Skelbimas
Lėtas puslapio įkėlimo greitis yra viena pagrindinių priežasčių, kodėl jūsų svetainė negauna pelnytų įvertinimų.
Kadangi auditorijos dėmesys yra žemiausias, pateikiami keli svarbiausi patarimai, kaip pagreitinti jūsų svetainę ir įsitikinti, kad lankytojai laikosi.
1. Sumažinkite faktinį savo svetainės dydį

Jei jūsų svetainė įkeliama lėčiau nei per tris sekundes, žmonės greičiausiai atsisako jos dar prieš įkeldami pagrindinį puslapį. Naudodami netinkamą vaizdų formatą galite lengvai išsipūsti jūsų svetainę ir sugadinti kitokią puikią naršymo patirtį.
Daugiau nei 70% mobiliųjų tinklalapių viršija 1 MB, o 12% - daugiau nei 4 MB! Atminkite, kad tai užtruks septynias sekundes atsisiųsti 1,5 MB naudojant gerą 3G ryšį. Geriausia yra išlaikyti kiekvieną puslapį ne didesnį kaip 0,5 MB.
Mokytis skirtumas tarp JPG, PNG ir GIFir įsitikinkite, kad naudojate reikiamą skiriamąją gebą.
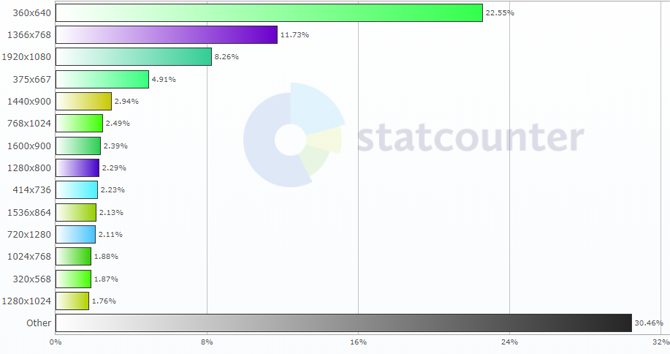
Pagal „GlobalStats“, Tai yra labiausiai naudojamos 2018 m. ekrano skiriamosios gebos:
- 22,55% naudoja skiriamąją gebą 360 x 640 (mobilusis)
- 11,73% naudoja skiriamąją gebą 1366 x 768
- 8,26% naudoja skiriamąją gebą 1920 x 1080
- 4,91% naudoja skiriamąją gebą 375 x 667 (mobilusis)
- 2,94% naudoja skiriamąją gebą 1440 x 900
Tai sudaro daugiau kaip 50% visų vartotojų, todėl atsižvelkite į tai, kai pridedate nuotraukų į savo svetainę.
2. Sukurkite savo svetainę mobiliesiems
Pagal praėjusiais metais „Google“ atliktas mobiliųjų puslapių greičio tyrimas:
Remiantis nauja analize, vidutinis mobiliojo nukreipimo puslapio įkėlimo laikas yra 22 sekundės. Vis dėlto 53% mobiliųjų svetainių lankytojų palieka puslapį, kurio įkėlimas užtrunka ilgiau nei tris sekundes. Tai didelė problema.
Daugiau nei 75% mobiliųjų svetainių įkeliamos per 3G arba per 10 sekundžių. Gerokai daugiau nei pusė viso srauto vyksta per mobiliuosius įrenginius, ir greičiausiai tai nesumažės. Taigi, palikite mažą svetainės pėdsaką, kad mobiliojo interneto vartotojai būtų patenkinti, ir įsitikinkite, kad jie laikosi!
Jei naudojate CMS kaip „WordPress“, „Joomla“ ar „Drupal“ „Drupal“ vs. „WordPress“: kokia yra geriausia atvirojo kodo TVS?Planuojate įkurti svetainę, bet negalite pasirinkti tinkamo atvirojo kodo TVS? Štai kaip pasirinkti tarp „WordPress“ ir „Drupal“. Skaityti daugiau , yra papildinių, kurie padės padaryti jūsų svetainę patogesnę mobiliesiems.
Arba galite naudoti tokius įrankius kaip bMobilizuotas arba „Duda Mobile“ konvertuoti savo darbalaukio svetainę į mobilųjį. Nepaisant to, dažnai geriausia sukurti atskirą svetainę, kad jūsų mobiliųjų įrenginių naudotojai galėtų naudotis geriausia patirtimi.
Taip pat turėtumėte apsvarstyti galimybę pasiūlyti supaprastintą savo svetainės versiją naudodami Pagreitintų mobiliųjų puslapių (AMP) projektas. Naudodami AMP puslapius pagerinsite puslapio įkėlimo greitį mobiliuosiuose įrenginiuose. Yra griežtos „JavaScript“ ir CSS gairės, tačiau nauda išmatuojama.
Nepriklausomai nuo maršruto, kuriuo nuspręsite leistis, įsitikinkite, kad jūsų svetainė mobiliesiems yra lengvas pasirinkimas. Ir stenkitės neviršyti 0,5 MB rekomendacijos viename puslapyje.
3. Įsitikinkite, kad jūsų svetainė yra sumažinta
Jei rašote savo svetainę nuo nulio, reguliariai ją redaguokite. Vykdydamas projektą, greičiausiai mokysitės veiksmingesnių dalykų atlikimo būdų, todėl patobulinkite savo kodą.
Sumažinkite ir derinkite CSS, HTML ir „JavaScript“. Jei naudojate kompaktinį diską, pvz., „Cloudflare“, yra specialus skirtukas greičio gerinimui, kur pirmoji parinktis yra „Auto Minify“. Jei naudojate svetainių kūrėją (pvz., „Squarespace“ ar „Weebly“), tai greičiausiai bus padaryta už jus pagal numatytuosius nustatymus.

Įsitikinkite, kad išbandėte savo svetainę įgalinę bet ką, kas sujungia ar sumažina jūsų svetainės išteklius. Išbandykite įvairias parinktis, kad pamatytumėte, kas jūsų svetainei yra geriausia, nes kai įjungta funkcija „Minify“, kai kurios funkcijos gali nutrūkti.
4. Venkite įkelti scenarijus, kai to nereikia
Jei nereikės įkelti kelių „JavaScript“ failų, kol jų nereikės, be reikalo sulėtės viso puslapio greitis. Jei įmanoma, venkite scenarijų iš trečiųjų šalių serverių.
Jei jų paprašysite, sulėtės krovimo greitis ir dar gali kilti saugumo pavojus. Jei įmanoma, laikykite juos savo svetainės serveryje.
Tu gali naudoti atidėti arba async atidėti konkrečių „JavaScript“ failų įkėlimą, kad sumažintumėte lankytojų įrenginių įtampą ir pagerintumėte jūsų puslapių įkėlimo greitį. Arba galite naudoti mažus scenarijus inline „JavaScript“ tiesiai į HTML dokumentą.
„Async“ lieps naršyklei tęsti HTML analizę tuo pačiu metu, kai atsisiunčiami „JavaScript“ failai. Pauzė įvyks, kai failas bus visiškai atsiųstas.
Tuo tarpu atidėjimas lieps naršyklei vykdyti „JavaScript“ failus po naršyklė baigė analizuoti visą HTML dokumentą.
Pagal numatytuosius nustatymus naršyklė pristabdys HTML failų analizę, o visi „JavaScript“ failai bus gaunami ir vykdomi.
„JavaScript“ įtraukimas į HTML dokumentą padės sumažinti failų, kuriuos naršyklė turi atsisiųsti, prieš rodydama puslapį, skaičių. Galite įterpti „JavaScript“, pridėdami bet kurio išorinio „Java“ failo turinį tarp scenarijaus žymų.
Galite saugiai naudoti atidėjimą ir async „Google Analytics“, „Facebook Pixel“ ir kituose analizės bei klaidų pranešimo įrankiuose nepažeisdami puslapio funkcionalumo.
Galiausiai apsvarstykite, ar būtini stebėjimo kodai, analizė, papildomos funkcijos ir jūsų svetainėje rodomi skelbimai. Jei įmanoma, naudokite daugiau lengvų variantų ir pašalinkite juos, jei jie jums ar jūsų lankytojams nieko neduoda.
5. Naudokite talpyklą ir CDN

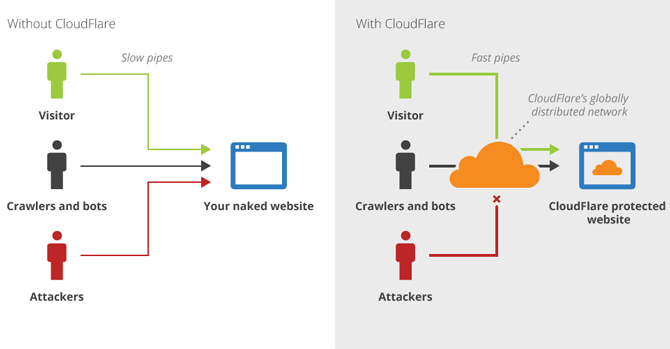
Turinio pateikimo tinklas (CDN) nukopijuos jūsų svetainę į serverius visame pasaulyje ir sutrumpins duomenų kelionės laiką, sujungdamas lankytojus su serveriu, esančiu arčiau jų. Statinis turinys taip pat bus talpykloje ir pateikiamas CDN serverių.
Debesuota greičiausiai CDN, kurį geriausiai žinote, bet Akamai ir „Amazon CloudFront“ yra nusistovėjusios alternatyvos.
Įsitikinkite ir jūs sverto naršyklės talpyklos kaupimas Štai kodėl jūsų naršyklė pažeidžia jūsų privatumąJūsų interneto naršyklė atskleidžia daugybę informacijos apie tai, kas jūs esate, kur einate ir kas jums patinka. Čia yra išsami informacija apie ją, kai prisijungiate prie interneto. Skaityti daugiau pagerinti jūsų svetainės įkėlimo greitį pakartotiniams lankytojams. Naršyklės talpyklos kaupimas atsisiųsdamas šiuos failus iš serverio į vartotojo įrenginį.
Vėlesnių puslapių peržiūros ar apsilankymų metu šie failai bus įkeliami vietoje iš vartotojo įrenginio, o ne paprašyti iš išorinio serverio (atsižvelgiant į failų galiojimo laiką).
6. Atsikratykite neesminių papildinių
Įskiepiai turėtų būti naudojami tik prireikus. Tai tiesa, jei naudojate „Wix“, „Weebly“ „WordPress“ arba „Squarespace“ Laukelis tarp kvadratų „WordPress“: kuris jums tinka?„WordPress“ ir „Squarespace“ yra du didžiausi pavadinimai kuriant svetainę. Štai ką reikia žinoti norint nuspręsti tarp dviejų. Skaityti daugiau ar dar kas nors. Turėtumėte bet kokias funkcijas, kurias galite padaryti pridėję paprastą CSS, o ne papildinį. Naudokite kodo įpurškimą aikštėje, naudoti CSS tinkinimo priemonė „WordPress“ ir Tinkinta CSS „Wix“.
Įskiepiai gali sukelti didelę procesoriaus ar atminties įtampą jūsų serveryje, ir tai gali sulėtinti jūsų svetainę ar net sustabdyti jos įkėlimą.
Jei naudojate „WordPress“, tikėtina, kad nenaudojate visų jo integruotų funkcijų. Išjunkite juos naudodami papildinį, pvz „Clearfy“.
Visada atsižvelkite į naudojamus papildinius. Jei naudojate kelias funkcijas papildiniuose, pvz., „JetPack“, apsvarstykite galimybę juos visiškai pašalinti ir pakeiskite lengvesniais papildiniais, kurie atlieka tą patį darbą.
7. Serverio nustatymai, kad jūsų svetainė paspartėtų
Serverio delsimas turės didelę neigiamą įtaką puslapio įkėlimo greičiui ir „PageRank“.
„Google“ rekomenduoja, kad laikas iki pirmo baito (TTFB) būtų ne ilgesnis kaip 1,3 sekundės. Tai yra ilgiausias delsimas, kol įrenginys pradeda atsisiųsti puslapį, iš pradžių susisiekęs su serveriu. Beje, vidutinio puslapio TTFB viršija 2 sekundes, žymiai viršydamas jų rekomendacijas.
Dažniausiai tai sukelia bendro naudojimo kompiuteriai, tačiau yra keletas parametrų, kuriuos galite sukonfigūruoti, kad padidintumėte serverio reakcijos laiką.
- Naudokite naujausią PHP versiją, su kuria suderinama jūsų svetainė. Naujausia versija (PHP 7.2) patobulino greitį.
- Įjunkite „Keep-Alive“
- Įgalinti HTTP / 2
- Pasinaudokite griežto HTTP saugumo (HSTS) pranašumais
- Nustatykite, kad atsarginės kopijos būtų baigtos naktį
Jei jūsų svetainė sukurta naudojant „WordPress“, įsitikinkite, kad naudojate pagrindinį kompiuterį, kurio specializacija yra „WordPress“ priegloba, pvz „Bluehost“. Tai užtikrins, kad serverio parametrai būtų sukonfigūruoti specialiai „WordPress“ veikimui.
Baigė koreguoti? Dabar išbandykite savo svetainę

Dabar, kai žinote geriausią puslapio įkėlimo laiką, dydį ir laiką iki pirmojo baito (TTFB), kurio turėtumėte siekti, kaip žinoti, kas yra jūsų?
Čia yra keletas mūsų mėgstamiausių internetinių įrankių, skirtų jūsų svetainei išbandyti:
- varvy.com: šie įrankiai patikrins jūsų kompiuterio ir mobiliųjų puslapių greitį ir našumą bei pateiks vertingų patarimų, kaip patobulinti svetainę
- „Google PageSpeed Insight“: neseniai atnaujintas, „Google PageSpeed“ įrankis patikrins jūsų greitį ir pateiks patobulinimo pasiūlymų
- GTmetrix: puikus įrankis su praktikingais patarimais
- „WebPageTest“: išbandykite savo svetainę skirtinguose įrenginiuose, operacinėse sistemose ir vietose
- Pingdom: labai populiarus įrankis, panašus į „WebPageTest“ su gražesne sąsaja
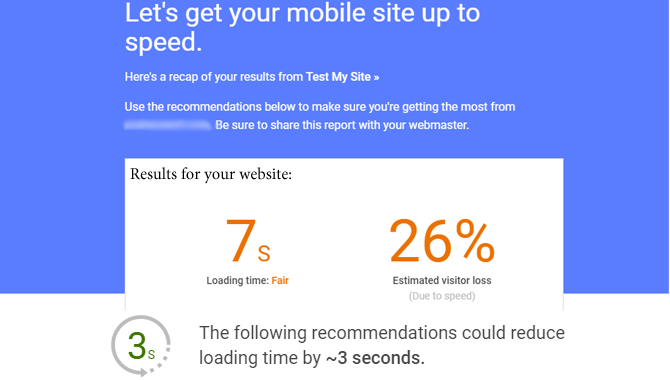
Galite išbandyti savo svetainę mobiliesiems naudodami aukščiau pateiktas nuorodas, taip pat „ThinkWithGoogle“ mobiliųjų įrenginių testas (maitina „WebPageTest“). Rezultatai pateiks jums konkrečių patarimų, ką galite patobulinti, ir įvertinsite apkrovos sutrumpinimą, jei laikysitės patarimų.
Rekomenduojama geriausia praktika nuolat keičiasi, todėl atlikdami patobulinimus nuolat tikrinkite savo puslapio greitį.
Norėdami gauti dar vertingesnių įžvalgų apie jūsų svetainės našumą, nepamirškite patvirtinkite savo domeną „Google“ ir „Bing“. 5 pagrindiniai jūsų domeno patikrinimo „Google“ ir „Bing“ pranašumaiJei turite savo svetainę, štai kodėl turėtumėte patvirtinti savo domeną „Google“ ir „Bing“ naudodami jų žiniatinklio valdytojo įrankius. Skaityti daugiau
Kiekviena diena yra mokyklos diena. Berntas yra svajotojas ir ekologiškų technologijų entuziastas, siekiantis išsaugoti pasaulį vabzdžių fermoje. Jis yra ilgametis techninės paramos darbuotojas ir „WordPress“ statytojas, visai neseniai pradėjęs gilintis į rašymą. Berntas yra didelis „Google“ ekosistemos gerbėjas ir naudoja prieinamas technologijas, kad galėtų atlikti gyvenimo administratoriaus užduotis...