Skelbimas
Žiniatinklis, kaip mes žinome, vystosi greičiau nei bet kada anksčiau. Kaip vėlai, HTML5 pasirodo scenoje, suteikdama galimybę kurti labai interaktyvias žiniatinklio programas, nereikalaujant patentuotų Blykstė. Vietoj to, visi vartotojo poreikiai yra palaikoma, moderni žiniatinklio naršyklė, ir jie galės džiaugtis tuo, ką siūlo internetas.
Tačiau sukurti tokį interaktyvų turinį niekada nėra taip lengva, kaip pyragą, ir ši taisyklė neatmeta HTML5 pagrindinio elemento, kuris daro visą darbą: drobės. Jei stebėjote tai, ką siūlo naujausios naršyklės, kai kuriose iš jų gali būti įdiegta GPU pagreitinta patirtis, dėl kurios drobės elementas veikia daug geriau. Yra rėmų, kuriais stengiamasi šiek tiek palengvinti drobės elemento kūrimą jQuery. Bet net ir tada „jQuery“ verčia jus rašyti gana nedaug. Žiniatinklio kūrėjai, čia yra kažkas geriau už jus.
Apie jCanvas

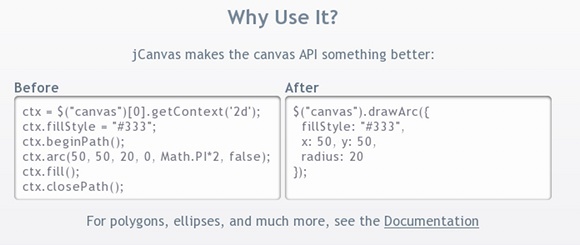
jCanvas yra nedidelis „jQuery“ papildinys, visiškai parašytas „JavaScript“, todėl žymiai lengviau dirbti su „jQuery“, taigi ir HTML5 drobės elementu. Žiniatinklio kūrėjai gaus daug naudos iš „jCanvas“ naudojimo. Naudodamiesi „jCanvas“, jūs pradėsite dirbti su daug paprastesniu kodu, kuriame įskiepis atliks darbą ir išvers jį į atitinkamą „jQuery“ paleidimo kodą.
Naudojimo pavyzdžiai

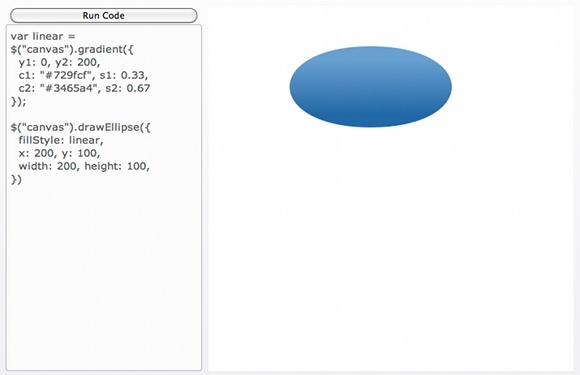
„jCanvas“ gali nupiešti daugybę objektų. Pavyzdžiui, čia mes galime pamatyti elipsę, užpildytą gradientu. Yra daugybė parametrų, kuriuos galite nustatyti ir vis tiek išlaikyti kiek įmanoma mažesnį tikrojo kodo kiekį. Šiame pavyzdyje pirmiausia buvo nustatyti gradiento parametrai (atstumai, spalvos ir tt), o po to buvo piešiama pati elipsė. Programuotojams tai turėtų būti labai patrauklus būdas rašyti kodą be ypač sintaksės.

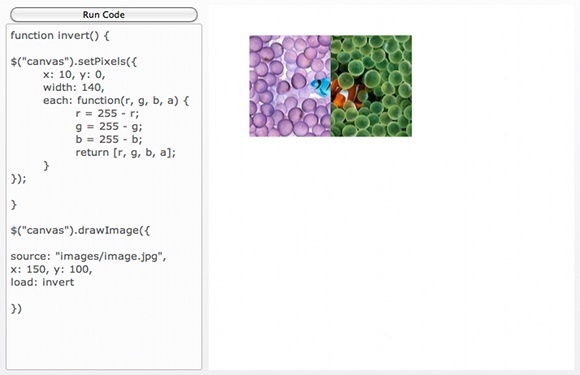
Šiame pavyzdyje įprastas JPG vaizdas yra pusiau apverstas. Pirmoji funkcija (arba instrukcijų rinkinys) nustato, kaip vyksta inversija, o antroji funkcija nubrėžia vaizdą ir įkelia į jį inversijos funkciją. Kai kodas paleidžiamas, gaunamas pusiau apverstas vaizdas.

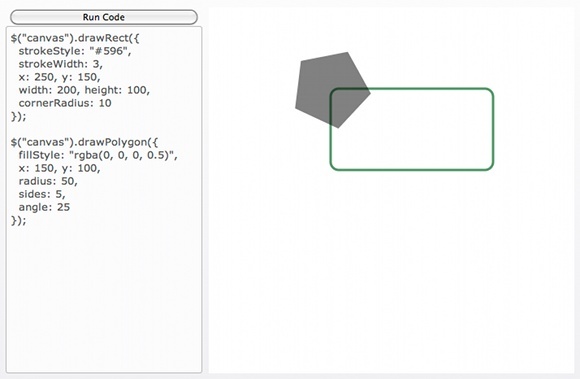
Mūsų galutiniame pavyzdyje skirtingos formos yra nupieštos naudojant skirtingas „jCanvas“ funkcijas. Žalias neužpildytas stačiakampis buvo nupieštas paprasta funkcija, skirta stačiakampiams. Kaip visada, galite tinkinti savo stačiakampį, net nustatydami brūkšnio pločio ir kampo spindulio parametrus (suma, kurią kampai turėtų būti suapvalinti). Penkiakampis nubrėžtas bendresne funkcija, kuri taikoma visiems įprastiems daugiakampiams. Taip pat galite naudoti visus tuos pačius parametrus, kaip ir su kitomis funkcijomis.
Skirtumas yra svarbus, nes galite piešti kvadratą ir su stačiakampio, ir su daugiakampio funkcijomis, tačiau galite piešti tik stačiakampius su stačiakampio funkcija. (Kvadratai yra stačiakampiai, bet ne visada stačiakampiai!)
Kita informacija ir palaikymas
Su kiekviena funkcija galite nuveikti daug daugiau, be to, galite naudoti dar daugybę funkcijų! Galite atsisiųsti „jCanvas“ apsilankę čia. Jei jums reikia pagalbos, išsamus, gerai parašytas Dokumentacijos puslapis turėtų paaiškinti daugiausiai, jei ne visus klausimus. Jei tai vis tiek neveikia, galite susisiekti su „jCanvas“ kūrėju ir patikrinti jo informaciją čia. Jei norite išbandyti „jCanvas“ prieš žaisdami su juo savo svetainėje, kūrėjas sukūrė labai šaunios išvaizdos Smėlio dėžės puslapis kur galite įvesti kodą ir stebėti stebuklingą įvykį.
Galiausiai, jei norėtumėte padėti prisidėti prie atvirojo kodo projekto „jCanvas“, jūs esate daugiau nei laukiami to darydami eidami čia. „jCanvas“ visada tobulina kūrėjas, o naujos versijos pateikiamos kas kelias savaites.
Išvada
„jCanvas“ yra puikus žiniatinklio įrankis, kuris palengvina jūsų programavimo patirtį, ypač jei esate sunkus drobės elemento vartotojas. Vėlgi, keletas svarbiausių funkcijų yra:
- Nubrėžkite figūras, kelius, vaizdus ir tekstą.
- Stilizuokite juos naudodamiesi spalvomis, gradientais, raštais ir šešėliais.
- Manipuliuoti drobę (pasukti, mastelį ir pan.).
- Didžiulis pasirinkimas jūsų poreikių.
Interneto vartotojai taip pat dėkos jums už naudojimąsi „jCanvas“, nes turėsite daugiau laiko visiškai tobulėti žiniatinklio programą ir įsitikinkite, kad ji turi visas funkcijas, kurias norite, tuo mėgaudamasi spektaklis.
Ar esate žiniatinklio kūrėjas, užsiimantis HTML5? Ar manote, kad „jCanvas“ padės jums tobulėti? Kokias savybes norėtumėte pamatyti „jCanvas“? (pirmiausia patikrinkite dokumentaciją, kas jau įdiegta!).
Vaizdo kreditas: Tiesiog Nemiga
Danny yra Šiaurės Teksaso universiteto vyresnysis, kuris naudojasi visais atvirojo kodo programinės įrangos ir „Linux“ aspektais.


