Skelbimas
Ar nubraižytumėte piešinį, neturėdami rankinio trintuko? Ar dažytumėte kambarį, prieš tai neįklijuodami sienų kraštų? Tada net negalvok apie internetinių dienoraščių kūrimą, nesuprasdamas šių 7 HTML žymų, kurias bet kuris internetinis rašytojas turėtų žinoti.
Yra daugybė situacijų, kai gali tekti patikslinti tinklaraščio įrašo ar internetinio straipsnio formatavimą. Jei esate laisvai samdomas autorius, sugebėjimas pateikti gerai suformatuotą straipsnį, naudojant tik teksto rengyklę ir HTML kodą, yra puikus įgūdis.
Norėdami būti parduodami ir lankstūs internete, jūs tiesiog turite žinoti, kaip suformatuoti visą HTML straipsnį arba kaip pataisyti reikalus, kai net internetinis redagavimo įrankis nieko blogo nesukelia. Čia pateikiamos 7 kritinės HTML žymės, kurias visada turėtumėte laikyti savo kišenėje, taip pat nurodoma, kada ir kodėl turėtumėte jas naudoti.
HTML „Ain’t Tikai For Geeks“
Čia yra daugybė paprastų HTML žymų, tačiau šis straipsnis nėra skirtas dar vienam nutylėjimui įvadas į HTML neturtingiems rašytojams, visiškai nesidomintiems mokytis koduoti interneto puslapių. Ne, tai, apie ką mes čia kalbame, yra formatavimas internete. Kad straipsnis atrodytų gerai, yra keletas bendrų taisyklių, kurių reikia laikytis, ir keletas vertingų, sunkiai išmoktus patarimus, kurių tikrai norėčiau žinoti, kai pirmą kartą pradėjau rašyti klientams internetas.
Aš tai nesakau lengvai. Aš esu širdies programuotojas ir, kai pirmą kartą pradėjau rašyti žiniatinklyje, būčiau galėjęs užkoduoti tinklalapį nuo nulio, tikrai neišmušdamas prakaito. Vis dėlto turėjau daug ko išmokti, kai reikėjo HTML naudoti straipsnių formatavimą. Šiandien norėčiau perduoti keletą pamokų, kurias išmokau per pastarąjį dešimtmetį, naujiems rašytojams ir tinklaraštininkams. Čia yra septyni formatavimo patarimai, į kuriuos žiūrėsime žymas: citatos formatavimas, vaizdų įdėjimas, sąrašas formatavimą, antraštių struktūrizavimą, sakinio akcentavimą, netrukdomų skelbimų talpinimą ir kreditą šaltiniai.
Antraštės - kam jų reikia?
Per daugelį metų, pavyzdžiui, antraščių etikečių etiketas (
, ir tt ...) pasikeitė. Nors amžinas SEO patarimas srautui pritaikyti antraštes nuo didelių iki mažų visame straipsnyje yra teisingas, leidėjai nuolat diskutuoja, ar geriau tiesiog naudoti tą patį antraštės dydį visame pasaulyje, nesvarbu, ar tokie žodžiai, kaip paryškintas tekstas, yra tinkamas paantraštė, ir visų kitų niekinių detalės. Pamiršk visa tai.
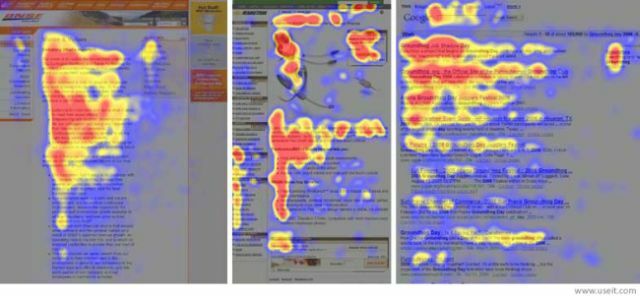
Viskas, ką jums reikia atsiminti, yra tai, kad tyrimai aiškiai parodo, kad skaitytojų žvilgsnis į akis rodo aiškų F formos modelį, kurį turite naudoti rašydami.

Akių stebėjimo tyrime, kurį atliko „Nielsen Norman Group“, tyrėjai išsiaiškino, kad internete skaitytojai pirmiausia kelis kartus skaito horizontaliai puslapio viršuje ir tada nuskaito kairiąją puslapio pusę. Šis tyrimas atskleidė, kad skaitytojai antraštes naudos kaip įrankį, kad nustatytų jiems svarbų turinį. Taigi, jei jums rūpi pateikti tai, ko nori jūsų skaitytojai, tai, ar užsisakote antraštes nuo didelių iki mažų, nėra tiek svarbu, kiek užpildyti antraštes informaciniai žodžiai kurie skaitytojams iš tikrųjų pasako apie skyrių, ir paskirsto juos tolygiai visame straipsnyje, kad jis būtų gerai sutvarkytas.
Galite manyti, kad esate sąmojingas ir kūrybingas su tomis antraštėmis, tačiau jei neaprašote skyriaus, tikrai nepadarote niekam palankaus.
Cituoti ar neteikti citatos
Mano manymu, didžiausia sugalvota etiketė yra
žyma. Priežastis, kodėl aš tai myliu, yra dėl to, kad stilingas stilius, kurį siūlo tinklaraščių savininkai. Nesvarbu, kokią „WordPress“ ar „Blogger“ temą naudojate, šansai yra gana geri, kad ji traktuojamažymėk kitaip. Kiekvienas temos dizaineris turi savo idėją, kaip reikėtų atsižvelgti į CSS straipsnių citatų stilių. Esmė ta, kad tai suteikia jums galimybę išskaidyti savo straipsnio turinį taip, kad tai patiktų akiai ir pritrauktų žmones skaityti citatą.
Jei rašote klientui, paklauskite jo, ar jums tinka naudoti žymą ir, jei jie leidžia, šiaip ar taip, naudokite ją.

Naudojimo patarimas
savo straipsniuose: nepersistenkite. Vienos ar dviejų trumpų citatų straipsnyje, kuriame yra nuo 800 iki 1000 žodžių, yra daugiau nei pakankamai. Tai ne tik suteikia galimybę atsiriboti nuo pastraipų, bet ir suteikia galimybę pritraukti išorės ekspertų citatas, o tai dar labiau sustiprina jūsų straipsnio patikimumą. Jūs negalite prarasti.
Kaip naudoti vaizdus
Kitas dalykas, kurį atskleidė „Nielsen“ internetinių skaitytojų šilumos žemėlapiai: žmonės, skaitydami straipsnį internete, linkę svyruoti prie vaizdų. Be to, akys nukreiptos į kitą vaizdą. Tai suteikia jums labai galingą psichologinį būdą, kaip priversti žmones skaityti jūsų straipsnį. Be to, panašiai kaip
, vaizdai skaido turinį ir suteikia skaitytojui žvilgsnį.
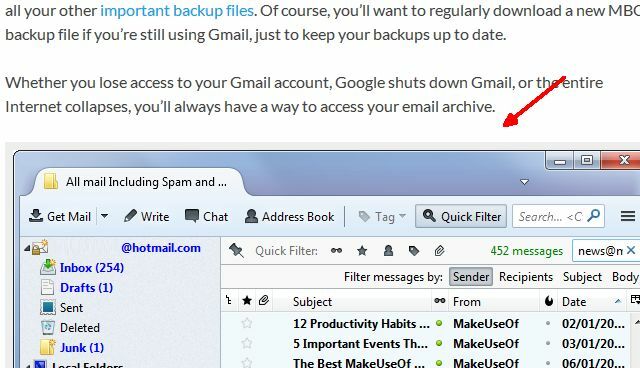
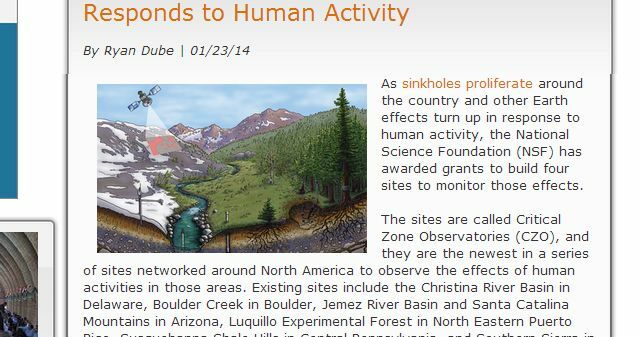
Akivaizdu, kad „MakeUseOf“ naudoja gražius ir didelius vaizdus - idealiai tinka tokiems techninės pagalbos straipsniams, kurie yra tokioje svetainėje.

Pastebėsite, kad vaizdai yra išdėstyti pakankamai toli vienas nuo kito, kad po to, kai šiek tiek slinkote, akis žinotų apie kitą vaizdą, pateiktą žemiau. Tai nėra kažkas, kas daroma tik psichologiniam poveikiui, atmerkiant straipsnį į apačią, - tai tiesiog daro daug maloniau skaitomą ir geriau atrodantį straipsnį.
Turint tai omenyje, jei tinklaraštyje ar svetainėje, kuriai rašote, nėra nekilnojamojo turto, esančio didelėms, viso pločio nuotraukoms, puslapyje. kaip šis, tada bent jau turėtumėte naudoti mažesnius vaizdus, kurie yra suderinti kairėje arba dešinėje straipsnis. Kai darau tai savo tinklaraštyje, aš iš tikrųjų mėgstu kaitalioti iš kairės į dešinę, kad viskas pasikeistų, kai straipsnis teka apačioje.

Vaizdų sulyginimas su tokiu apvyniojamu tekstu paprastai yra tiesiog paprastas dalykas - nustatyti lygiavimo klasę „dešinėje“ arba „kairėje“ etiketę, bet visada susisiekite su jūsų rašomu tinklaraščio ar svetainės savininku, kad sužinotumėte, ar yra koks nors CSS stilius, kuris naudoja suderinimus, pavyzdžiui, vadinamąją „plūduriuojančią“ savybę. Gali būti specifinė sintaksė, kurią turite naudoti, norėdami išlyginti tokius vaizdus, atsižvelgiant į CSS stilių, todėl skirkite laiko paprašyti dizainerio. Tai verta pastangų ir padės sukurti daug patrauklesnį straipsnį.
Sudarykite sąrašą ir patikrinkite jį du kartus
Kaip Tina išsamiai aprašė savo straipsnyje apie HTML žymės 11 populiariausių HTML žymų, kurias turi žinoti kiekvienas tinklaraštininkas ir svetainės savininkasŽiniatinklis žino daug kalbų ir yra koduojamas keliomis skirtingomis kalbomis. Tačiau viena kalba, kurią galima rasti visame pasaulyje ir kuri gyvuoja nuo pat tinklalapių išradimo, yra ... Skaityti daugiau , yra dviejų tipų sąrašai, kuriuos formatuosite HTML formatu - užsakytos sąrašo žyma
- ir netvarkyto sąrašo žyma
- . Pirmasis uždeda numerius prieš sąrašo elementus, antrasis - taškus. Tinos straipsnyje galite pamatyti sintaksę, bet kada tiksliai tinka naudoti vieną ar kitą variantą - ar išvis naudoti sąrašą?
Pirmiausia, sąrašai yra dar vienas puikus būdas suskaidyti tiesių pastraipų, laikymo, monotaniją skaitytojas susidomėjo ir dar kartą atkreipė dėmesį į greitą daiktų, kuriuos galima gana gerai nuskaityti, sąrašą lengvai. Aš taikau nykščio taisyklę - ar daiktus reikia skaičiuoti, ar ne. Jei jie tai daro, naudokite sunumeruotą sąrašą. Kitu atveju naudokite be numerių.

Tai skamba paprastai, tačiau kartais yra pilka linija. Pvz., Norint išvardyti priežastis, kodėl bevielio tinklo naudojimas gali būti nesaugus, reikalingas sąrašas be skaičių, nes iš tikrųjų nesvarbu, kiek jų yra - tai tik priežastys. Kita vertus, kai nurodote proceso veiksmus ar tam tikras procedūras, kai svarbu sąrašo tvarka, skaičiai turi prasmę. Nenaudokite skaičių, jei to neprivalote, nes jie gali padaryti jūsų sąrašą nepatogų. Išvardyti sąrašai gali nuveikti labai ilgą kelią siekiant pagerinti jūsų straipsnio išdėstymą - taigi turėti bent vieną, jei jis tinka temai, yra labai gera idėja.
Bolding ir kursyvas vystėsi
Anksčiau būta paryškinto teksto, kai norėta pabrėžti frazę ar tam tikrą sakinio tašką. Tai padaugėjo iš siaubingo 90-ųjų interneto svetainių dizaino, kur svetainės, kuriose bandoma parduoti daiktus, paryškintų ir pakeiskite įvairių žodžių šrifto dydį, kad pasąmoningai priverstumėte sutelkti dėmesį į tuos pinigų žodžius ar ką nors… t žinoti. Bet aš žinau, kad kai tik internetiniai dienoraščiai tapo tokie populiarūs, o antraštės pradėjo formuoti to turinio struktūrą, paryškinti šriftą nebebuvo prasmės ką nors pabrėžti. Geriausiu atveju jis geriau naudojamas kaip būdas paversti tekstą mažiausios įmanomos antraštės forma - tai daro daugybė tinklaraščių.
Senais laikais buvo paryškinta žyma , ir daugelis žmonių jį toliau naudoja nežinodami, kad žiniatinklis perėjo prie modernesnės žymos , arba CSS sintaksė tekstas.
Panašiai naudojosi visi visam kursyvui, o šiandien kursyvo tekstas pabrėžiamas naudojant žyma. Tai tikrai yra idealiausias būdas pabrėžti žodį ar frazę. Tai gerai veikia, atrodo saugu ir profesionalu, kai atliekama saikingai.
Neįkyrūs skelbimai
Tai, kaip įdėjote skelbimą į savo straipsnį, tikrai gali pakeisti, jei dėl to neprarasite savo skaitytojų. Iš tiesų, daugelis skaitytojų yra įpratę prie skelbimų idėjos ir to, kodėl reikia mokėti už turinį, tačiau tai, kas erzina skaitytojus ir skatina jie pašalinami (arba verčia juos naudoti tuos siaubingus skelbimų blokatorius) yra skelbimai, kurie iškyla, blokuoja tekstą arba yra užmaskuoti, kad atrodytų kaip dalis straipsnis. Nedaryk to.
Vietoj to naudokite skelbimus su aiškiomis rėmeliais ir naudokite CSS „plūdės“ metodą, kad tekstas būtų apvyniotas (nebent įdėsite jį į šoninę juostą). Štai kaip tai atrodo:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Plūdė: dešinė; įdėkite jį į tekstą ten, kur jums reikia, ir jūs galite automatizuoti tai naudodami „WordPress“ naudojant šablonus Kaip naudoti "WordPress" turinio šabloną, kad greičiau parašytumėte„Wordpress“ yra puikus išradimas ir leido vis daugiau ir daugiau žmonių turėti nuostabių svetainių su gražiomis temomis. Tačiau vis dar yra turinio srities klausimas, kuriam vis dar reikia ... Skaityti daugiau kaip aprašiau ankstesniuose straipsniuose. Tai pašalina poreikį dėti skelbimą į kiekvieną straipsnį. Kaip matote, skelbimas yra pakankamai didelis, kad patrauktų dėmesį, tačiau jis nėra užmaskuotas ar užblokuotas joks tekstas, todėl, jei skaitytojai nori, jie gali jį tiesiog ignoruoti ir skaityti toliau. Jokiu problemu.

Blogiausia, ką galite padaryti su savo straipsniais, yra persistengti su skelbimais ir pritraukti skaitytojus (ir daugeliu atvejų jums net nereikia jaudintis dėl skelbimų, pavyzdžiui, jei rašote klientui). Tačiau, būdami savo tinklaraščio savininku, į šiuos dalykus turite atsižvelgti ir rašydami straipsnius jūsų svetainėje, ir šie pagrindiniai patarimai dėl skelbimų formatavimo gali labai pakeisti jūsų skelbimą suvokiamas.
Šaltinių kreditavimas
Blogiausias dalykas internete šiuo metu yra turinio vagys, kurios vyksta - ir aš ne tik kalbu žemiausio gyvenimo lygio žmonės, kurie iškrauna tinklą dėl turinio ir nukopijuoja jį į savo žemos kokybės šlamšto svetaines, sukurtas tik „Google“ eismas. Ne, net didžiausios ir populiariausios svetainės - tiek pagrindiniai tinklaraščiai, tiek žiniasklaidos priemonės - turi labai blogą įprotį pavogti naujienų istorijas ir „kaušelius“ iš mažesnių tinklaraštininkų ir svetainių, pridėti keletą papildomų citatų ir patvirtinti idėją kaip jų pačių. Tai siaubinga ir gana neetiška, bet taip atsitinka. Tai nereiškia, kad turėtumėte sekti pavyzdžiu. Tiesą sakant, tai yra prasminga cituodami aukštos kokybės šaltinius RefDot: palengvina šaltinių citinimą iš interneto Skaityti daugiau jei norite sukurti atsargines straipsnių paraiškas, jūsų svetainė būtų pripažinta aukštos kokybės patikimos informacijos šaltiniu. Štai SEO auksas.

Tačiau taip pat nenorite, kad šis tekstas išsiskirtų kaip svarbus turinys jūsų straipsnio apačioje. Bendras požiūris į cituojant istorijos šaltinius RefDot: palengvina šaltinių citinimą iš interneto Skaityti daugiau arba vaizdo šaltiniuose straipsnio apačioje yra naudoti žyma, dėl kurios šriftas sumažinamas vienu dydžiu. Tai puikus būdas suformatuoti informaciją apie autorių teises, teisinius komentarus ir kreditus. Jame pateikiama reikiama informacija, tačiau jis nesiblaško nuo paties straipsnio išvados.
Aišku, aukščiau pateikti patarimai yra tik pagrindai, kurių turėtų išmokti bet kuris internetinis rašytojas, tačiau jei jus domina gilinimosi galimybės, yra daugybė išteklių. Peržiūrėkite mano straipsnį, kuriame pateikiamos puikios svetainės, kuriose galite išmok HTML kodą 8 geriausios kokybės tinklalapių kodavimo pavyzdžiaiYra keletas nuostabių svetainių, siūlančių gerai suplanuotus ir naudingus HTML kodavimo pavyzdžius ir mokymo programas. Čia yra aštuoni mūsų mėgstamiausi. Skaityti daugiau . Tina taip pat pateikė keletą papildomų, naudingi HTML efektai 8 puikūs HTML efektai, kuriuos kiekvienas gali įtraukti į savo svetainęNorėdami sukurti išgalvotą svetainę, jūs neturite žinoti CSS ar PHP. Naudokite šiuos puikius HTML triukus, kad sukurtumėte nuostabius efektus. Skaityti daugiau galėtumėte įtraukti į savo svetainę. Jei norite iš tikrųjų išprotėti, taip pat turite išteklių mokytis CSS 5 populiariausios svetainės, norint išmokti CSS internete Skaityti daugiau taip pat.
Paprasta klausimo tiesa yra ta, kad rašyti internetu reikia ne tik kūrybiškumo, kurio reikia norint ką nors parašyti spausdintam leidiniui. Skelbimas internete reiškia, kad turite suprasti ne tik pagrindinius svetainių kodus, bet ir tai, kada ir kodėl turėtumėte jais naudotis.
Ryanas turi elektros inžinerijos bakalauro laipsnį. Jis 13 metų dirbo automatikos inžinerijoje, 5 metus IT srityje, o dabar yra programų inžinierius. Buvęs „MakeUseOf“ generalinis redaktorius, jis kalbėjo nacionalinėse duomenų vizualizacijos konferencijose ir buvo rodomas per nacionalinę televiziją ir radiją.