyklei padaryti daugiau tiek vizualiniu, tiek duomenų požiūriu. Nors HTML5 vis dar yra pakankamai toli nuo visiško diegimo, tai nesustabdė daugelio kūrėjų jo nustumdami į ribas.
Peržiūrėkite šias nuostabias svetaines, kurios iš tikrųjų suteikia jums gerą idėją apie HTML5 kaip a. Galimybes programavimo kalba, atlikti veiksmus savo interneto naršyklėje, kurie tik kartą buvo įmanomi išorinėje programoje arba Prijunkite. Aš išbandžiau juos „Chrome“ ir jie visi turėtų veikti su HTML5 suderinamoje naršyklėje, pavyzdžiui, „Chrome“, „Firefox 4“, „Safari“ ar IE9. Jie yra demonstracinės versijos, o HTML5 vis dar nėra vykdomas, todėl, jei kyla problemų juos žiūrint, galbūt norėsite išbandyti kitoje naršyklėje. Mėgautis!

Tai puikus demonstracinis filmas, kurį atliko „Arcade Fire“ ir „Google“ ir kuriuose pateikiami skirtingi HTML5 drobės triukai. Nenoriu sugadinti jūsų staigmenos - įveskite savo vaikystės adresą ir mėgaukitės vaizdo įrašais bei techninėmis žiniomis.

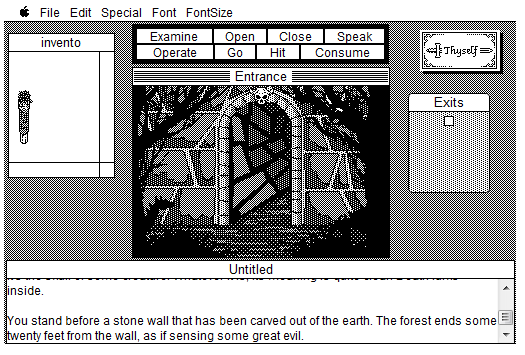
„WebVenture“ yra HTML5 ir „Javascript“ įdiegta „MacVenture“ žaidimų platforma. Dabar galite žaisti „Deja Vu 1 & 2“, „Shadowgate“ ir „Uninvited“ tiesiai savo naršyklėje! Kitos žaidimų realizacijos, tokios kaip „Wolfenstein 3D“ yra kuriami ir žaidimus įtraukia į savo naršyklę.

Ši „Google“ svetainė demonstruoja „knygos“ stiliaus požiūrį į aprašą, kaip veikia interneto naršyklės ir kiek veikia pagrindinės technologijos. Įspūdingas techniniu požiūriu, jis taip pat yra geras pagrindas skaitytojams, norintiems daugiau sužinoti apie tai, kaip veikia internetas.
Bendrasis brėžinys

Ši demonstracinė versija naudoja HTML5 internetiniai tinkleliai funkcija, leidžianti žiūrovams kartu kurti piešinius ant drobės.

„SketchPad“ yra žiniatinklio „dažų“ programa. Tai palaiko pradinius piešimo įrankius ir daroma tik HTML5 ir „JavaScript“.

„Galactic Plunder“ yra 2D kosminė šaudyklė, įdiegta HTML5. Ne visai tokia funkcija, kaip įprasta šoninio slinkties šaudyklė, ji atliekama visiškai HTML5, kuri pati savaime yra įspūdinga.

HTML5 leidžia daug naudotis vaizdo įrašais internete. Be to, kad leidžiate paleisti jį be žiniatinklio naršyklės ir be papildinio, tai leidžia manipuliuoti tuo vaizdo įrašu. Ši demonstracija parodo, kaip galite „susprogdinti“ vaizdo įrašo taškus žaisdami.
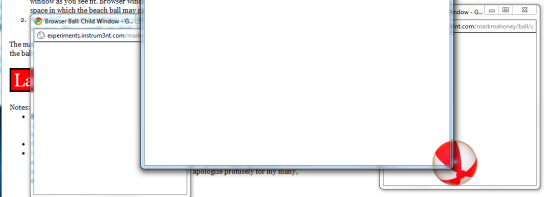
Kelių langų rutulys

Tai įrodo ir poveikis taip pat matomas „Arcade Fire“ vaizdo įraše. HTML5 leidžia atidaryti kelis langus ir leisti objektams judėti tarp jų.

„HTML5 Rocks“ yra skaidrių demonstracija, parodanti daugelį HTML5 kalbos ypatybių. Jei esate kūrėjas, jis pateikia pavyzdinį kodą ir leidžia pamatyti HTML5 galimybes.

Jei 90-ųjų pradžioje buvote žaidėjas, šį įspūdį prisiminsite meiliai. Kadangi skaičiavimo galia buvo ribota, grafikos dizaineriai panaudojo „gudrybes“ mėgdžiodami vaizdo įrašą statiniame vaizde. Šis drobės efektas parodys, kaip tai buvo padaryta, taip pat apima daugybę gražių pavyzdžių.
HTML5 eksperimentai iš Hakim.se [nebėra]

Šioje svetainėje yra daugybė žaidimų demonstracinių variantų ir kitų mažų smulkmenų, parodančių, ką galite padaryti naudodami HTML5. Geras įkvėpimas ir galbūt šiek tiek laiko nukreipimas.

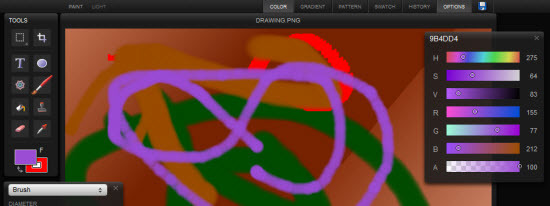
Harmonija yra tvarkinga maža piešimo programa, leidžianti paveikslui piešti naudodama vėsius šepetėlius. Galite kurti tokius dalykus kaip „kailis“ ir „žiniatinklis“, kuriuos tiesiog malonu pamatyti kuriant.

Šis tvarkingas mashup nuo @ 9 elementai duobes muzika ir besisukantys taškai su twitter įrašais apie HTML5. Sunku apibūdinti praktikoje, turi būti suprastas!
„Radiohead“ / HTML5 „Mashup“

Kitas tvarkingas mišinys, kuris gailisi „Radiohead“ Idioteque su Thomo Yorke'o piešiniu, kuris nupieštas dainai progresuojant. Kitas efektas „matoma, kad tikima“.
Norite daugiau?

Šios dvi svetainės yra sukurtos taip, kad pateiktų įvairius HTML5 ir HTML5 drobės efektų demonstracinius variantus. Jei trokštate daugiau, tai pradedate nuo kasdienybės iki „šaunios“, tai yra vietos, į kurias reikia eiti.
Dabar internete yra daugybė HTML5 demonstracinių versijų - ir tai jau yra geras būdas tapti nauju žiniatinklio standartu. Ar turite nuostabių demonstracijų, kuriomis norėtumėte pasidalinti? Prašome rašyti žemiau esančiuose komentaruose!
Dave'as Drageris dirba „XDA Developers“ Filadelfijos priemiestyje, PA.

