Skelbimas
Nuotraukų skaidrių demonstravimas yra puikus būdas pademonstruoti nuotraukų grupę svetainėje. Yra keletas būdų, kaip paleisti tokią skaidrių demonstraciją. Visų pirma, galite naudoti tokias nuotraukų paslaugas kaip „Flickr“ ar „Picasa“ (internetinė versija), kad sugrupuotumėte savo nuotraukas ir įdėtumėte rezultatą savo svetainėje.
Antra, galite sukurti savo skaidrių demonstracijos vaizdo failą, nusiųsti jį į vaizdo įrašų bendro naudojimo svetainę, pvz., „YouTube“, ir įterpti vaizdo įrašą savo svetainėje.
Trečia, kuri „WebProjector“ Tai padaryti taip paprasta, priglobia paveikslėlių failus savo svetainėje ir juos kažkaip demonstruoja skaidrių demonstracijoje.
Kaip jau minėjau aukščiau, „WebProjector“ labai paprasta į savo svetainę įtraukti skaidrių demonstraciją. Tam naudojama „Flex“ technologija ir iš esmės reikia atlikti tik kelis paprastus veiksmus, kad skaidrių demonstracija būtų parengta ir paleista.
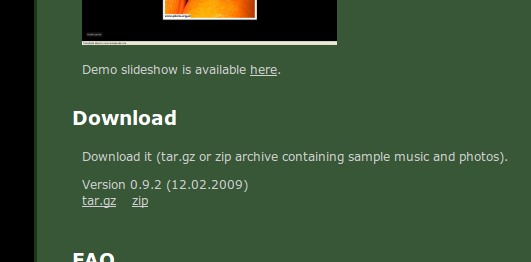
Atsisiųskite ZIP failą
Apsilankykite pagrindiniame puslapyje ir slinkite žemyn ten, kur rašoma „parsisiųstiIr spustelėkite nuorodą, pažymėtą „zip“.

Atsisiųskite failą, atidarykite jį ir išspauskite failus, esančius standžiojo disko aplanke. Prieš įkeldami ją į jūsų žiniatinklio serverį, keisime kai kuriuos dalykus, pvz., Pridėsime jūsų nuotraukas ir muziką bei keletą patarimų.
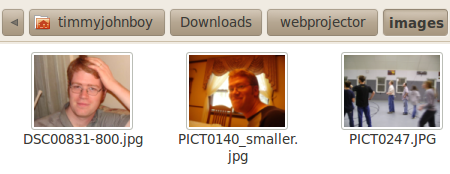
Gaukite savo nuotraukas vietoje
Jūs pastebėsite, kad aplanke yra pakatalogis pavadinimu „vaizdai. “ Ten rasite vaizdinių pavyzdžių, bet norite juos pakeisti savo paveikslėliais. Tiesiog ištrinkite juos ir įklijuokite ten savo.

Kai modifikuosime XML failą, įsitikinsime, kad vietoje pavyzdžių bus naudojami jūsų nuotraukų failų pavadinimai.
Pasirūpinkite savo muzika vietoje
Darant prielaidą, kad turite savo MP3, o ne grotuvą fone, norėsite pakeisti numatytąjį MP3 į savo. Norite paprasčiausio kelio? Pervardykite MP3 į „music.mp3“ ir nukopijuokite jį į numatytąjį failą. Lengvas kaip pyragas.
Redaguoti „projector.xml“ failą
Atidaryti projektorius.xml teksto rengyklėje, kad būtų galima paprasčiau redaguoti.

Nesijaudinkite, viskas, ką norime pataisyti, yra paženklinta etiketėmis ir tai nėra viskas painu. Išbandykite skaidrių demonstraciją išsaugodami XML failą ir atidarykite rodyklė.html failą norėdami pamatyti pakeitimus.
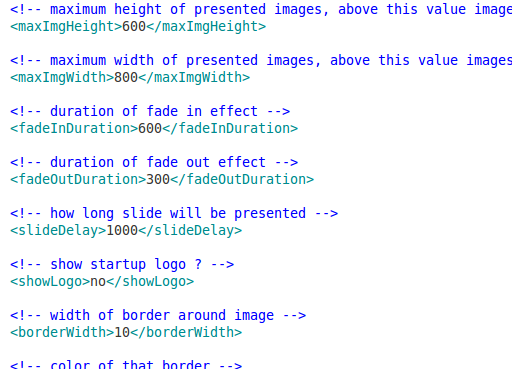
Pirmas dalykas, į kurį norite atkreipti dėmesį, yra maksimalaus aukščio ir maksimalaus pločio kintamieji. Jei norite pakeisti skaidrių demonstravimo dydį, galite pakeisti šiuos skaičius. Atrodo, kad jis yra taškais, tik tiek jūs žinote.
Kitas galite pakeisti kai kuriuos laiko parametrus. Truputį netikrink, kol gausi juos ten, kur nori. Galite pritaikyti tokius dalykus kaip įsibėgėjimas ir išnykimas bei kiekvienos skaidrės trukmė.
Be galimybės parodyti paleisties logotipą ar ne, kitus keletą kintamųjų turėtumėte kontroliuoti, kaip viskas atrodo. Mess aplink su krašto pločiu ir kai kuriomis spalvomis, kurios bus rodomos. Tačiau jūs turite žinoti spalvotą šešiakampį kodą. Šis spalvų parinkiklis turėtų padėti išsiaiškinti norimų spalvų šešiakampius kodus.
Dabar įsitikinkite, kad vaizdų katalogas ir MP3 failo vardas yra teisingi. Patikslinkite garso nustatymą. Be to, kad įvesite nuotraukų pavadinimus tokia tvarka, kokia norite, kad būtų rodomos skaidrės, jūs visi nustatote XML failą.
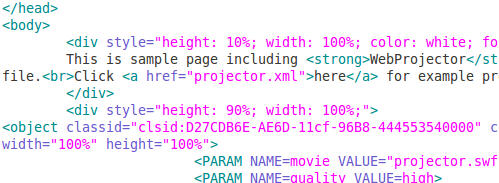
Redaguoti rodyklė.html failą, kad pakeistumėte žodžius, rodomus virš skaidrių demonstracijos.

Galite įdėti ką nors, kas paaiškintų skaidrių demonstraciją ar ką tik norite. Numatytasis „Tai pavyzdinis puslapis ...Tiesiog turi eiti.
Išsaugoti ir įkelti
Paskutinis veiksmas leis jūsų skaidrių demonstraciją tiesiogiai transliuoti. Naudodami kažką panašaus į „FileZilla“, įkelkite visą katalogą į savo internetinę erdvę. Norėdami susieti su juo, susiekite arba su katalogu, arba su indeksu.html. Bet kuris iš tikrųjų turėtų tai padaryti.
Taigi jūs turite: jūsų pačių skaidrių demonstracija, patalpinta jūsų internetinėje erdvėje (čia yra mano bandomoji skaidrių demonstracija).

Esu tikras, kad galėtumėte padaryti keletą gerų dalykų, pvz., Įdiegti HTML kodą kitame puslapyje. Jūs netgi galite sukurti aplanko puslapį iš jums suteikto HTML failo. Aš tik parodžiau jums jo nustatymo pagrindus.
Pasakyk man, apie ką galvoji „WebProjector“? Ką naudojate skaidrių demonstravimui ir kodėl?
Aš esu 30 metų vaikas, kuriam prie širdies. Nuo vidurinės dienos dirbu prie kompiuterių. Man patinka rasti naujų ir įdomių svetainių, naudingų kiekvienam dienos žmogui. Aš daug metų padedu ir moku žmones su technologijomis susijusiomis temomis ir nematau savęs netrukus sustoti.
